-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
res.render 쓰면서 url 안보이게 하는 방법 질문드립니다
22.05.17 22:23 작성 조회수 878
0
선생님 안녕하세요
res.render 로 views 폴더의 파일을 웹페이지에 보여주되, url을 안보이게 만드는 방법에 대해 질문드리고 싶습니다
보안적으로 중요한 페이지는 url을 안보이게 하는 방법이 더 좋을 것 같다는 생각이 들었습니다
공식문서를 찾아보니 res.render를 post로 보내주는 방법을 찾지는 못했습니다
스택오버플로우에서는 res.render를 post로 못사용해서, res.redirect 를 쓰라고 나왔습니다
혹시 이 방법 말고 다른 방법도 있는지 질문드리고 싶습니다
일반적으로는 넌적스의 forward나 include 또는 ajax를 많이 사용하는지 질문드리고 싶습니다
항상 좋은 가르침을 주셔서 감사드립니다
답변을 작성해보세요.
1
조현영
지식공유자2022.05.17
바뀐 페이지의 url을 안 보이는 방법은 리액트같은 걸 사용하셔서 화면을 교체하는 게 가장 간단합니다. 넌적스를 쓴다면 ajax로 html을 받아와샤 화면을 교체해야겠네요. 보안적으로 중요한 페이지는 보안을 강화해야지 url을 숨기는 건 하책입니다.
넌적스는 요즘은 거의 안 쓰지만 ajax는 웹에서 필수입니다.

Like me black
질문자2022.05.17
선생님 가르쳐주셔서 정말 감사드립니다
세션을 이용해서 보안을 강화하겠습니다ㅠㅠ
선생님 혹시 관련기술이 ajax나 리액트에서 어떤 파트인지 가르쳐주시면 감사하겠습니다

Like me black
질문자2022.05.18
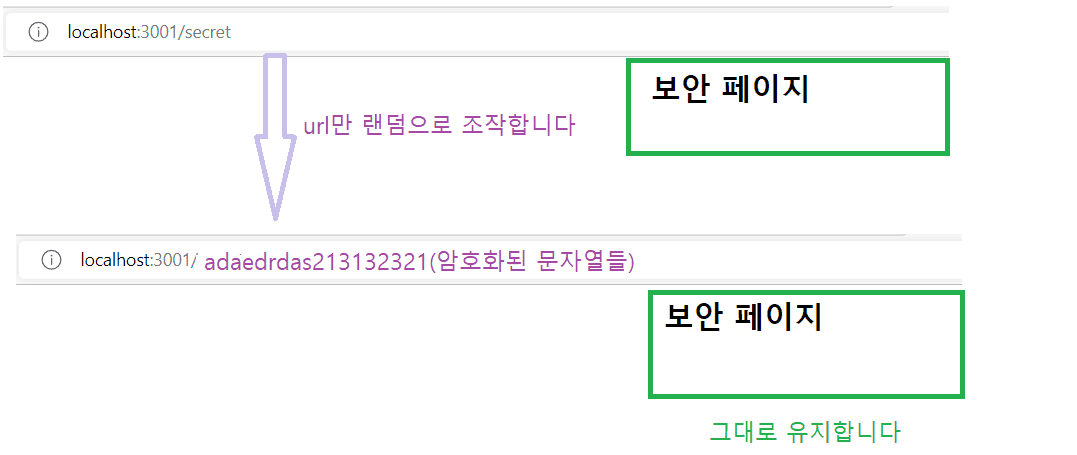
선생님 혹시 페이지는 그대로하고 url을 다르게 보이게 하는 기술이 있는지 질문드리고 싶습니다
예를 들면, localhost:3000/ 으로 접속했는데
페이지는 그대로 하고 url을 localhost:3000/qweqwe21@asddasd23131213
이렇게 보이게 하는 기술이 있는지 질문드리고 싶습니다
조현영
지식공유자2022.05.18
주소가 달라져도 같은 페이지가 보이게 하면 되죠.
또는 단순히 브라우저에서만 주소를 바꾸려면 history.replace(주소) 메서드도 있습니다.

Like me black
질문자2022.05.18
선생님 가르쳐주셔서 감사합니다
저는 post로 secret 페이지를 들어갈 때마다
이렇게 페이지는 그대로하고 url 주소 이름만 항상 랜덤으로 바뀌게 하고 싶었습니다
(랜덤으로 거짓 URL을 보여주고 싶었습니다.)
혹시 블로그에서 가르쳐주신 history.replaceState(주소) 사용방법을 공부하면 되는지 질문드리고 싶습니다
선생님 블로그: (HTML&DOM) History API - 주소를 내 마음대로! - ZeroCho Blog
아니면 혹시 리액트의 history.replace 를 가르쳐주신 건지도 질문드리고 싶습니다
아침에도 이렇게 계속 질문을 받아주셔서 감사합니다




답변 1