-
질문 & 답변
카테고리
-
세부 분야
임베디드 · IoT
-
해결 여부
해결됨
$.ajax{} 구문 안에 url을 입력했는데 접속이 안되면 어떻게 해결해야되나요?
22.05.03 22:44 작성 조회수 335
0

루프백 주소가 아닌 모스퀴토 서버 ip:3000/MQTT.html 페이지는 열립니다.
밑에 restfull service 에 LED_ON 버튼을 누르면 오류가 떠서
인터넷으로 상세하게 오류 출력했는데 이렇게 뜹니다.
html 파일 $.ajax 괄호안에 url을 입력했는데

이렇게 뜹니다. url이 작동 안하면 어떻게 해결해야 될까요?
위의 소켓 방식은 잘 작동했습니다.
답변을 작성해보세요.
0

박매일
지식공유자2022.05.03
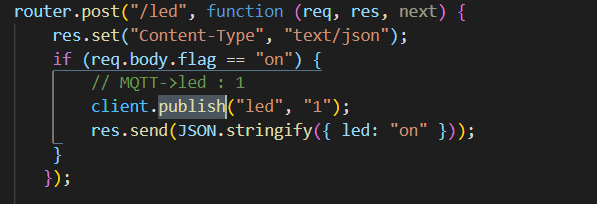
네 router.post에서 받는것은 맞습니다.
javascript쪽에서 오류는 없는지요?
크롬 브라우져에서 F12를 누르면 오른쪽에 창이 보이는데 이렇게 해두고 버튼을 눌러보세요.
오른쪽 창에 빨간색으로 뜨는 부분이 있다면 오류가 있다는 건데 그 부분을 수정해보시구요?
그리고 버튼을 누른 후 node.js쪽 서버 콘솔창에도 오류가 나는지 확인해보시구요?






답변 3