-
질문 & 답변
카테고리
-
세부 분야
프로그래밍 언어
-
해결 여부
미해결
react에서 axios 응답 데이터에 대한 타입 정의 질문
22.06.23 21:50 작성 조회수 145
1

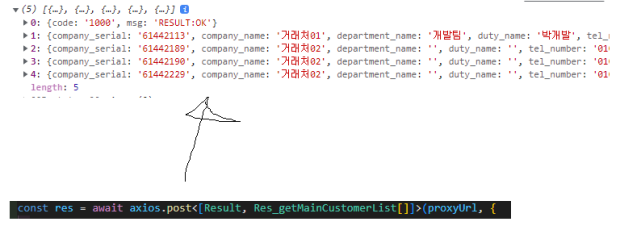
axios data 형식이 위 사진처럼 들어오는데요. 이런 경우 타입 지정을 어떻게 해야하면 좋을까요?
밑에는 제가 잘못 예상한 타입 작성이에요
axios data 배열 첫번째 요소를 제외한 이후 요소들을 useState에 담아 관리할려고 하는데
이 부분까지 참고해서 적합한 타입 지정을 알려주시면 감사하겠습니다.
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2022.06.24
안녕하세요 자본님, axios.post에 대한 응답을 타이핑 하시려면 아래와 같은 형태로 하시면 될 것 같아요.
function sendPost(): AxiosPromise<응답구조> {
}

무자본
질문자2022.06.24
제가 질문드린건, axios 응답 타입을 지정하는 방법이 아니라,
지금 응답 형태가 res = [A, B, B, B, B...] 이런식으로 오는데
이걸 어떻게 interface로 작성해야하는지 궁금한거였어요



답변 1