-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
그리드 관련해서 질문이 있습니다.
22.10.03 19:02 작성 조회수 1.3k
0
에릭님 안녕하세요.
'그리드 만들기' 강의에서 Mobile 예시를 설명해 주실 때 가로 375의 크기로 설명해 주셨습니다.
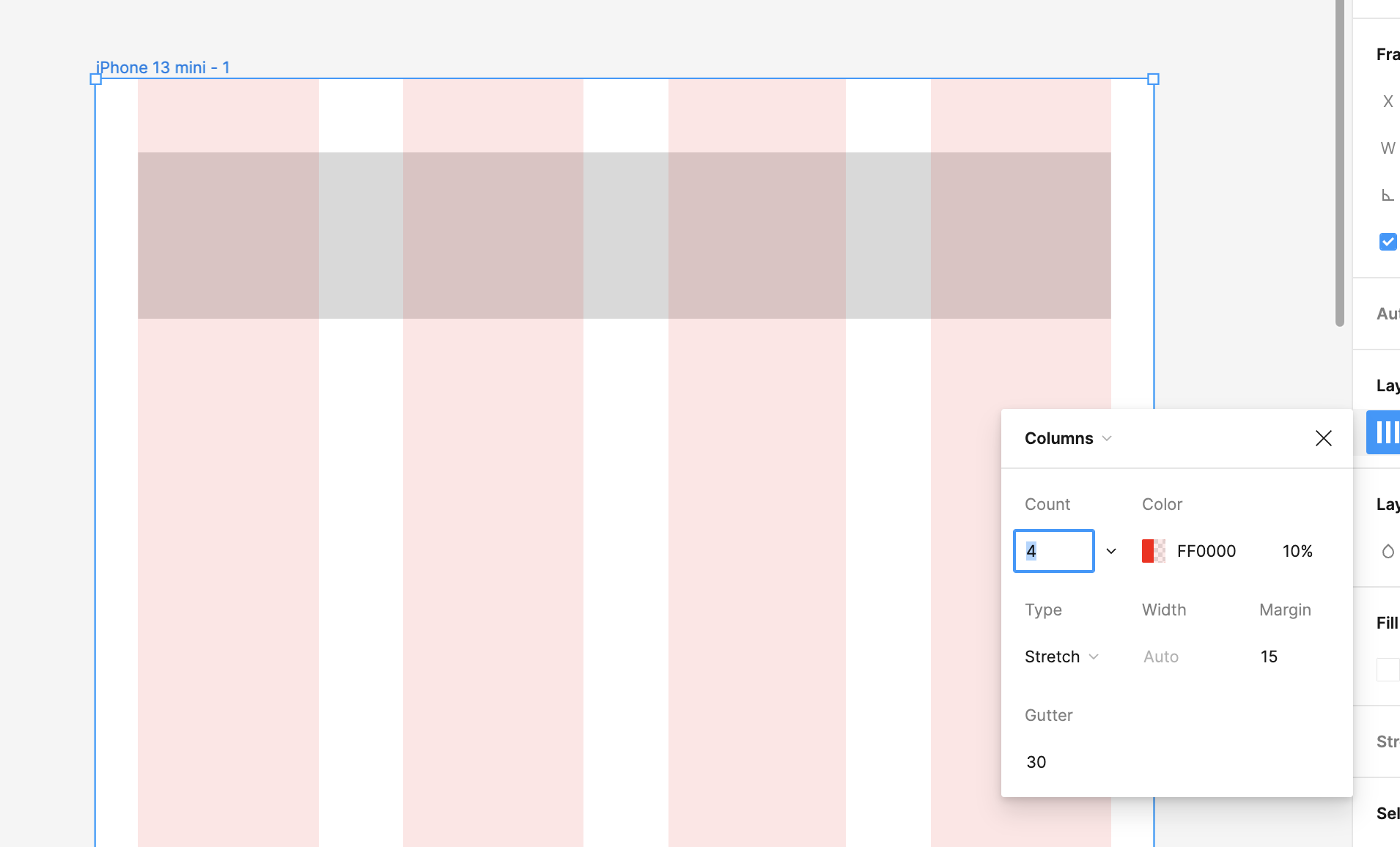
거기에 그리드 칼럼에서 4개, center, width=64, gutter=30이라고 하셨는데 그렇게 하면 좌/우의 offset이 15/15가 아니고 15/14가 됩니다.
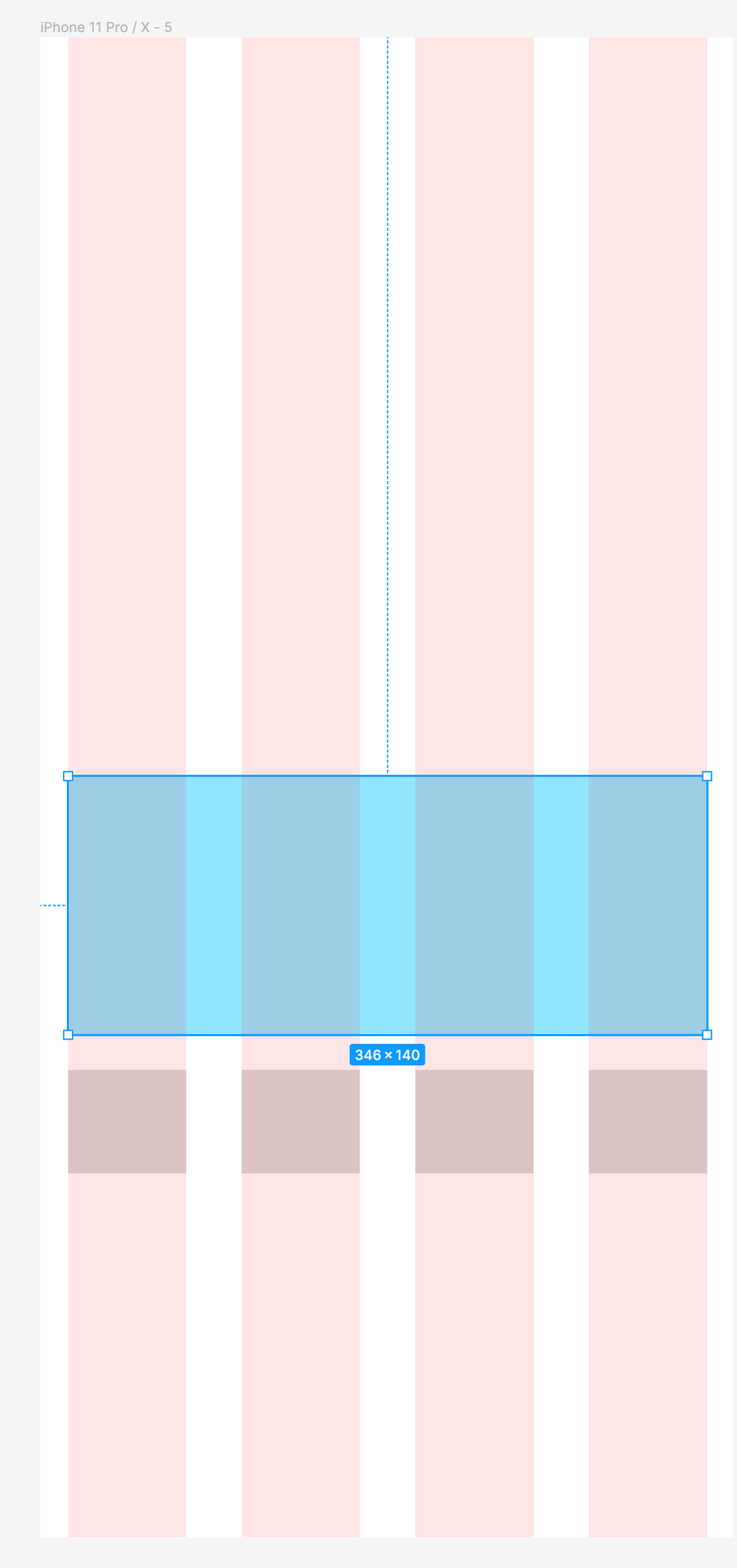
영상에서 Container 345px이라고 적혀 있는데 실제로 해보면 346px이 나옵니다. (사진 첨부)
 이렇게 홀수의 프레임에서는 그리드 칼럼을 center가 아닌 stretch에 마진을 15로 줘야 할까요?
이렇게 홀수의 프레임에서는 그리드 칼럼을 center가 아닌 stretch에 마진을 15로 줘야 할까요?
(Left 또는 Right으로 하면 좌 또는 우에 14px offset이 나오게 됩니다.)
추가로 궁금한 점이 있습니다.
저희가 OS에 관계없이 모바일 UI를 설계한다고 하면 피그마는 벡터 기반이기에 한 프레임 사이즈에서 ui를 설계하고 이를 개발자에게 전달하면 되지 않을까 싶습니다.
물론 OS에 따라 기본 ui구조가 다를 것 같지만 이를 배제하고 동일한 디자인을 가져간다고 생각할 때 어떤 프레임 크기를 설정하고 작업을 하는게 좋을까요?
감사합니다.
답변을 작성해보세요.
0

에릭
지식공유자2022.10.04
DDDD님 안녕하세요.
좋은 질문 감사합니다. 두가지 질문에 대해 답변드립니다.
첫번째 질문
먼저 영상에서 346px이라고 한 부분이 345px로 나오는 부분은 양해부탁드립니다.
말씀하신 것처럼 좌우 offset을 모두 동일하게 15px로 하기 위해서 center가 아닌 stretch로 하고 margin으로 15를 기입하면 될 것 같습니다.

두번째 질문
혹시 어떤 상황이기 때문에 하나의 Frame으로 안드로이드와 iOS를 모두 설계해야 하는지 알 수 있을까요? 제가 개인적으로 그렇게 진행했던 적은 없어서 말씀드릴 수 있는 부분이 많지는 않지만 제가 만약 DDDD님이 말씀하신 것처럼 하나의 Frame사이즈를 정해야 하는 상황이라면, 먼저 개발자분들과 논의를 하고 특정 사이즈로 진행을 했을 때에 개발 측면에서 어떤 이슈가 없는지 등을 확인한 후 진행을 할 것 같습니다. 그리고 참고로 제 개인적인 경험으로는 모바일 웹을 디자인할 때에 375px로 진행을 한적이 있습니다. 이 때에 그리드 등을 지정해놓고 진행을 했기 때문에 좌우 사이즈가 조금씩 다르더라도 반응형으로 적용을 할 수 있었기 때문에 무리 없이 진행했습니다.
다시 한번 질문 감사드리고 또 궁금한 점이 있다면 말씀주세요.




답변 1