-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
test글씨가 똑같이 아래에서 위로 올라와요
22.06.05 16:30 작성 조회수 243
1
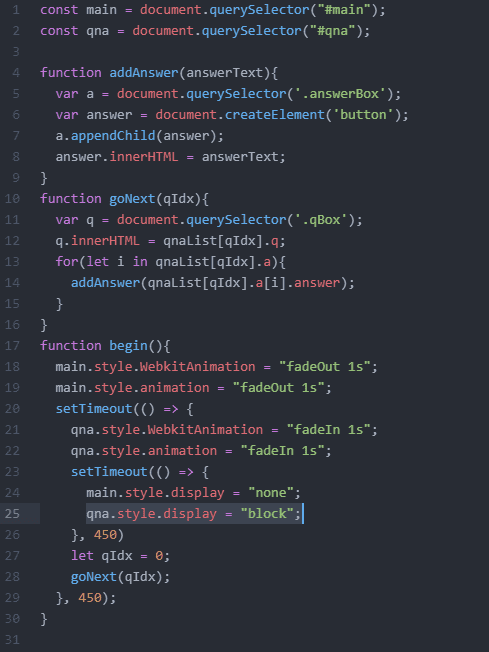
12분에서 글씨가 아래에서 위로 올라오는 것을 방지하기 위해 qna display block 위치를 수정해줘서 똑같이 따라했는데요 바뀌는것없이 똑같이 아래에서 위로 올라옵니다
이 다음 강의 듣다가 저 부분이 제대로 되지 않은것을 확인해서 뒷강의의 내용도 들어가있습니다

답변을 작성해보세요.
0

조은정
질문자2022.06.07
제가 처음 질문을 달아봐서 이렇게 달리는지 몰랐네요
메인페이지의 화면전환하는 강의에서 12분쯤에 메인페이지에서 qna페이지로 넘어갈때 메인페이지가 사라지고 난 뒤 qna페이지가 나와야하는데, qna display위치를 저렇게 메인 display 아래로 둬도 애니메이션이 끝나기전에 미리 메인페이지 아래에 구현이 되었다가 위로 올라옵니다
화면전환하기 강의를 들었을때는 잘 됐었는데 qna페이지로 넘어가면서 질문을 넣고 버튼을 넣으면서 갑자기 이상해졌어요

조은정
질문자2022.06.07
네 맞아요! 화면전환하는 강의 11:50 여기부분이랑 똑같이 시작하기 누르면 아래에 qna화면이 main아래에 떴다가 위로 올라옵니다 그 뒤로 선생님이 고치는 방법 알려주셔서 똑같이 했는데 여전히 아래떴다가 위로 올라옵니다

조은정
질문자2022.06.10
HTML
<!DOCTYPE html>
<html lang="ko" dir="ltr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Hahmlet:wght@200&display=swap" rel="stylesheet">
<link rel="stylesheet" href="./css/default.css">
<link rel="stylesheet" href="./css/main.css">
<link rel="stylesheet" href="./css/qna.css">
<link rel="stylesheet" href="./css/animation.css">
</head>
<body>
<div class="container">
<section id="main" class="mx-auto mt-5 py-5 px-3">
<h1>MBTI</h1>
<div class="col-lg-6 col-md-8 col-sm-10 col-12 mx-auto">
<img src="./img/main.png" alt="mainImage" class="img-fluid">
</div>
<p class="pt-3">
MBTI를 알아보자<br>
아래 버튼을 눌러 시작합니다
</p>
<button type="button" class="btn btn-outline-danger mt-3" onclick="js:begin()">시작하기</button>
</section>
<section id="qna">
<div class="qBox">
</div>
<div class="answerBox">
</div>
</div>
</section>
<section id="result">
</section>
<script src="./js/data.js" charset="utf-8"></script>
<script src="./js/start.js" charset="utf-8"></script>
</div>
</body>
</html>
animation.css
@keyframes fadeIn {
from { opacity : 0; }
to { opacity: 1; }
}
@keyframes fadeOut {
from { opacity : 1; }
to { opacity : 0; }
}
@-webkit-keyframes fadeIn {
from { opacity : 0; }
to { opacity: 1; }
}
@-webkit-keyframes fadeOut {
from { opacity : 1; }
to { opacity : 0; }
}
이렇게 입니다




답변 1