-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
컴포넌트 관련해서
22.09.13 09:25 작성 조회수 246
0
안녕하세요 강사님!
강의를 듣다 질문이 생겨 글 남깁니다^^
ui kit에서 템플릿을 복사해 가져왔을 때 component가 걸려있어 이걸 풀어주셔야 한다고 말씀주셨는데, component인 상태가 어떤 상태인건가요? 그 상태로 진행하면 어떤점이 문제가 될 수 있나 해서요! 그리구 component삭제한뒤에 detach instance를 눌렀을 때는 어떤 상태로 바뀌는건가요? 요소 하나하나 언그룹처럼 편집할 수 있는 상태로 바뀌는것을 의미하는게 맞을까요?
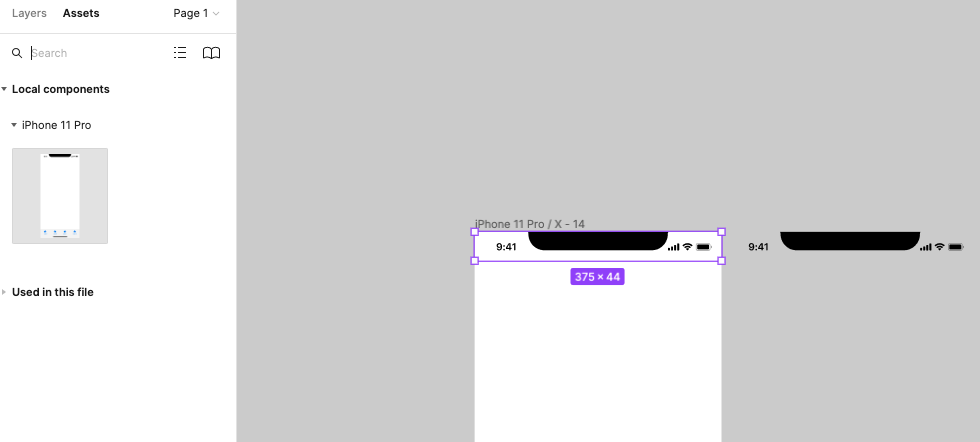
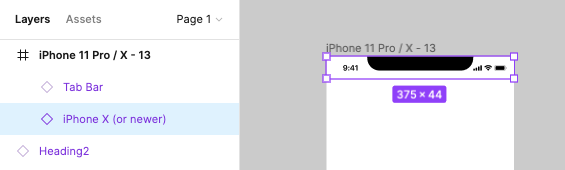
그리고 상단바를 카피해왔을때 Local Components에 상단바가 아니라 frame이 전체 다 나오는데 이건 삭제하면 frame이 사라지더라구요! 
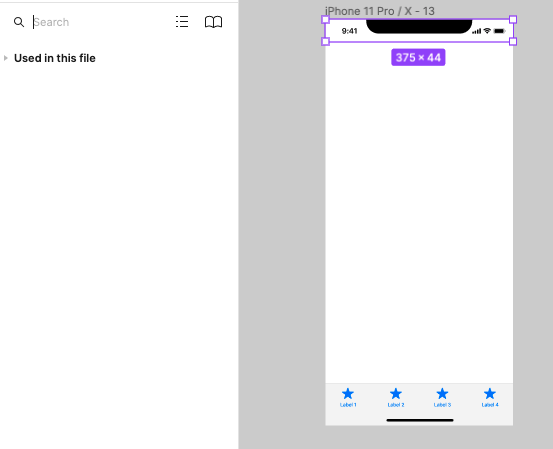
그리고 다 삭제한뒤에 다시 새롭게 frame을 만들어서 해봤는데, 이번엔 좌측에 컴포넌트 모양 아이콘이 안나오고, Assets을 눌러도 빈칸으로 되어있는데.. 혹시 어떤 차이인지 아실까요?


하나 더 질문이 있는데요!
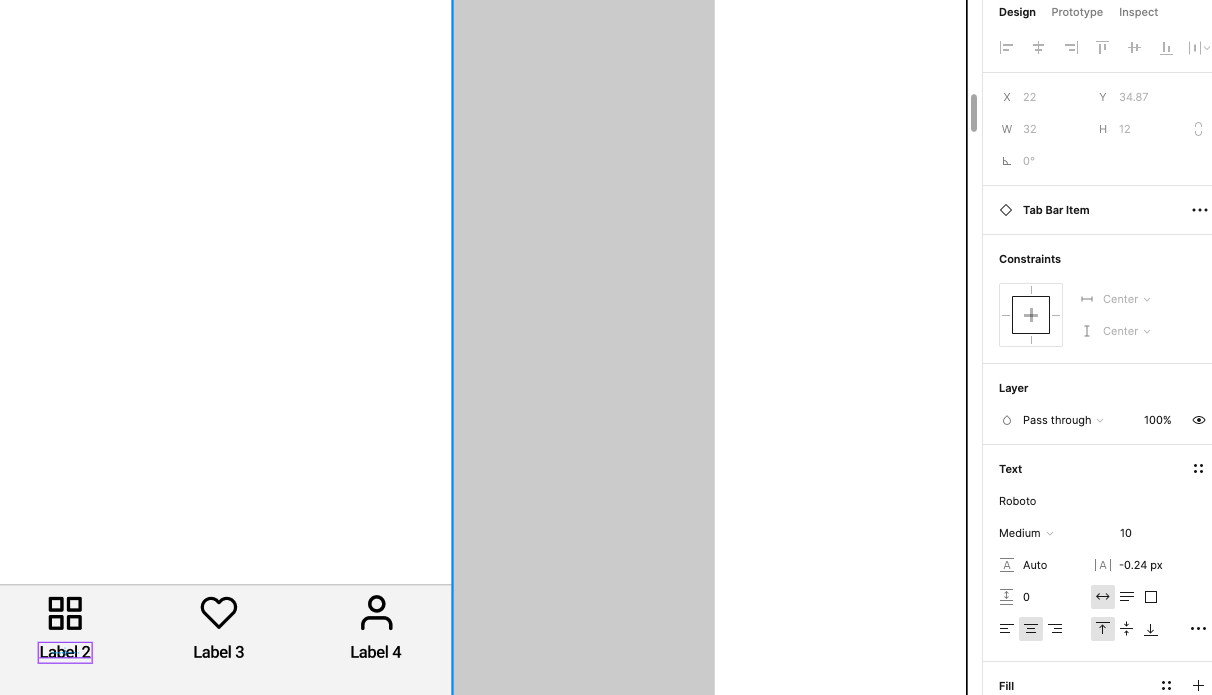
이렇게 텍스트를 누르고 아이콘이랑 정렬하려했는데, 텍스트를 누르니 정렬부분이 비활성화 되어있어요. 추가 작업을 해줘야하는게 있을까요..??

답변을 작성해보세요.
0

에릭
지식공유자2022.09.16
Cloe님 안녕하세요.
질문 감사합니다.
먼저 Component에 대한 개념에 대해서 질문을 주셔서 Component라는 것이 어떤 상태인지 이해하기 위해서는 먼저 아래 강의 영상을 시청하신 후 질문을 주신 부분에 대한 영상을 시청하시기 바랍니다.
짧게 설명을 드리자면, Component란 어떤 특정 요소(대개는 여러 오브젝트가 결합된 요소)에 대해서 여러군데에서 재사용을 해야겠다고 판단이 된다면 Component로 등록을 하고, 등록이 된 다음부터는 꺼내서 사용을 하는 개념입니다.
Detach instance를 누르면 어떤 Component에도 종속되지 않는 상태가 되는 것입니다. 말씀하신 것처럼 자유롭게 편집할 수 있는 상태라고도 볼 수 있습니다. Detach instance의 개념 역시 위 영상에서 나오니 확인해보시면 좋을 것 같습니다.
상단바를 카피해왔을 때 frame이 전체가 다 나오고, 삭제하면 frame이 사라진다고 하셨는데, 이 부분은 제가 왜 그렇게 되는지 잘 알 수가 없어서요. 카카오 오픈 챗을 통해 연락을 주시고, 저에게 해당 파일 링크를 공유해주시면 왜 이런 현상이 나타나는지 확인해볼 수 있을 것 같습니다.
정렬에 대한 부분도 마찬가지로 오픈챗으로 공유를 해주시면 확인해보도록 할게요.
감사합니다.



답변 1