-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
transition 추가
22.07.09 15:51 작성 조회수 124
1
안녕하세요.
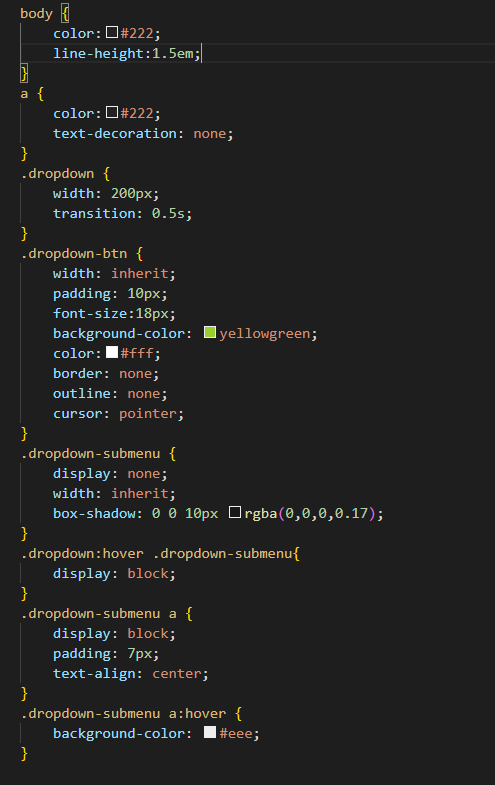
예제 코드랑 동일하게 만들고 작동이 잘 되는 상태에서 마우스를 올려 숨겨둔 .submenu가 나올때
transition을 넣어서 조금 더 매끄럽게 나오게 해보고싶은데 여기저기 넣어도 아무 반응이 없습니다.
.dropdown에을 넣는게 아닌가요..?ㅠㅠ

:1 문의하기를 이용해주세요.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.07.09
.dropdown이 변화되는 것이 아니기 때문에 transition을 .dropdown에 주어도 어떤 변화도 없습니다.
만약 변화를 주려면 마우스가 올라 갔을 때 상태 변화가 있는 .dropdown-submenu에 transition을 주어야 합니다. 하지만 .dropdown-submenu에 display: none; display: block으로 되어 있는 경우는 transition이 적용되지 않습니다.
곧, display: none; display: block 속성을 사용하면 transition은 적용되지 않습니다.
display: none; display: block 대신에 opacity: 0; opacity: 1; 이런 속성 변화에서는 transition이 적용됩니다.




답변 1