-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
화면전환은 되었는데 id qna 파트 에 임의로 쓴 p태그가 보이지 않습니다
22.08.20 23:15 작성 조회수 241
1
<button type="button" class="btn btn-outline-danger mt-2" onclick="js:begin()">Let's Start</button>
</section>
<section id="qna">
<p>215151</p>
</section>
<section id="result">
</section>
<script src="./js/start.js" charset="utf-8"></script>
</div>
</body>
</html>
start.js
const main = document.querySelector("#main");
const qna = document.querySelector("qna");
function begin(){
main.style.display = "none";
qna.style.display = "block";
}
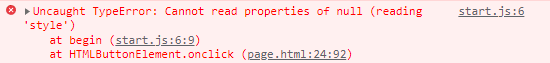
이런식으로 뜹니다 ㅠ

답변을 작성해보세요.
1
1





답변 2