-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
npm 설치 관련 질문드립니다
22.04.14 21:49 작성 조회수 94
0
강사님 안녕하세요
제가
npm i -g express
npm i -g -D nodemon
npm i -g express-generator
이런 식으로 많이 설치했습니다
-g 함부로 쓰지 말라고 말씀해주셨는데,
제가 부주의하게 -g로 설치를 했습니다ㅠㅠ
그런데 심각한 문제가 생겼습니다
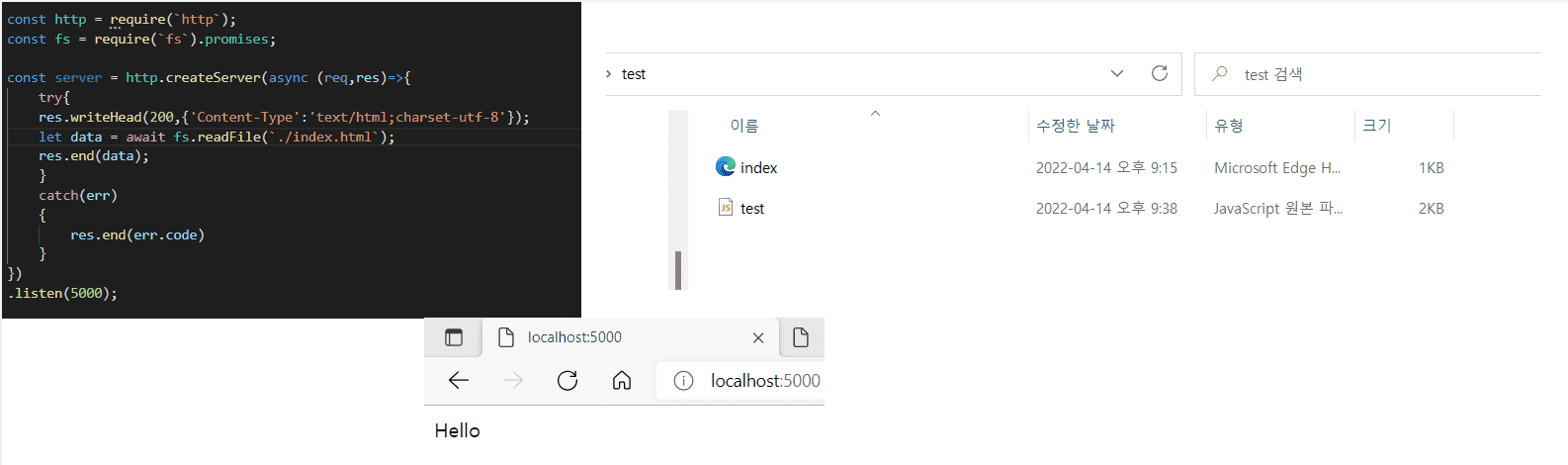
아래의 소스코드가 npm을 설치 안한 폴더에서는 제대로 실행이 되었는데요

data 변수가 아예 index.html을 읽지 못했습니다
그런 폴더 아래에서는 계속 에러가 생겼습니다
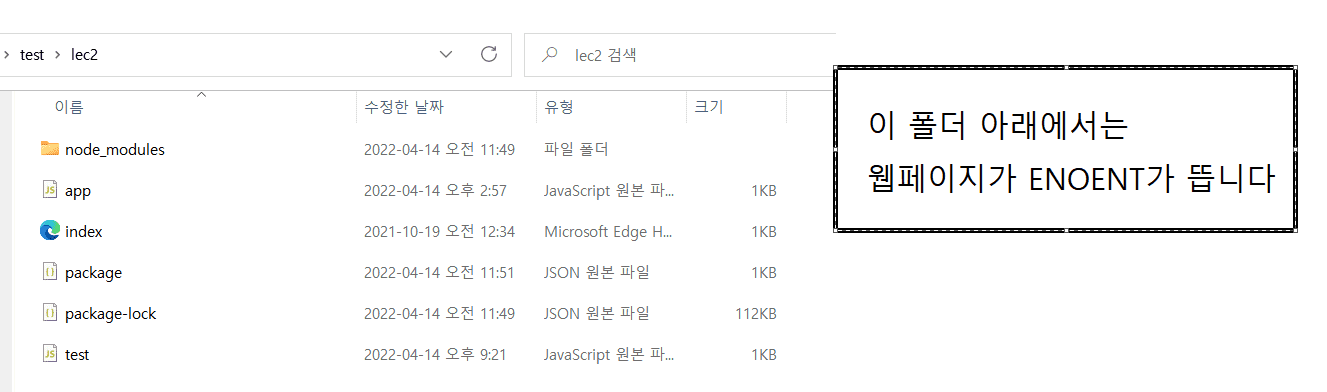
혹시 npm 으로 다운로드 받은 폴더 아래에서는
data 변수가 index.html을 제대로 못읽는 이유를 질문드리고 싶습니다
그리고 npm 다운로드를 -g로 받았는데,
혹시 이때 생긴 package.json 파일, package-lock.json 파일, node_modules 폴더 등등 npm 으로 설치할 때
생긴 파일들만 찾아서 삭제하면 설치 전으로 되돌아갈 수 있는지도 질문드리고 싶습니다
다음부터는 가르쳐주신 말씀을 더 신경쓰겠습니다 ㅠㅠ
답변을 작성해보세요.
0
조현영
지식공유자2022.04.14
에러메시지를 정확히 보여주세요. 그리고 올바른 폴더에서 명령어를 실행하신 게 맞나요? 정상적으로 작동해야 되는 코드입니다. npm i 상관없어서요.

Like me black
질문자2022.04.14
컴퓨터를 다시 켠 상태인데, 잘되네요..
그때 에러 메세지는 해당 폴더에 index.html 파일이 없다는 메세지와
웹브라우저는 ENOENT 나오고
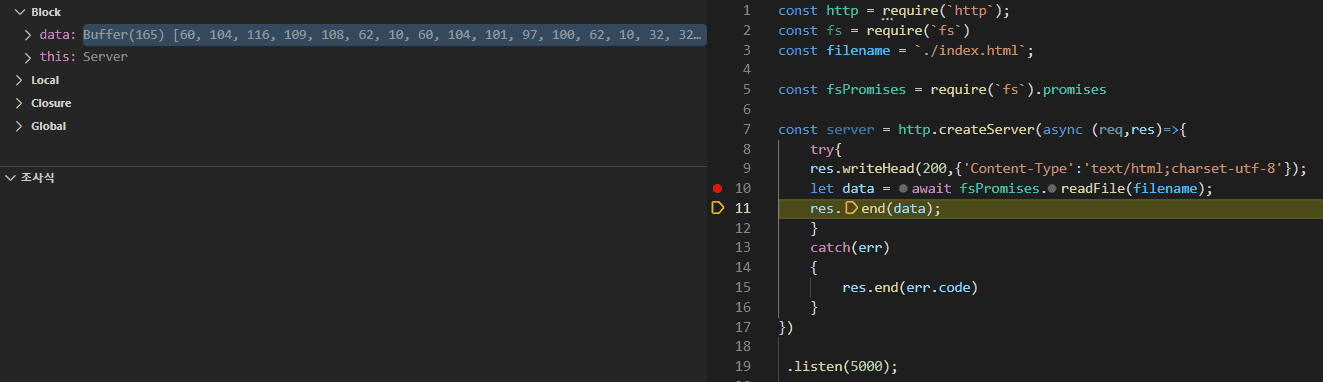
아래 조사식에서도 data에 Buffer 값이 아닌, undefined가 들어갔었어서요..
다음에 비슷한 일이 생기면 그때는 에러메세지와 조사식 전부 캡처해서 다시 질문드리겠습니다
늦은 시간에도 도움을 주셔서 감사합니다

Like me black
질문자2022.04.14
jsp를 이클립스에서 공부할 때, 비슷한 일이 있었습니다.
캐시 때문에, 이클립스를 껐다 켜고 서버를 가동해도 수정된 html 소스코드 파일이 아닌 예전의 변경전 html 파일이 웹브라우저에 출력된 적이 있습니다
재부팅하거나 하드 새로고침해야 수정된 html 파일이 제대로 적용되는 경우가 있었었는데, 비슷한 맥락일까 싶기도 하지만, 다른 원인일 수도 있고, 소프트웨어 문제가 아닌 제 문제일 수도 있어서 다음에도 이런 문제가 발생하는지 계속 지켜봐야겠습니다
다음에 다시 이런 일 생기면 상세하게 캡처해서 다시 질문드리겠습니다
도와주셔서 감사합니다





답변 1