-
질문 & 답변
카테고리
-
세부 분야
알고리즘 · 자료구조
-
해결 여부
미해결
forEach 익명함수 에러, 두번째 매개변수 argThis 관련 질문
22.07.26 01:18 작성 조회수 164
0
섹션 1의 forEach, map, filter, reduce관련 강좌에서 막힌 점이 생겼습니다.
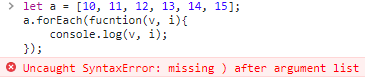
첫번째 사진에서,
강사님이 한것처럼 콜백함수를 function으로 작성했는데요, 에러가 뜹니다.
화살표 함수로 하니까 잘 실행이 되는데, 같은 의미의 코드인데 왜 에러가 뜬걸까요? 강사님 코드를 그대로 쓴건데도요.
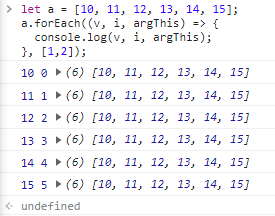
두번째사진에서는
forEach의 두번째 파라미터가 argThis로 전달되어야하는데
즉, [1, 2]이 떠야하는데 본래 배열이 콘솔에 출력됩니다. 이 또한 강사님 코드 그대로 썼는데 저는 왜 이러한 결과가 나온건가요?


답변을 작성해보세요.
0

김태원
지식공유자2022.08.07
안녕하세요^^
1. 그러게요. 편집기에 따라 좀 다른가 본데요. 저도 잘 모르겠습니다.
2. a.forEach((v, i, argThis)=>
에서 콜백함수의 세번째 인자는 호출한 배열 자기자신입니다.
a.forEach((v, i)=>{
console.log(v, i, this);
}, [1, 2]); 이렇게 this 라는 예약어를 쓰셔야 합니다.

wlxo402
질문자2022.08.18
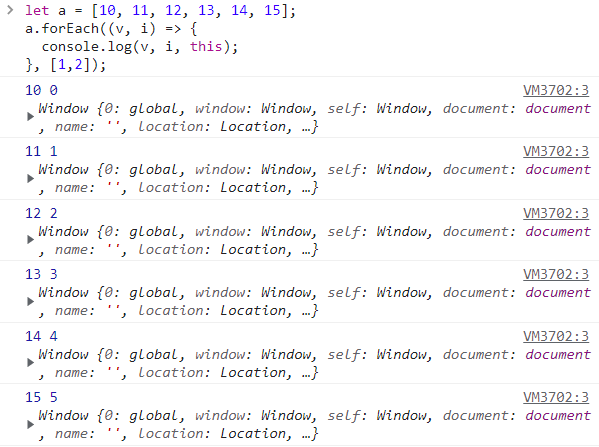
두번째 질문에서, forEach 첫번째 매개변수인 callback을 function형으로 하면 잘 되는데
화살표 방식으로하면 아래와같은 결과가 납니다. 강사님께서 답해주신 코드 그대로이고, function은 제대로 동작하는데
왜 화살표함수는 아래와 같은 결과가 나오나요?




답변 1