-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
플러그인 아이콘관련
22.09.13 16:20 작성 조회수 185
0
안녕하세요!
plug-in icon을 따라하다가 질문이 생겨 남깁니다.
 feather icon을 강사님이 주신 링크로 1개, 따로 제가 검색해서 다른 오픈소스 1개 총 2개를 추가했었는데요!
feather icon을 강사님이 주신 링크로 1개, 따로 제가 검색해서 다른 오픈소스 1개 총 2개를 추가했었는데요!
주신 링크로 search를 검색해서 아이콘을 넣으니, 상단에 작게 search라고 키워드가 들어가는데.. 
이렇게 더블클릭해서 지우고 엔터를 눌러도

다시 search가 보이네요 ㅠㅠ 다른 feather icon을 검색한것은 처음부터 아이콘을 누르면 search가 화면에 안나오긴하는데.. 강사님은 search가 보이다가, 도형을 옮길때 해당 키워드가 안보이더라구요..!
이건 어떻게 해결할수 있는걸까요?
그리구 아이콘을 늘렸다가 줄이면 스트로크가 두꺼워지는 현상이 있는데, 아이콘마다 outline stoke를 지정하고 크기조절하면 괜찮더라고요. 아이콘마다 이렇게 지정해서 하는게 맞는 방식인가요~?
답변을 작성해보세요.
1

에릭
지식공유자2022.09.14
그리고 두번째 질문은, 만약 원하시는 Stroke 두께가 아이콘의 크기가 조절함에 따라 함께 비율을 유지하여 변경되도록 하고 싶으면 말씀하신 Outline stroke를 하시면 됩니다. 아이콘마다 이렇게 지정한다기보다는 상황에 따라서 본인이 원하는 방식대로 하는 것이 맞을 것 같습니다. 정해진 절대적인 방법은 없기 때문인데요. 만약 아이콘의 Stroke 두께가 고정이 되도록 하고 싶다면 outline stroke는 사용하지 않는 것이 맞습니다. 다만, 여러가지 해상도 상에서 동일한 아이콘을 사용해야 한다면 Outline stroke를 해주는 것을 추천드립니다. 예를 들어 스마트폰 앱과 PC 웹사이트에 동일한 스타일의 아이콘을 사용한다면 일관성을 위해 비율이 유지되는 것이 좋기 때문입니다.
1

에릭
지식공유자2022.09.14
안녕하세요 Cloe님 질문 감사합니다.
해당 건은 Search 아이콘 오브젝트가 프레임으로 구성되어 있는 상태인 점을 이해하시면 좋습니다. 즉, 해당 프레임을 다른 프레임에 넣었을 때에야 비로소 말씀하신 텍스트가 보이지 않게 될 수 있습니다.
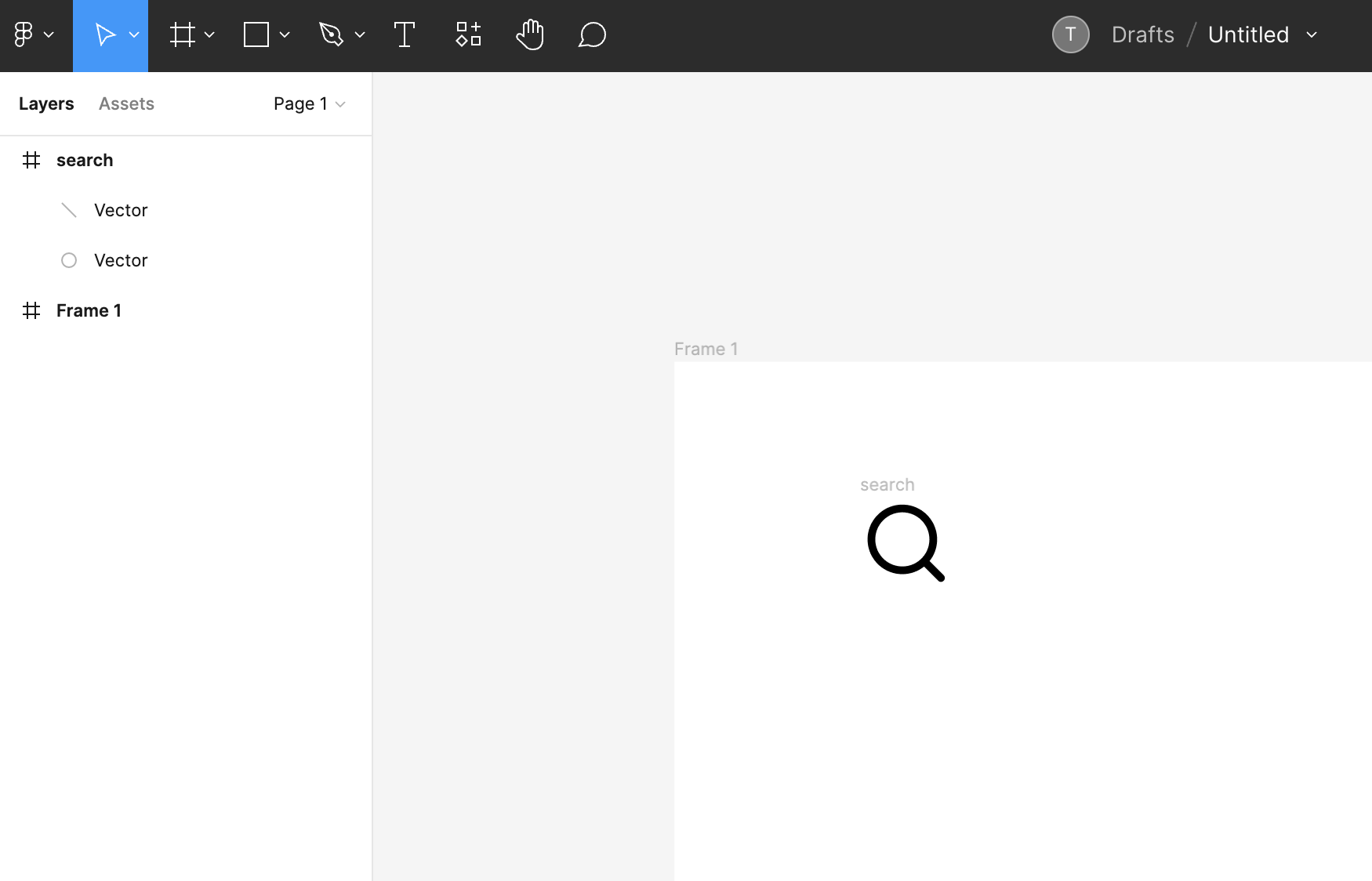
아래 그림의 경우 좌측 프레임에서 Search icon의 독립된 프레임으로 존재하고 있습니다. 그렇기 때문에 "Search"라는 텍스트도 보여지고 있습니다.

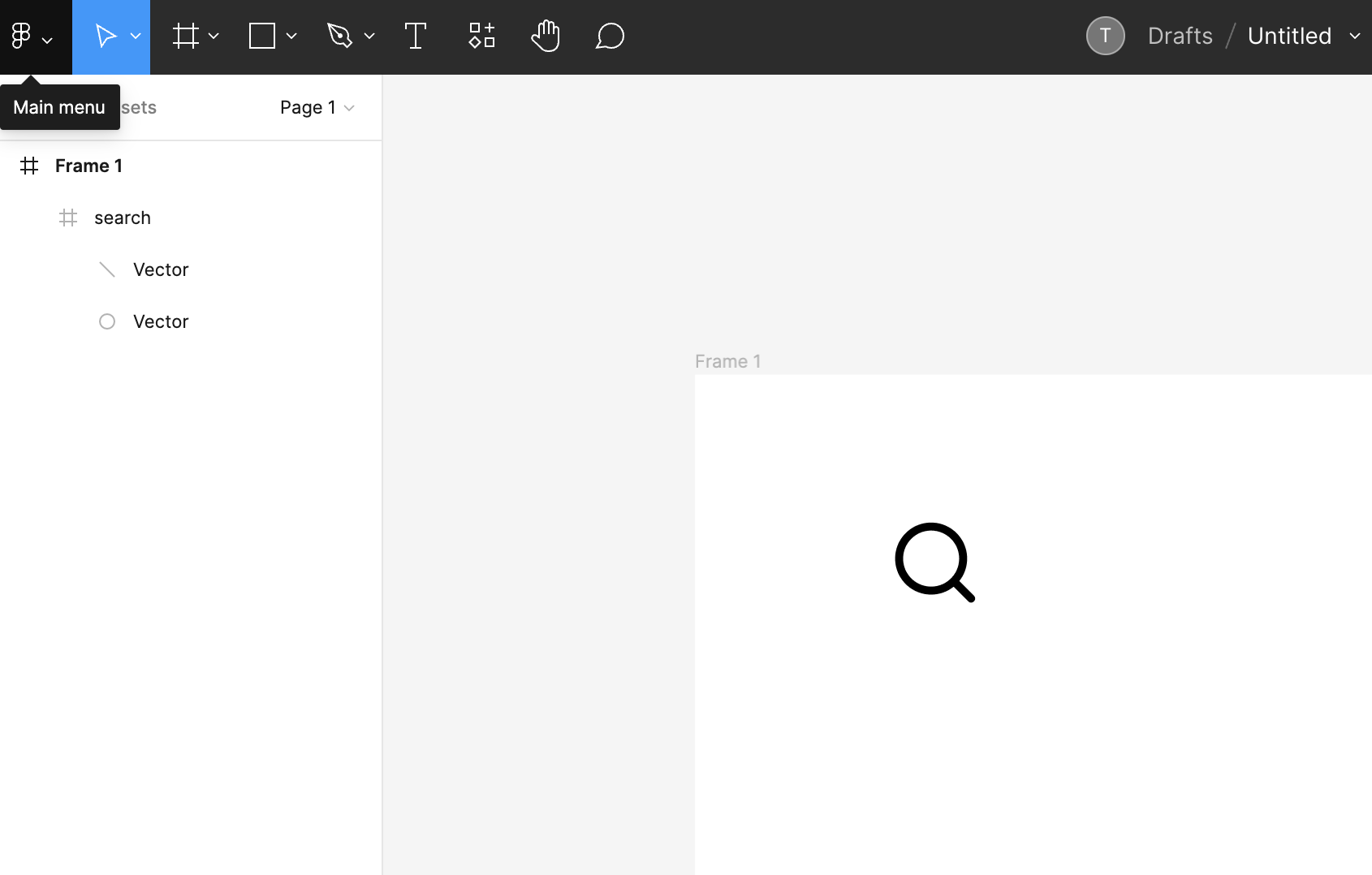
이번에는 해당 Search 아이콘 프레임을 다른 프레임 하에 두도록 조정을 했습니다. 이렇게 되니 "Search" 텍스트가 안 보이게 할 수 있습니다.

사실 이 텍스트가 보이느냐 안보이느냐보다 중요한 것은 내가 원하는 프레임 안에 내가 넣고자 하는 프레임이나 오브젝트 일개 레이어를 잘 넣었는지 확인하는 것입니다. 잘 들어가지 않았다면 위 말씀하신 것처럼 텍스트가 보여지고, 잘 들어갔다면 안 보여지게 됩니다.





답변 2