-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
UI 디자인 원리 적용된 좋은 사례, 나쁜 사례
22.10.11 22:54 작성 조회수 900
0
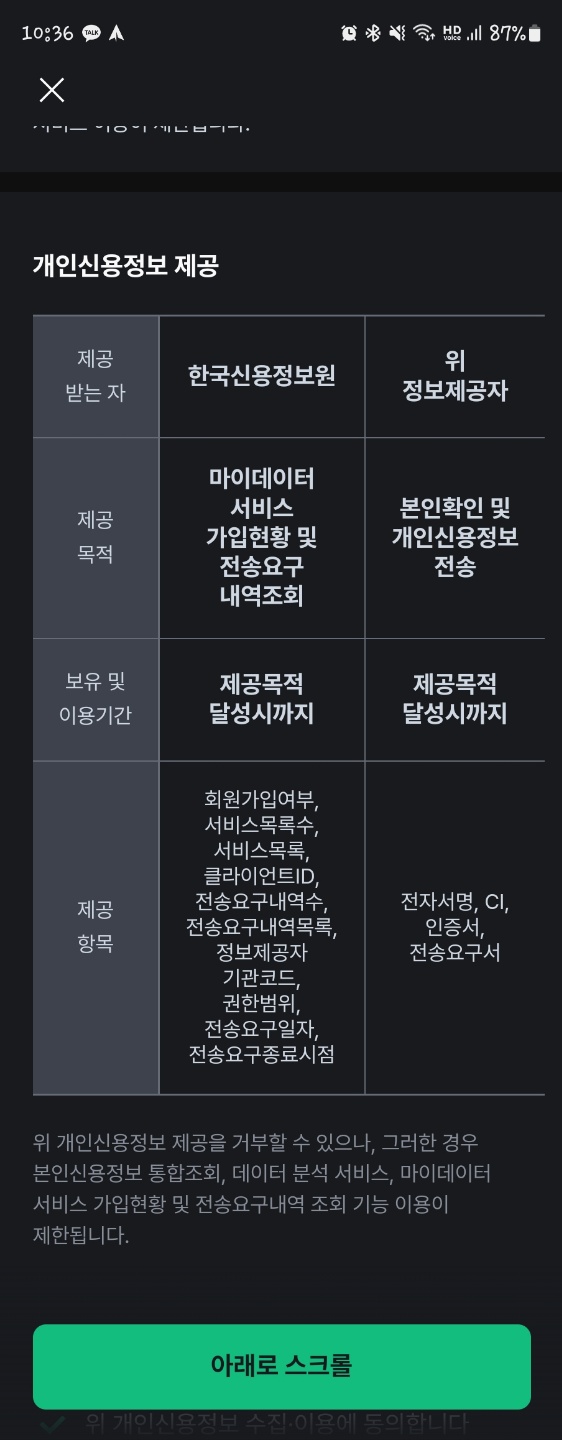
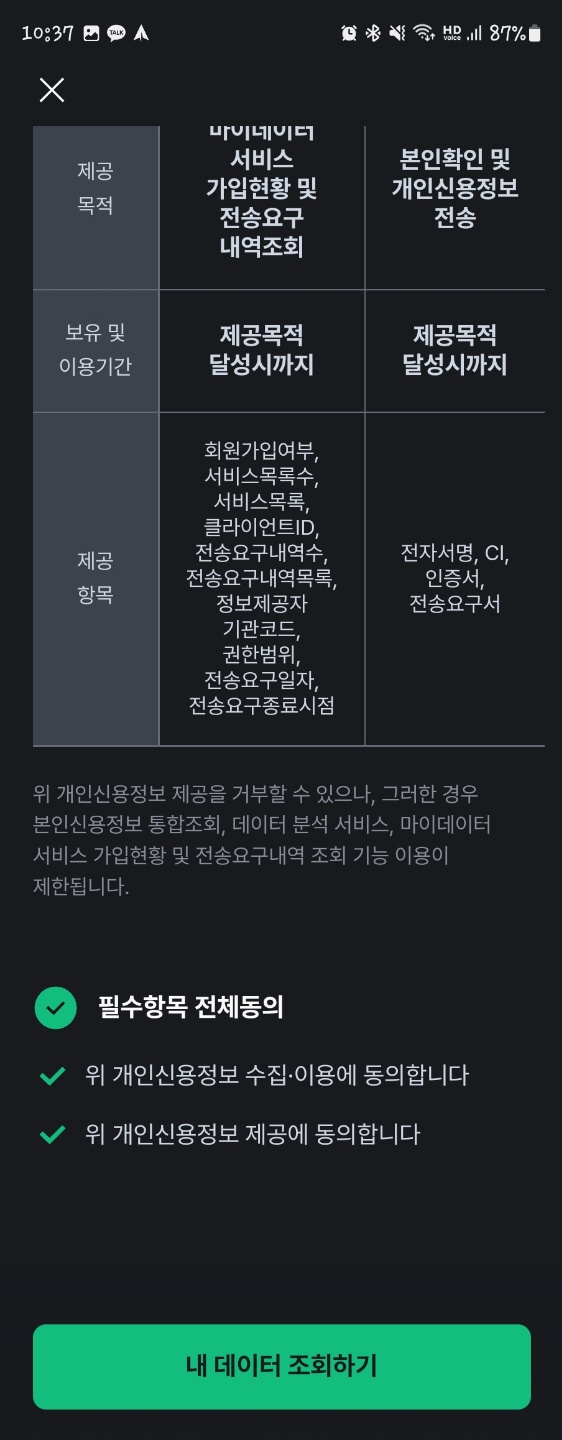
좋은 사례
뱅크샐러드

 뱅크 샐러드 어플을 최근 들어 다시 쓰고 있습니다. 기존 은행 어플과 달리 정말 직관적인 UI를 많이 느끼고 있는데요.
뱅크 샐러드 어플을 최근 들어 다시 쓰고 있습니다. 기존 은행 어플과 달리 정말 직관적인 UI를 많이 느끼고 있는데요.
그 중에서 휴리스틱 평가 상태 안내가 적용된 걸로 생각되는 예입니다. 동의 사항이 나올때 아래 버튼이 '아래로 스크롤' 통해서 제가 더 읽어야 하는 것이 있다는 것을 말해주고 끝까지 읽으면 그 버튼 내용이 바뀌면서 '내 데이터 조회하기'로 바뀌어 다 읽고 그 다음으로 진행됨을 나타내는 CTA가 반영되어 이해하기가 수월했습니다
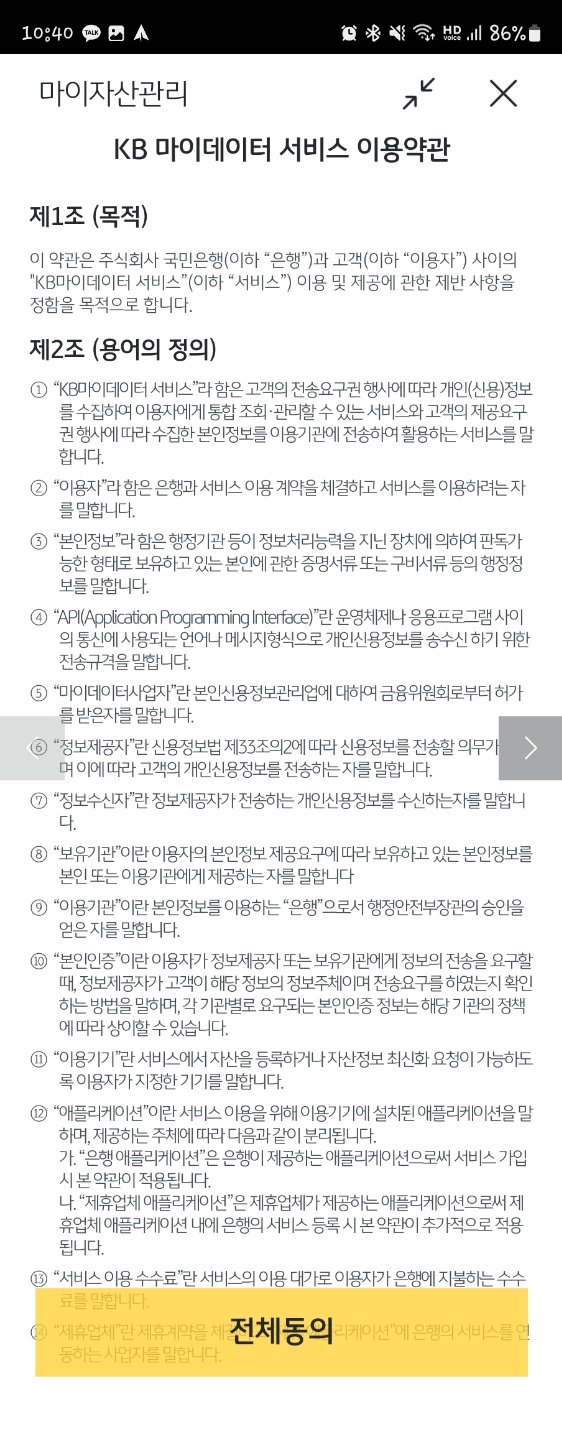
나쁜 사례
KB Star Banking
 많은 정보의 양을 너무 작은 텍스트, 그리고 그 글이 스크롤과 더불어서 좌,우로 읽어야 할 것도 있습니다. 뭔가 읽고 싶어도 읽고 쉽지 않게 만듭니다.
많은 정보의 양을 너무 작은 텍스트, 그리고 그 글이 스크롤과 더불어서 좌,우로 읽어야 할 것도 있습니다. 뭔가 읽고 싶어도 읽고 쉽지 않게 만듭니다.
진행사항도 없고 제가 하는 행동이 하나도 UI요소로 반영이 안되어 더이상 여기선 '전체 동의' 버튼 누르고 빠르게 나가고만 싶었습니다. 뭔가 사용자로 하여금 읽게끔 배려해주는 것이 전혀 없다는 것을 느꼈습니다
답변을 작성해보세요.
0

에릭
지식공유자2022.10.17
좋은 분석 감사드립니다. 휴리스틱 상태 평가와 CTA를 기준으로 평가해주신 부분이 너무 좋은 것 같습니다.
디자이너의 가장 중요한 역할 중 하나는 사용자의 시간을 절약해주는 부분인 것 같습니다. 사용자가 어떤 정보를 읽고 이해하는 데 있어서 어떻게 하면 더 쉽게 할 수 있을까 디자이너가 고민을 많이 해야 되는 것이지요. 그런 의미에서 분석해주신 좋은 케이스, 뱅크 샐러드는 다른 뱅크 앱 경험과 달리 어떻게든 사용자가 더 쉽게, 더 빠르게 이해할 수 있도록 만들려고 했던 것 같네요.
그에 반해서 안좋은 사례의 경우 사용자에게 "이거...읽든 말든 상관 없어요. 그냥 전체동의를 눌러요'와 같은 메시지를 전달하고 있는 느낌이 듭니다. 사용자가 약관을 읽으면서 느낄 부담감에 대해서 크게 고려를 하지 않은 것이지요.
다시 한번 분석 감사드립니다.
0

jonhwhoopmission
2022.10.13
Among them is a scenario where the heuristic evaluation state advice is put to use. Upon consent, the button below informs me super mario bros to "scroll down" to read more instructions, and after I've done so, the button's text changes to "inquire my data." It was simple to comply with the CTA suggesting that I read the whole piece and go on to the next.



답변 2