-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
css 포지션속성 부모요소 밖으로 위치시킬 때
22.08.17 13:46 작성 조회수 1.23k
1
안녕하세요 선생님!
css에서 포지션 속성 부모요소 밖으로 위치시키는 것을 복습하고있는데요!
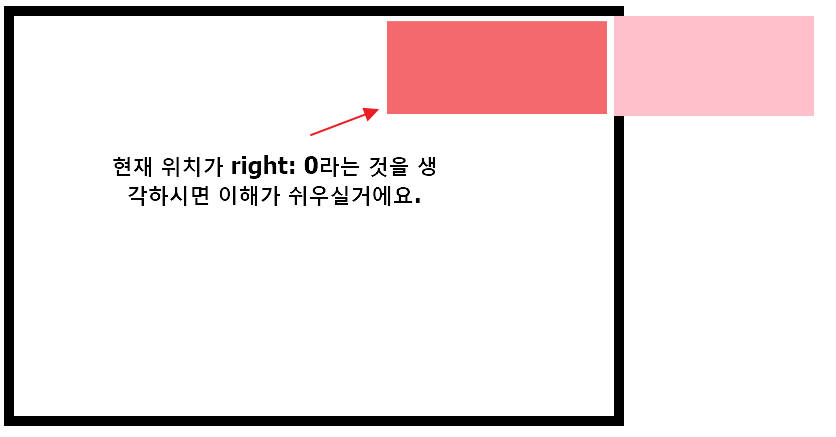
사진에서는 4번 박스를 예로 들었는데(V표시)
top:0 left:100%는 잘 나오는데 right:-600px (부모 너비값)으로 하면 사진과같이 되어서요.
어떤게 문제가 된것인지 모르겠어서 여쭤봅니다!!
(부모에 마진값준거는 왼쪽부분이랑 위쪽부분할때 자식요소의 상자가 잘려보여서 주었습니다!)


답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.08.17
4번째 박스를 top:0 left:100% 로 해서 위치시키는 것과 같이 right를 사용할 때는 right: -4번째박스의너비 로 해주어야 합니다.
.child {
background-color: pink;
width: 200px;
height: 100px;
position: absolute;
top: 0;
/* left: 100%; */
/* right: -600px; */
right: -200px;
}





답변 1