-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
dragType에 따른 x축 y축 이동
22.05.24 04:49 작성 조회수 219
0
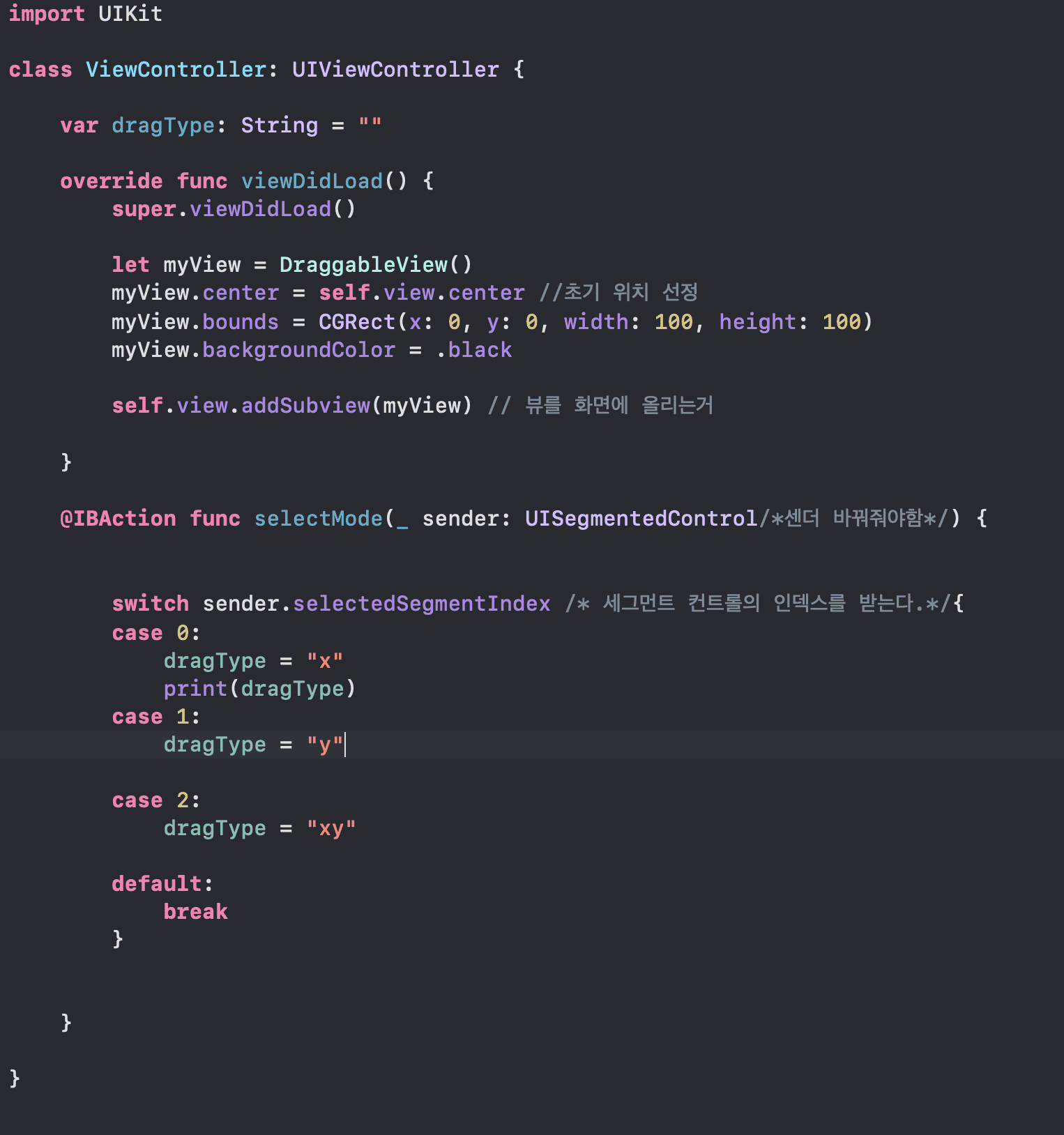
안녕하세요 선생님 강의 시간 기준 08:00분 정도 까지 다루는 내용에 대해서 질문이 있습니다.
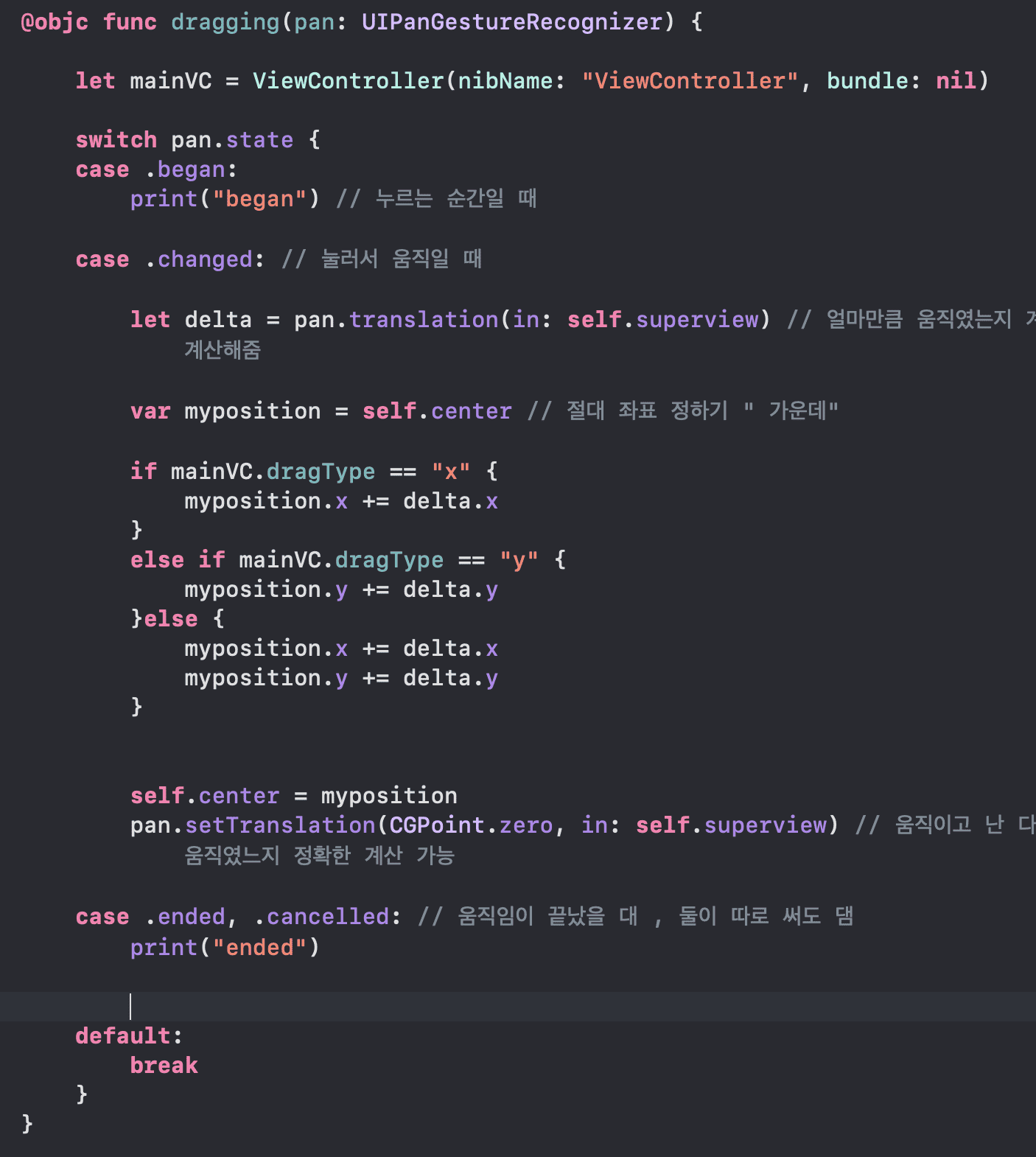
저는 enum으로 타입을 나누지 않고 dragType을 스트링 타입의 변수로 두고 해보려고 했는데 처음 선언한 변수인 빈 스트링값만 DraggableView로 넘어갑니다 ㅠㅠ DraggableView에선 뷰컨트롤러를 인스턴스화 시켜서 dragType에 접근할 수 있도록 해봤습니다.
왜 넘어가지 않는지 찾으려고 인덱스 0의 버튼을 누르면 drgaType을 프린트하는 로직을 써봤는데 여기선 dragType에 "x"가 잘 들어가더군요,,
어디서 잘못된건지 찾기 힘들어서 사진남깁니다...


답변을 작성해보세요.
0

smsmzun
질문자2022.05.25
선생님 답변 감사합니다. 말씀하신대로 처음에 빈스트링이 아닌 "x"스트링을 넣어 구현해보았습니다.
초기 화면에서는 세그먼트 컨트롤을 안누른 상태에서 뷰가 x축만 움직입니다.
하지만 세그먼트컨트롤의 인덱스 1 버튼을 눌렀는데도 여전히 x축만 움직입니다...
버튼을 누를 때 dragType을 출력해보면 Viewcontroller에서는 dragType에 "y"가 잘 들어가는데 이 들어간 y가 왜 DraggableView쪽으로는 넘어가지않고 "x"로 고정되어있는건지 모르겠습니다.
let mainVC로 인스턴스화 시켜서 dragType에 접근하는 제 방식이 잘못된건가요?

iOS Developer - 이정
지식공유자2022.05.27
지금 보니깐 ViewController가 dragging 펑션 안에서 만들어 지네요요
펑션 밖에서 만들고 해보시면 될 것 같습니다.
0

iOS Developer - 이정
지식공유자2022.05.25
안녕하세요
아마 처음에 dragType이 빈스트링으로 되어 있다는 질문이신것 같은데
selectMode펑션은 세그먼트 컨트롤을 눌렀을 때 작동합니다.
그러니 세그먼트 컨트롤을 누르기 전에는 dragType은 빈스트링으로 있습니다.
dragType을 생각해 보시면 처음값은 x, y, xy 3가지중에 하나만 무조건 선택해야 됩니다.
빈스트링이 있을 상황은 생기지 않는것이죠.
그러니 처음에 빈스트링이 아닌 "x"스트링을 넣어주시는게 맞다고 생각하시면 될 것 같습니다.




답변 2