-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
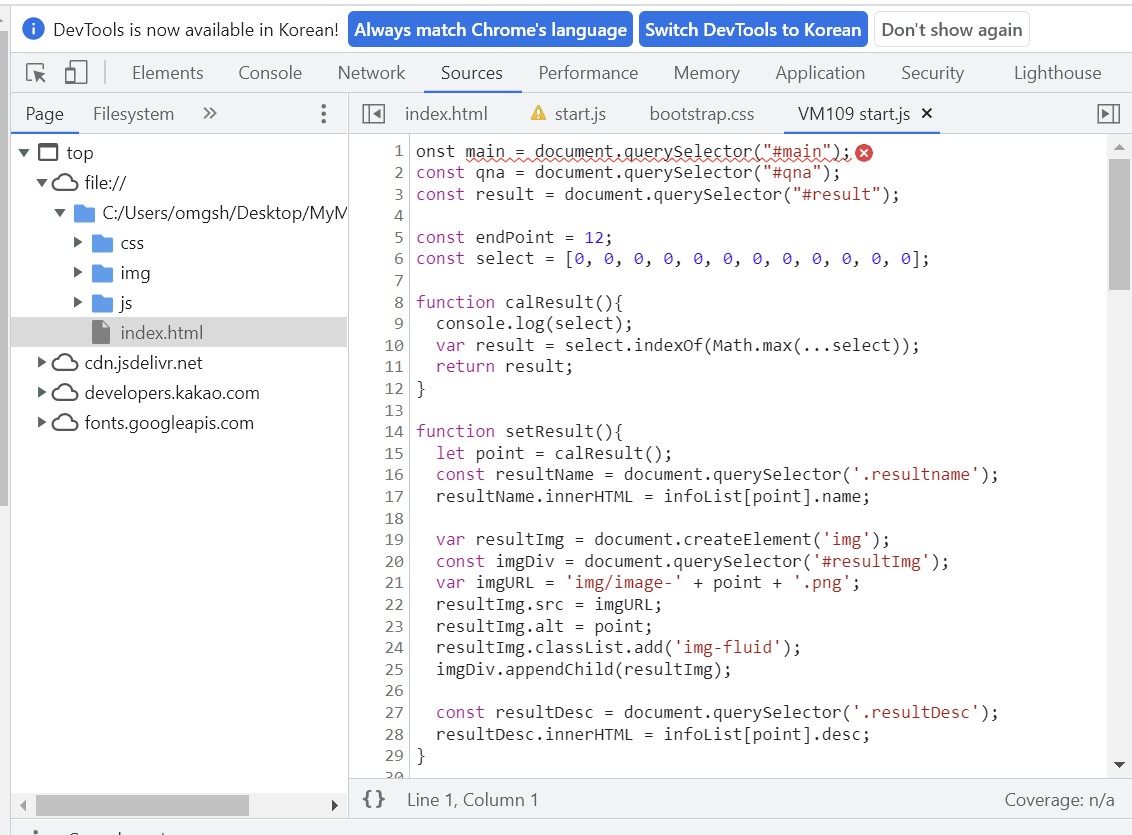
document.queryselector is not a function 오류가 뜹니다
22.07.13 19:22 작성 조회수 2.56k
1
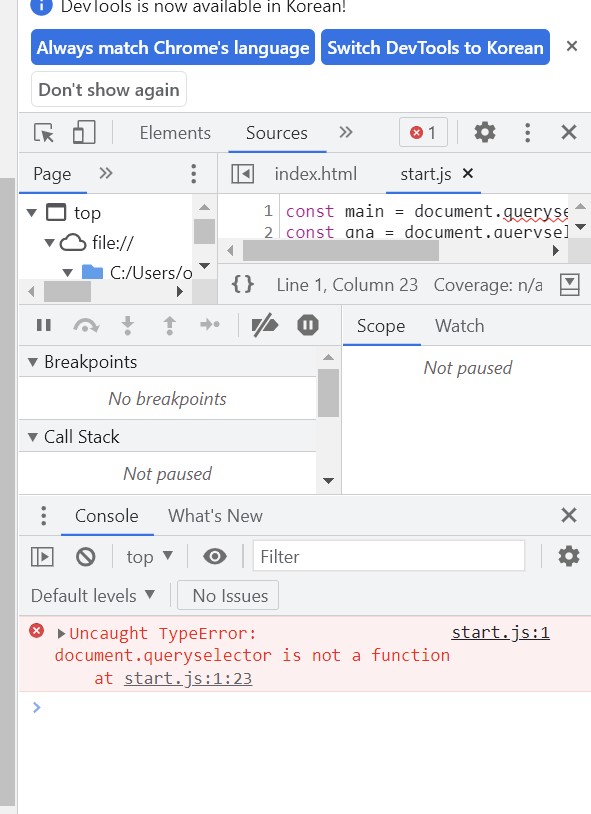
start.js 파일 스크립트에 문제가 있는지 다 제대로 한 것 같은데 시작하기를 눌러도 다음 화면이 안뜨고 사진과 같은 오류만 뜹니다.
뭐가 문제인지 알려주세요

<시작버튼 한번 눌렀을때>

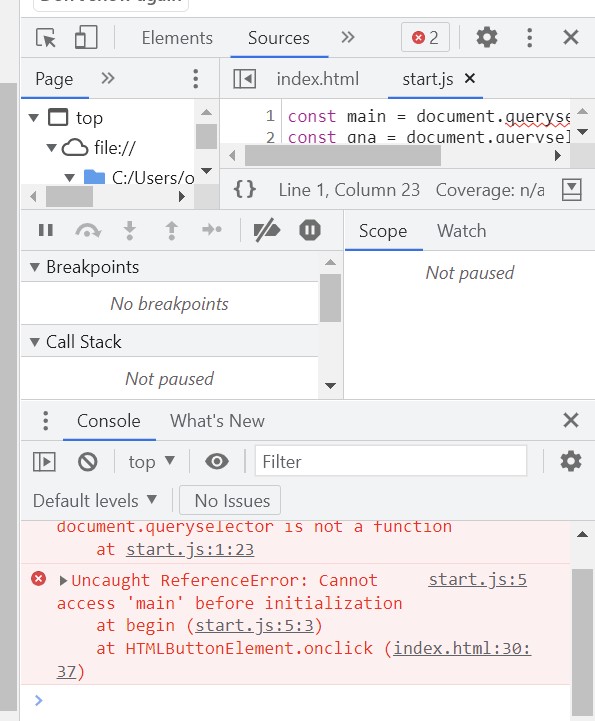
<시작버튼 두번 눌렀을때>
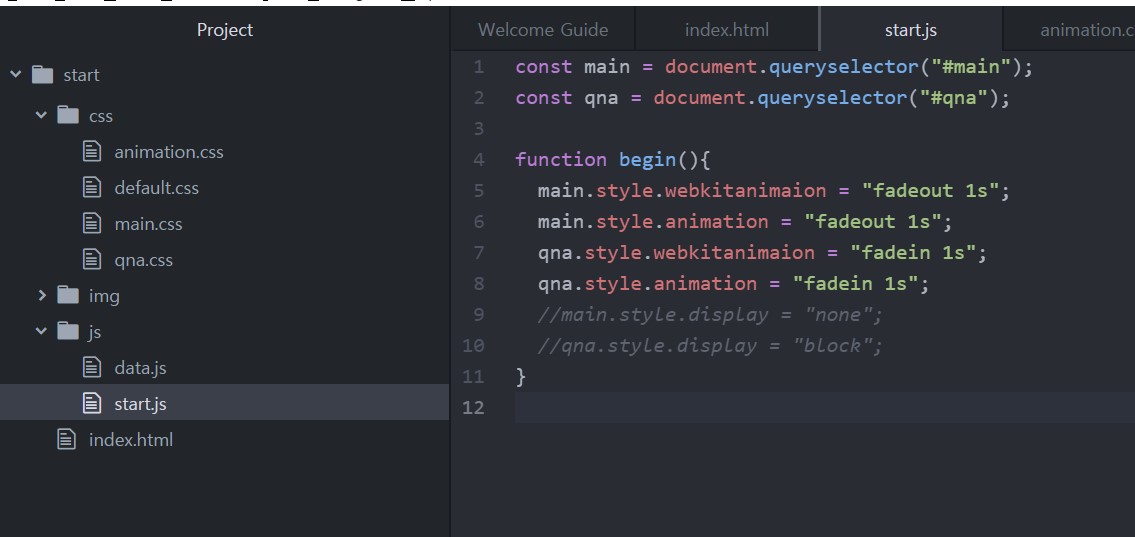
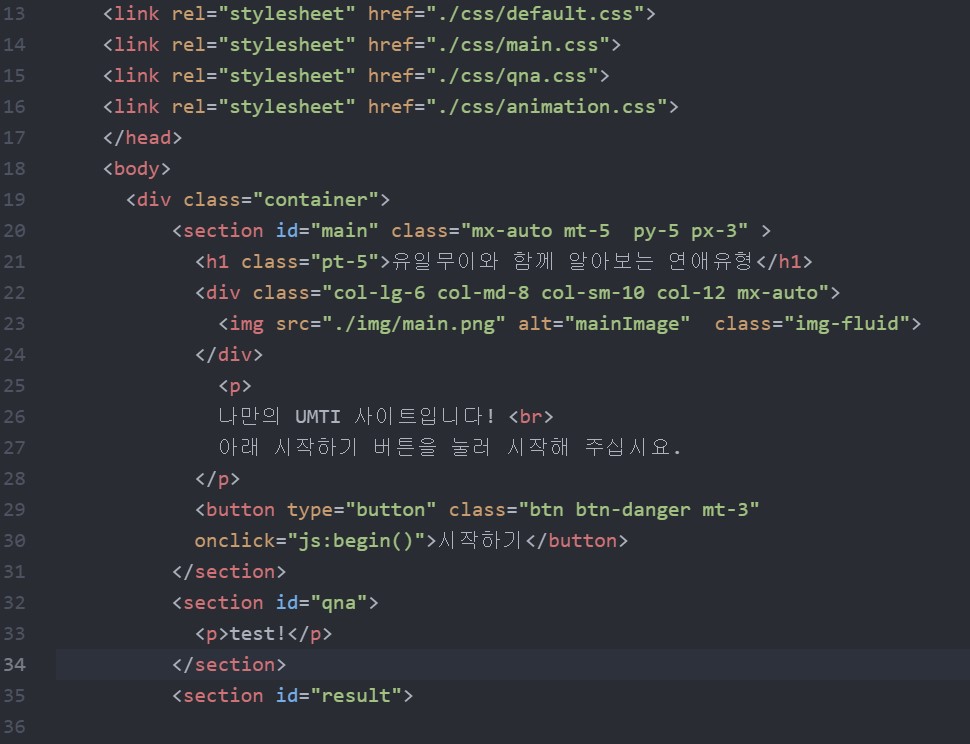
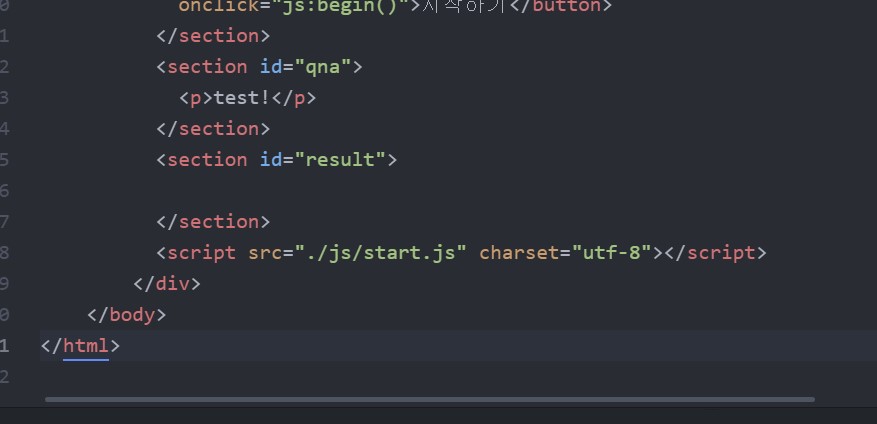
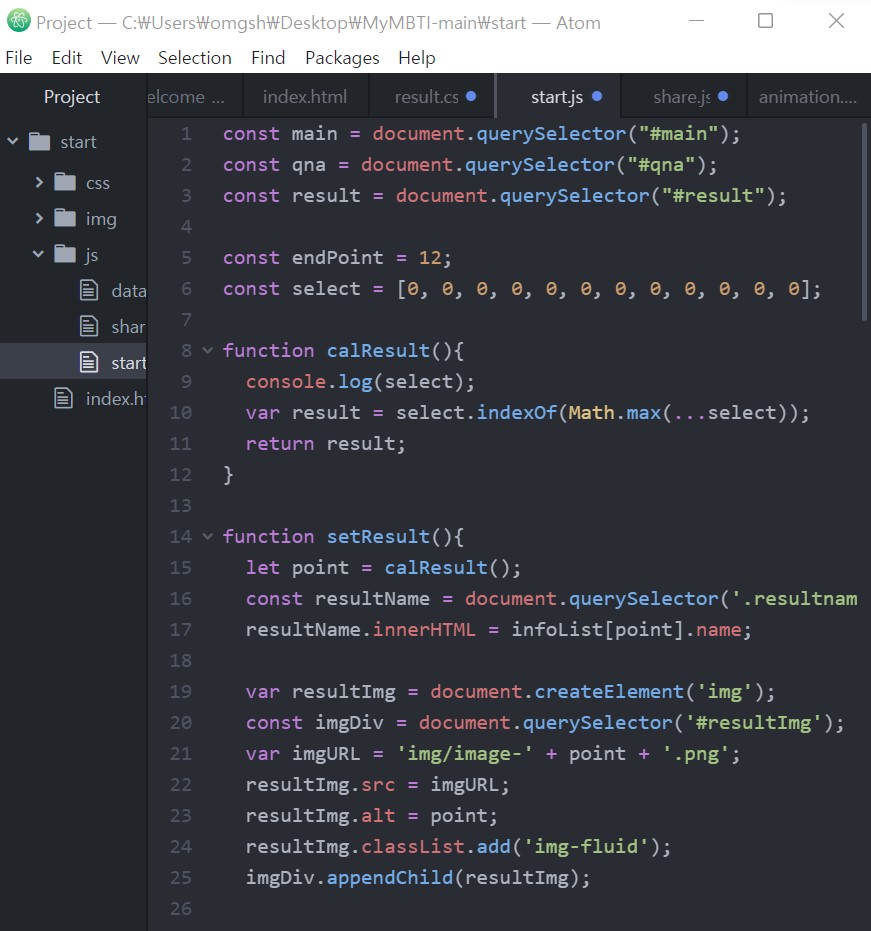
아래는 작성한 스크립트입니다.
제가 한가지 걸리는건 const 문장에 = 색이 queryselect와 다르다는 것입니다.



살려주세요 2시간째 확인중인데 왜 그런지 모르겠어요!!!
답변을 작성해보세요.







답변 2