-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
nth-child 관련 질문있습니다.
22.08.24 22:28 작성 조회수 118
1
이전에 아래의 영상을 보고
CSS 필수 가상클래스 – 순서를 만드는 가상클래스 (nth-child, nth-of-type)
해당 영상에서는 nth-child는 하위 자식요소에 class 명을 지정하지 않아도 부모요소로부터 자식요소를 선택하는 기능으로 이해했습니다.
이번 영상 초반에
.btn:nth-child(1)이 왜 h1을 지칭하는지 이해가 잘 안가네요.
제가 이해한 바로는 "btn" 이라는 class명을 가진 각각의 요소들의 첫번째 자식 요소를 지칭한다라고 생각되는데 그게 아닌가요?
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.08.26
답변이 늦었습니다.
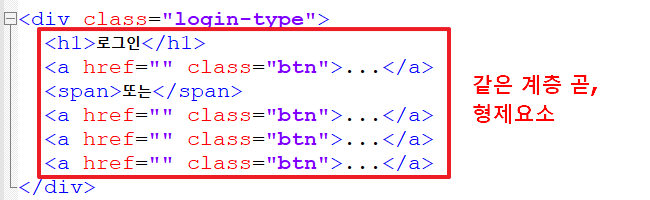
nth-child라는 순서를 체크하는 가상클래스는 선택자 또는 태그를 체크하지 않고 같은 계층 내에서 무조건 출현 순서를 체크합니다. 곧, .btn:nth-child(1)라고 했지만 같은 계층 내에 h1 같은 계층에 있으면서 처음 출현하는 것이라서 .btn:nth-child(1) → h1이 됩니다.
마찬가지로 .btn:nth-child(3)을 하더라도 출현 순서만 체크하므로 span이 선택됩니다.




답변 1