-
질문 & 답변
카테고리
-
세부 분야
취업 · 이직
-
해결 여부
미해결
탭(이미지) 슬라이드와 이미지 슬라이드 연결 ?.. 와 load(' header.html', function( ) { })질문이요
22.05.18 13:33 작성 조회수 462
1
질문 1
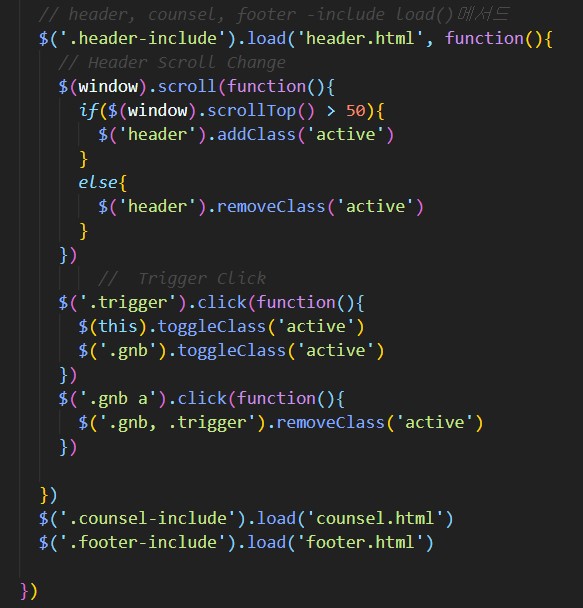
아래와 같이 load( )메서드로 header, counsel, footer를 load하는데 counsel 과 footer부분은 load되었는데
header 부분이 안되요~ (header부분의 스크립트부분을 모두 작성 한겁니다) 무엇이 잘못된건지요?

질문 2


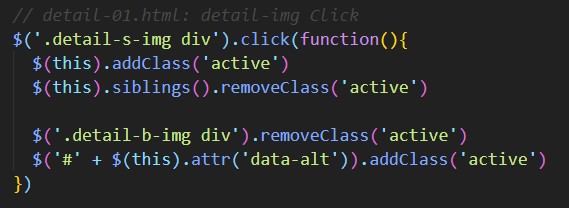
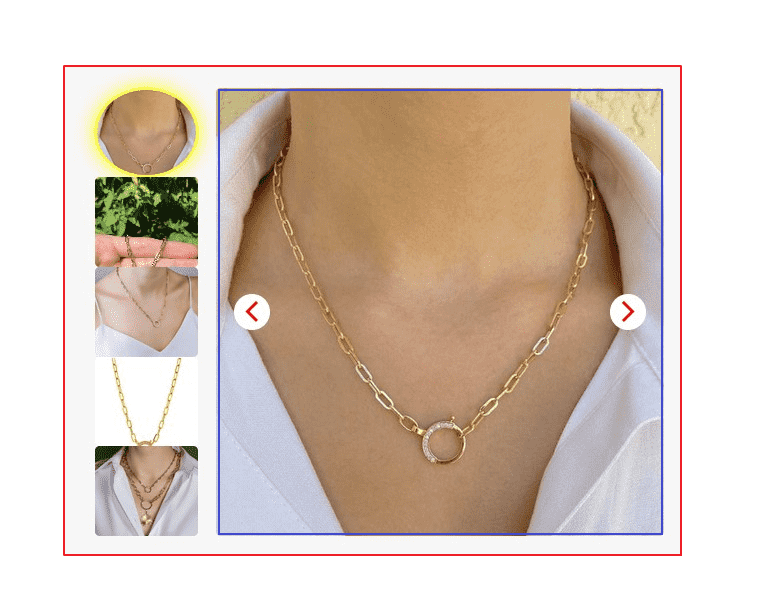
위 이미지는 위의 코드로 탭슬라이드 되어 있는 상태이구요 ~
큰 이미지의 버튼(prev, next)을 눌렀을때에도 해당사항의 작은 이미지부분도
사진의 첫번째 작은 이미지 처럼 원형이 되는 걸 구현하고 싶어요~
여기서 어떤 방법을 하면 좋을까요? ~if( )문 슬라이드를 찾아보았지만 작은 이미지까지 연결을
시켜야 하는 부분에서 막혀버렸습니다. 복잡하지만 방법만이라도 가르쳐주시면 감사하겠습니다
(버튼만 만들어 놓은 상태입니다)
답변을 작성해보세요.
0

blue star
질문자2022.05.19
답변 1 에대하여~
말씀처럼 해보았는데header 부분이 여전히 load가 안됩니다
여러 궁금점이 생겼습니다
1. load('header.html') 에서 경로는 따로 안써줘도 되나요?
2. vs code 에서는 load가 되는데 아톰 에디터에서는 counsel, footer 조차도 load가
안되는데 무슨이유일까요?
3. 검색해보니 서버 프로그램을 이야기하는 사람들이 더 많은데 그쪽이 더 확실한건가요?
(php공부를 짬짬이 하고 있긴해요~ 실무에 있는 사람이 경쟁력을 위해 이야기해서요)
지식이 없다보니 ..아님 다른 ? 선생님께서도 같은 생각이신지..
답변 2에 대하여
slick slide 도트를 이용하여 탭슬라이드 첫번째 작은 이미지 처럼
작은 이미지에 맞게 도트 위치변경 해서 css로 도트모양을 만들라는 말씀이신거죠?
(슬라이드 돌리면 첫번째 작은 이미지처럼 css되게 하려는 목적이었습니다~
탭 슬라이드도 있어서 맞물려 돌아가게요~)

코딩웍스(Coding Works)
지식공유자2022.05.19
1. load('header.html') 에서 경로는 따로 안써줘도 되나요?
load로 불러오는 파일은 오프라인에서는 작동 안됩니다. 곧, 라이브서버 상태에서만 load 메서드가 작동합니다.
2. vs code 에서는 load가 되는데 아톰 에디터에서는 counsel, footer 조차도 load가 안되는데 무슨이유일까요?
에디터의 종류에 따라 css, js가 다르게 작동하지 않습니다. 브자우저에서 작동하는거지 에디터가 작동시키는건 아니에요.
3. 검색해보니 서버 프로그램을 이야기하는 사람들이 더 많은데 그쪽이 더 확실한건가요?
이 질문에 정확히 뭔지 모르겠지만 아마도 프로그래밍 언어를 공부하는 부분에 대한 질문이 것 같은데요. 일단 퍼블리싱을 메인으로 하는 사람이면 제이쿼리 잘하고 자바스크립트 기초 정도 있으면 됩니다. 가장 잘해야 하는거 css이구요.
답변 2에 대하여...
슬릭을 연결하면 next prev 그리고 dot가 생깁니다. 그런데 이것들이 모양이 예쁘지 않으니까 custom css로 디자인을 변경하라는 말입니다.

blue star
질문자2022.05.20
2. 브라우저 라면 파이어 폭스가 문제일까요?
움.. 일단 vs code 에서도
header는 load가 아직안되구 ~
아톰 에디터는 모두 계속 load 안되구요~
며칠째 이문제로 시름 중입니다~ ㅜ..이것 저것 좀 다시 해볼게요~
다른것 생각나시는것 있으면 답글 좀 부탁합니다.
해결 되면 다시 답글 드리곘습니다~
3. 무슨 말씀인지 잘 알겠습니다
감사합니다^^
0

코딩웍스(Coding Works)
지식공유자2022.05.18
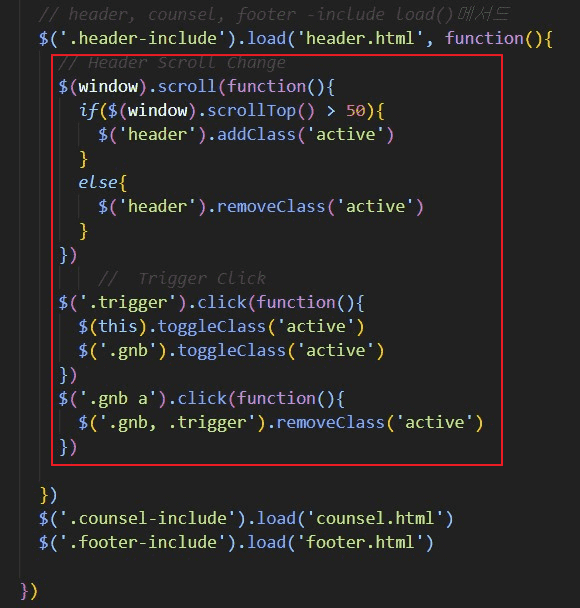
답변1)
위의 캡쳐에서 빨강색 박스 부분을 load 메서드로 콜백함수를 사용하실 필요없습니다.
그냥 빨강색 박스 부분을 따로 빼시면 됩니다. 이건 브라우저가 열릴 때 알아서 작동되는 부분입니다.
그리고 load 메서드로 counsel, footer 처럼 header로 동일한 방식으로 넣어주시면 됩니다.
답변2)

그럼 슬릭 슬라이더에 있는 next prev 그리도 dot 버튼을 개발자 도구 찾아가서 원하는 CSS로 변경하시면 됩니다.




답변 2