-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
component에서 에러
22.09.24 12:53 작성 조회수 193
0
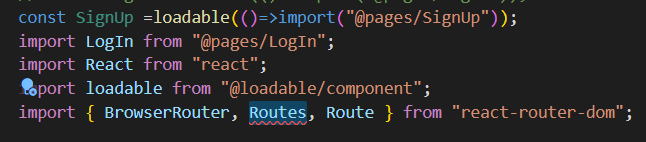
 component에러가 해결이 안됩니다..
component에러가 해결이 안됩니다..
그래서 제가 임의로 routes-route로 바꿨더니
const App = () => {
return (
<Routes>
<Route path="/" element={<Navigate to="/login" replace />} />
<Route path="/login" element={<LogIn />} />
<Route path="/signup" element={<SignUp />} />
</Routes>
);
};
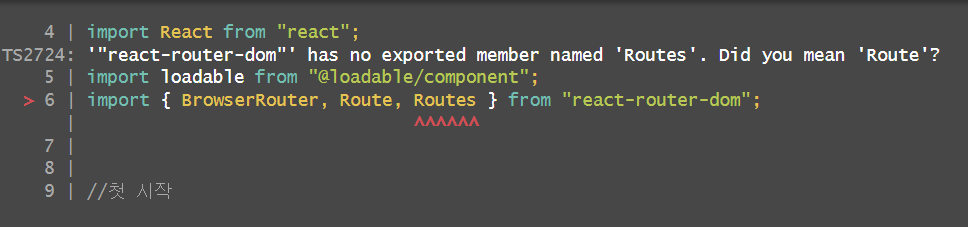
export default App;이러면  이런 에러가 뜹니다ㅜㅜ
이런 에러가 뜹니다ㅜㅜ

파일 구조가 이러한데

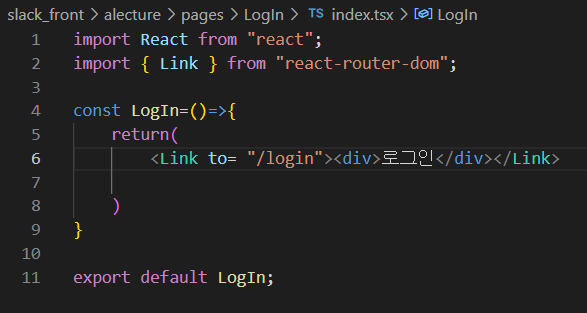
로그인 창은 이런식으로 구성되어있습니다... 어떻게 해야하나요ㅜ
답변을 작성해보세요.
1
조현영
지식공유자2022.09.24
react-router 6를 사용하려고 하시는 거죠? 강좌에서는 5를 사용했습니다. Routes랑 Route가 같은 곳에서 import된건지 확인해보세요.

slack efub
질문자2022.09.24
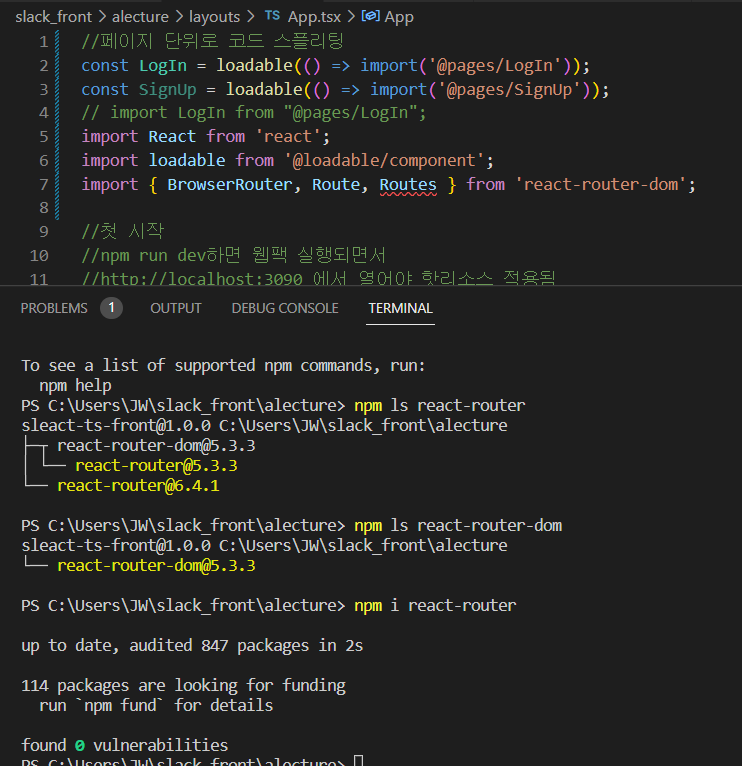
죄송합니다 위에껀 cd alecture을 안하고 실행해서 보냈네요,,

이렇게 뜹니다..!
추가로 npm i react-router도 다시 깔았는데 아직도,,,
 에러가 납니다 ㅜ
에러가 납니다 ㅜ
조현영
지식공유자2022.09.24
react-router-dom 5버전이 깔려있습니다. package.json에서 한번 확인해보시고 node_moduldes 폴더 지우고 다시 npm i해보세요.

slack efub
질문자2022.09.24
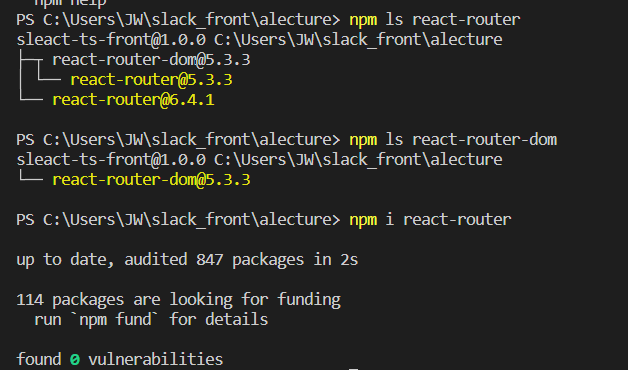
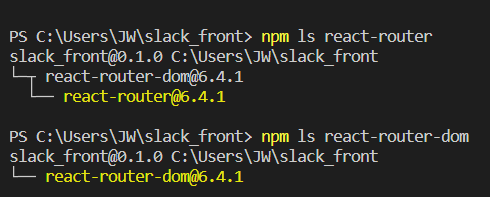
그래도 안됩니다...현재 npm i를 다시한 상태인데 버전이 똑같아요.
"react-router": "^6.4.1", "react-router-dom": "^5.3.3",

slack efub
질문자2022.09.24
"package.json의 react-router-dom 버전을 ^6.0.0으로 수정한 뒤" 그냥 터미널 창에 npm i react-routerdom@6하면 되나요?

slack efub
질문자2022.09.24
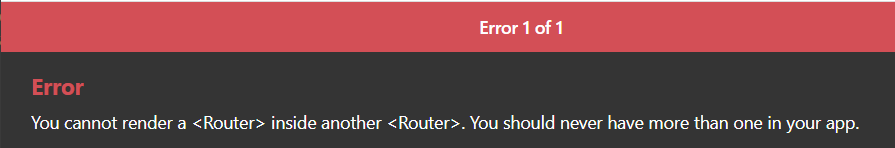
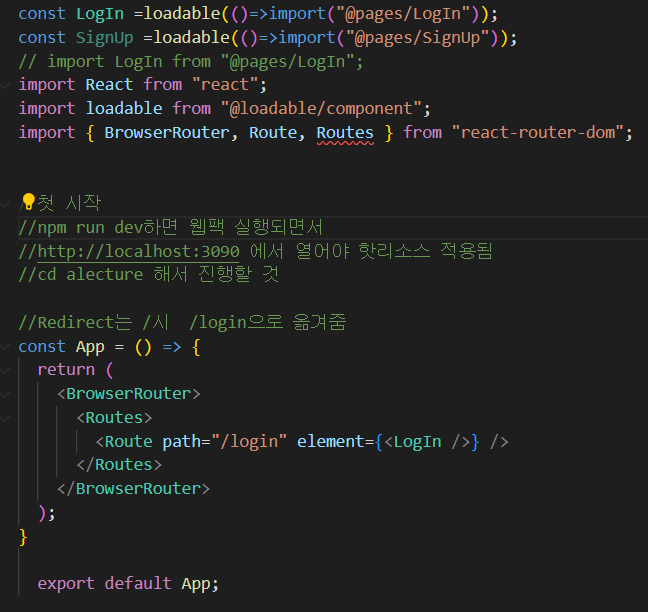
노드 지우고 패키지 지우고 다시깔아서 버전 올렸더니 이 문제는 해결되고,
 이제는 이런 에러가 뜹니다.. 분명 구조에 맞게 코드를 짰는데 어디서 문제인건지 ㅜ
이제는 이런 에러가 뜹니다.. 분명 구조에 맞게 코드를 짰는데 어디서 문제인건지 ㅜ
0

slack efub
질문자2022.09.24
노드 파일 지우고 react-router-dom도 지우고 패키지 최신버전으로 다시깔고, 다시껐다 켰더니 됩니다. 도와주셔서 감사해요 ㅜㅜ


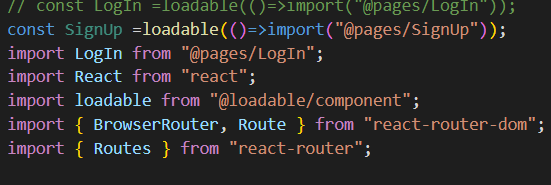
 같은 곳에 임포트가 안되어서
같은 곳에 임포트가 안되어서 (이런 에러가 뜸)
(이런 에러가 뜸) 이렇게만 됩니다 ㅜ
이렇게만 됩니다 ㅜ


답변 2