-
질문 & 답변
카테고리
-
세부 분야
데이터 분석
-
해결 여부
미해결
CSS 셀렉터와 Copy엘러먼트 질문드려요!!
20.09.01 23:00 작성 조회수 140
0

어떤기준으로 어떤카피방식을 어떤 태그위에서 해야할지 기준정립이 안되서요 ㅠㅠ
답변을 작성해보세요.
0

lygmedi
질문자2020.09.02
아하... 네 어떤 맥락으로 이해해야하는지 감이 조금 오는것 같습니다..
주변 태크를 읽는 눈이 길러져야 할거같네욥 ..ㅎㅎ
ㅠㅠ 실전 크롤링 들어가면서 뭔가 급 난이도 뛴거같고 어렵게 느껴지고 있어요 ㅠㅠㅠ
이전 강의들은 들으면서 바로바로 이해하며 따라갔는데... ㅠㅠ
실전 크롤링 부턴 자꾸만 부연 이해가 필요하게되네요..
어려워도 똑같이 따라해보는데 의의두며 수강 내용만 가지고 일단 진도 나가다보면 괜찮아질까요...?
0

잔재미코딩 DaveLee
지식공유자2020.09.02
안녕하세요.
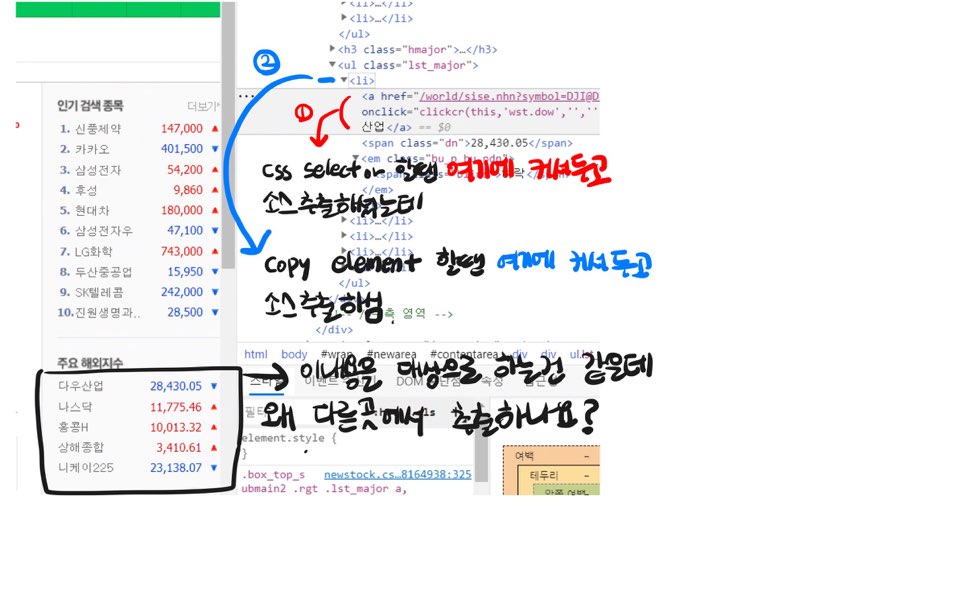
css selector 를 크롬 개발자 모드로 추출할 때는, 내가 원하는 데이터가 어느정도 위치에 있는지를 빠르게 확인하기 위해서, 또 자동으로 추출되는 selector 는 참고하기 위해 사용하는 것이 좋아요. 무조건 그것을 쓰겠다라기보다, 자동으로 추출되는 selector 는 참고로만 하며, 해당 데이터에 해당하는 태그 주변을 보면서, 해당 데이터만 딱 추출하는데 도움이 될만한 특이한 id 나 class 명, 태그등을 찾아서, 직접 selector 를 만드시는 것이 좋습니다. 또 데이터를 둘러싸고 있는 다양한 태그가 있기 때문에, 딱 해당 데이터를 선택하는 태그보다, 관련 태그를 지칭하는 주변부를 빠르게 찾는다는 느낌으로 사용하시면 좋습니다.
저도 그런 느낌으로 설명을 드린 것인데요. ul 태그 안에 li 태그 안에 a 태그 안에 각 실제 데이터가 있는데요. a 태그만 딱 선택하면, a 태그가 웹페이지에 굉장히 많습니다. 그래서 딱 그 데이터만 가져올 수 없으니까요. 이를 둘러싸고 있는 ul 과 li 태그를 사용해서 해당 데이터만 딱 가져오기 위해서, 처음에는 대략적인 위치를 알아내고, 관련 주변 태그를 본 후, a 태그 상단의 태그를 중심으로 css selector를 추출해서 참고해본 것입니다.
감사합니다.



답변 2