-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
padding-bottom : 60% 를 적용한뒤 이미지가 안보여여
20.09.14 15:23 작성 조회수 592
0
카드 리스트를 만들던중 padding-bottom:60% 을 적용해도 이미지가 보이지 않아서여
.card-image {
height:0;
padding-bottom:60%
}
이렇게 하면 이미지가 넓이에 맞춰서 반응형이 된다는데 사실 무슨말인지 이해도 안가고 되지도 않아서여 한번 봐주시면 감사여
http://terecal-hyun.co.kr/skilnote2/myshortcut/css-flex-tutorial-terecal/7
답변을 작성해보세요.
4

1분코딩
지식공유자2020.09.15
소스코드는 잘 작성하셨고, 해당 코드로 동작도 잘 되고 있습니다.
그림으로 보여드릴게요-

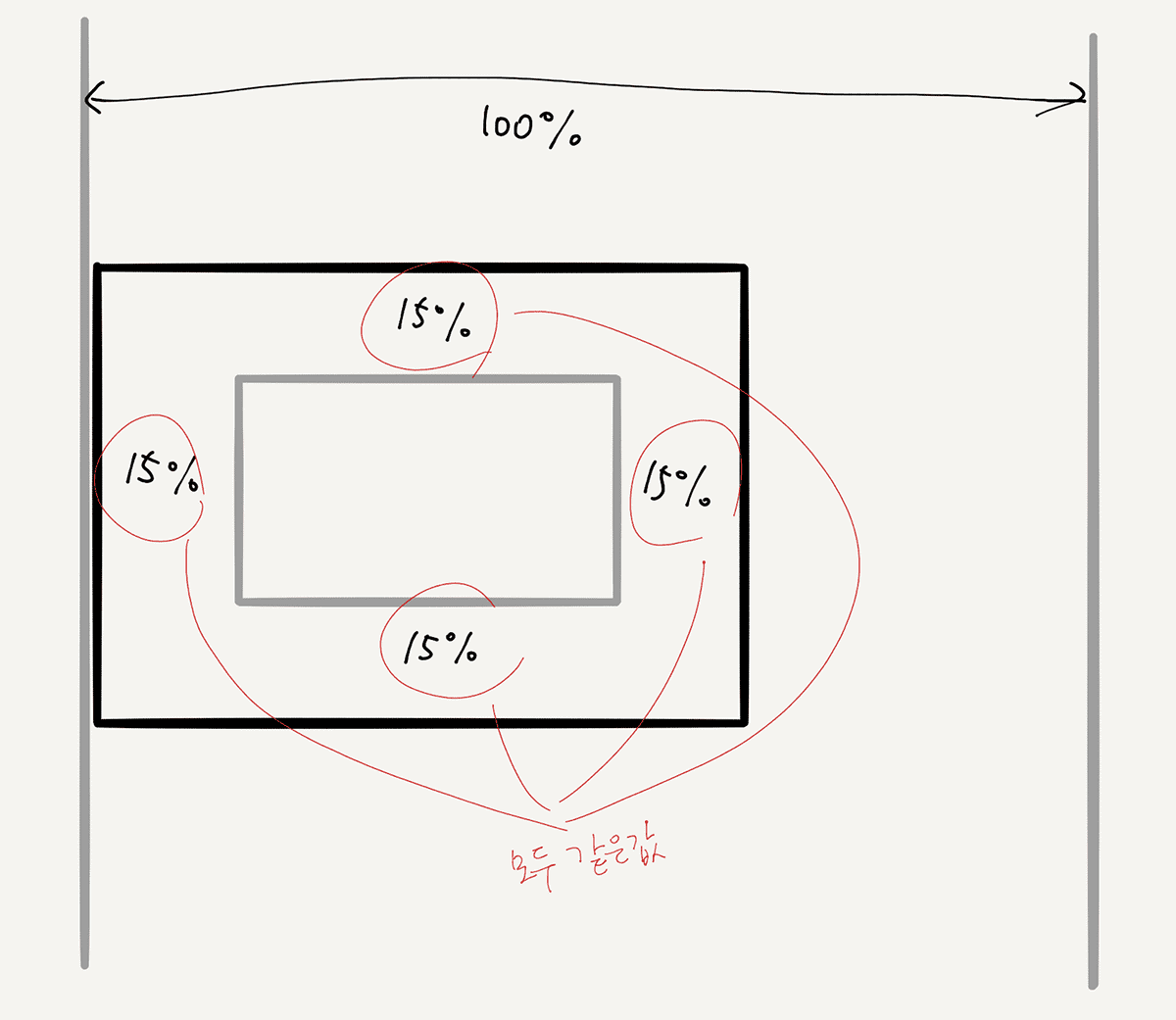
그림과 같이 padding은 %로 했을 경우, 상하좌우값 모두 부모의 width를 100% 기준으로 잡습니다.
즉 padding-bottom: 60%라는 의미는, 바닥의 패딩값을 부모 width의 60%로 잡겠다는 것이고, 부모의 width가 늘어나거나 줄어드는대로 같은 비율로 계속 유지가 되는 것이지요.
우리가 만든 .card-image는 width가 부모요소의 width에 꽉 차있기때문에
.card-image의 width는 부모 width의 100%,
.card-image의 height는 부모 width의 60%가 됩니다.
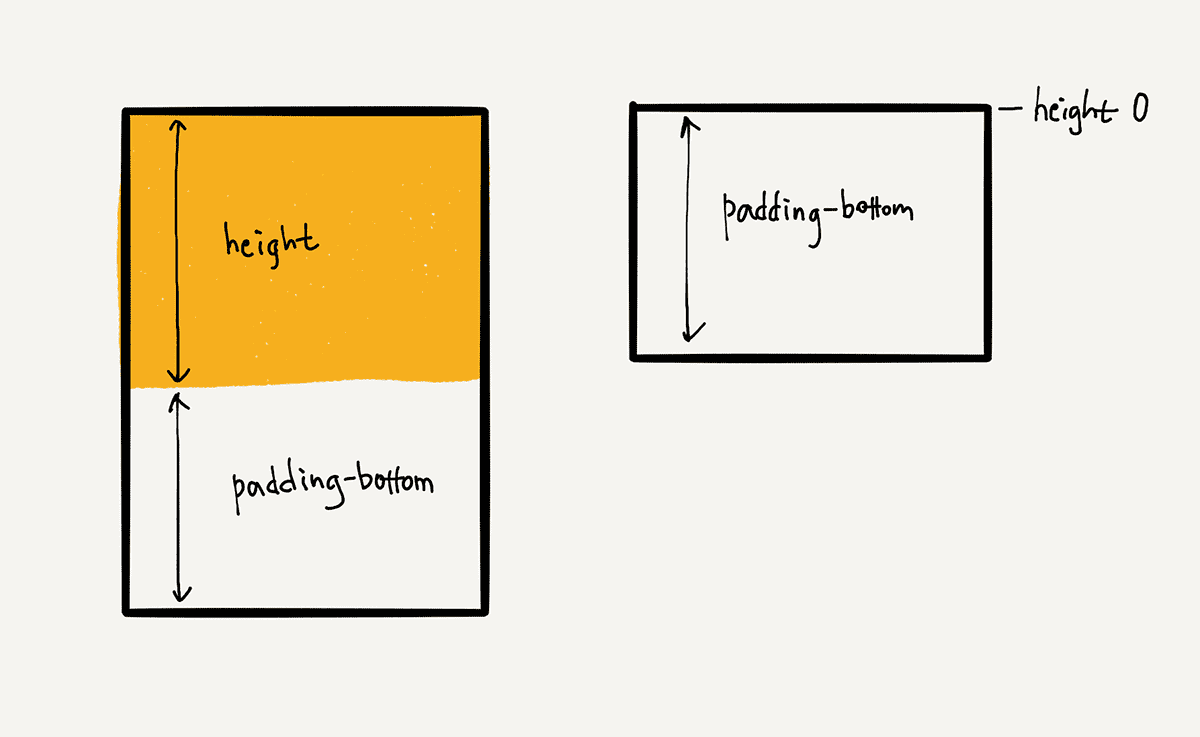
엘리먼트의 높이를 height 대신 padding-bottom으로 잡아주는 방식이기 때문에
아래 그림처럼 height를 따로 갖고 있으면 우리가 원하는 height보다 커지므로,
height는 명시적으로 0으로 해주는 것이고요.

올려주신 페이지에 참고로 걸어두신 링크(https://hyeonseok.com/blog/712)에 잘 나와있는 방법입니다.



답변 1