-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
home 화면에서 .home-heading 에서 스페이스 문제
22.08.03 17:31 작성 조회수 113
1
안녕하세요.
홈화면에서 .home-heading 밑에 3개의 span 으로 묶인 텍스트들이 있는데요.
그 텍스트들 중에 스페이스가 들어가면 애니매이션이 매끄럽게 되지 않습니다.
예를 들어서
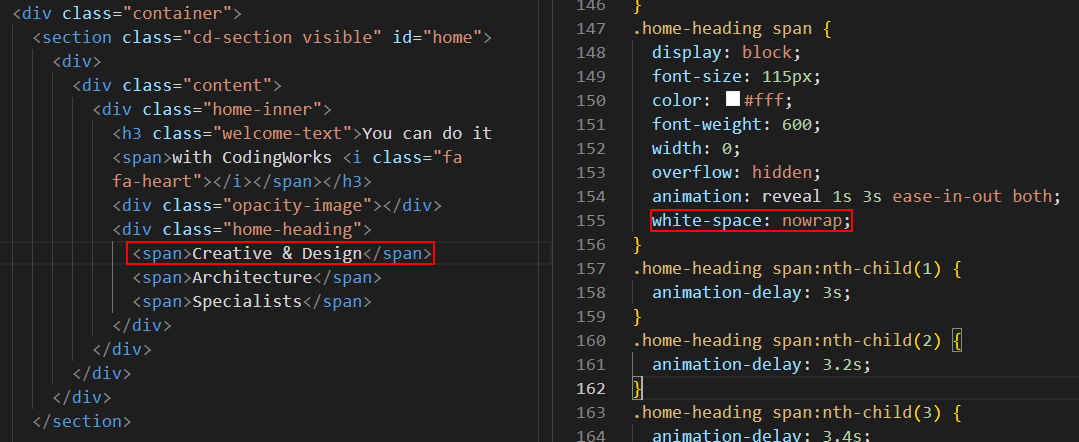
<span>Creative & Design</span> <== 여기에 & Design을 추가 했습니다.
<span>Architecture</span>
<span>Specialists</span>
이렇게 넣어 보시면 이상한 현상이 발생합니다.
영문이 아닌 한글을 넣어도 그런 현상이 일어 납니다.
해결 방법이 없을까요?
해결 방법이 없을까요?
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.08.03
아래 코드를 보시면 기본적인 폰트 서식은 white-space: wrap 입니다.
이건 상황에 맞춰 줄을 바꾸라는 속성입니다.
이걸 white-space: nowrap으로 바꿔주면 강제로 줄을 바꾸지 않기 때문에 스페이스가 있어서 원하는 작업이 됩니다.





답변 1