-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
리액트로 하면 어떻게 해야할지 작성해주실수있나요?
22.09.16 15:34 작성 조회수 240
0
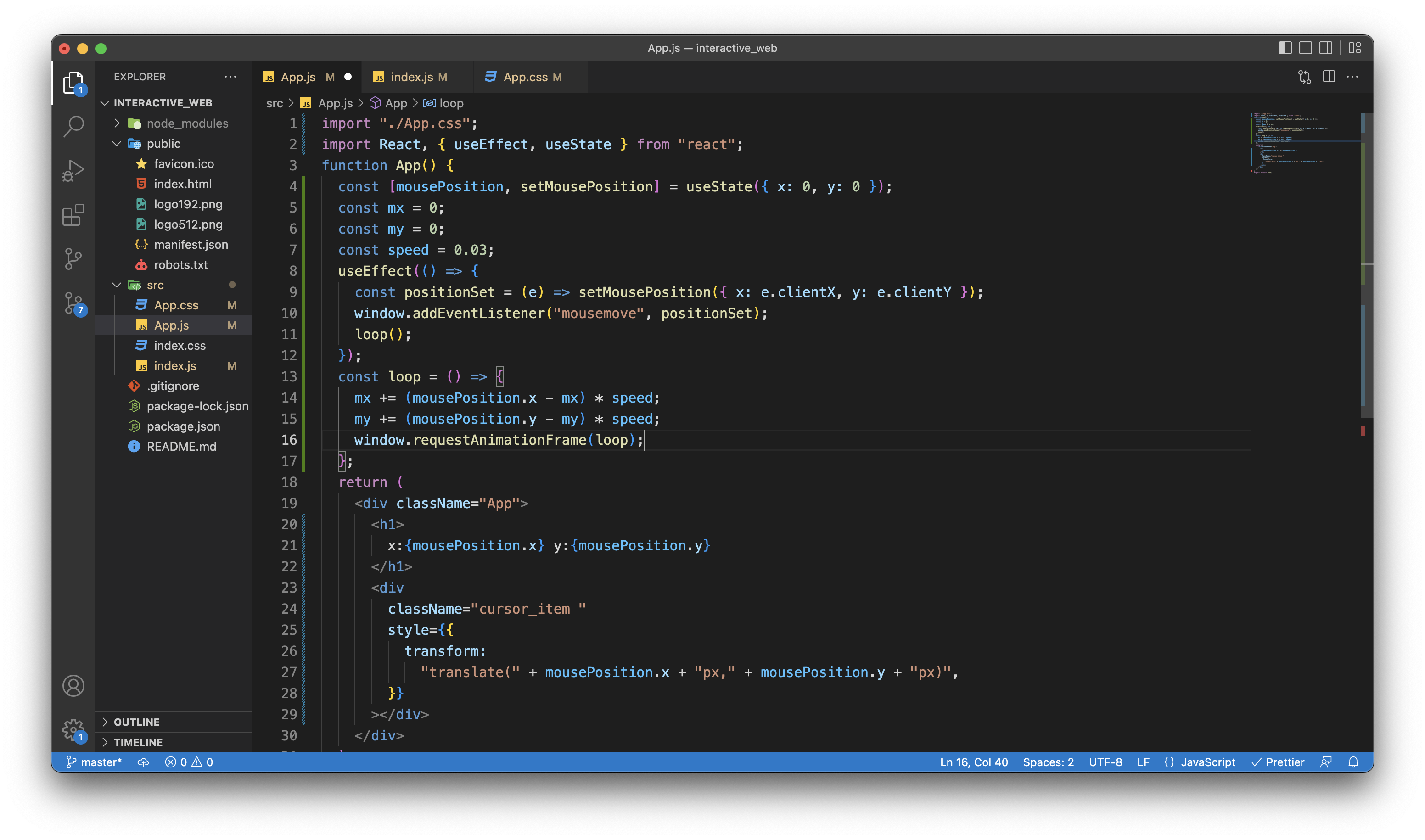
 루프를 useeffect에 넣으니까 그냥 흰화면만 떠서요.. 물론 다음강의보고 완성했지만(css이용한것), click했을때만 자연스럽지 mousemove할때는 끊기더라고여. 리액트로 예시 한번 부탁드립니다.
루프를 useeffect에 넣으니까 그냥 흰화면만 떠서요.. 물론 다음강의보고 완성했지만(css이용한것), click했을때만 자연스럽지 mousemove할때는 끊기더라고여. 리액트로 예시 한번 부탁드립니다.
답변을 작성해보세요.
0

코딩일레븐
지식공유자2022.09.16
지난 질문에도 말씀드렸다시피 리액트용 코드가 아니라서 수정이 필요합니다.
복붙해서 사용하실 수 없습니다.
구글링을 통해 정보를 얻으셔서 수정을 해주시면 됩니다.
검색 예 ) react requestAnimationFrame
const requestRef = useRef();
const [targetPosition, setTargetPosition] = useState({ x: 0, y: 0 });
const speed = 0.09;
const animate = () => {
setTargetPosition({
x: (targetPosition.x += (마우스.x - targetPosition.x) * speed),
y: (targetPosition.y += (마우스.y - targetPosition.y) * speed),
});
requestRef.current = requestAnimationFrame(animate);
};
useEffect(() => {
requestRef.current = requestAnimationFrame(animate);
return () => cancelAnimationFrame(requestRef.current);
});
필요하신 코드를 계속 작성해서 드릴 수는 없을 것 같습니다.
우선 강의 내용인 인터랙티브 원리를 이해하신 후
리액트 코드로 변환하는 것을 추천드립니다.



답변 1