-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
13분 10초 18행과 30행에 대해 질문드리고 싶습니다
22.04.08 12:06 작성 조회수 95
0
강사님 안녕하세요
혹시if( req.url.startswith('/login') ) 이
if(req.url ==='/login') 과 같은 역할인지 질문드리고 싶습니다
그리고
18행에
if( req.url.startswith('/login') )
30행이
else if(cookies.name) 인데요
만약에 url의 경로는 호스트/login인데
브라우저에 name이라는 쿠키까지 있는 경우에는
18행의 조건문만 실행되어도 되는지 질문드리고 싶습니다
그러면 이 경우에는
브라우저에 name이라는 쿠키가 있어도
서버에서 30행의
else if(cookies.name) 는 실행이 안되는지 질문드리고 싶습니다
답변을 작성해보세요.
0
조현영
지식공유자2022.04.08
같은 역할인데 startsWith로 하면 /login?querystring처럼 뒤에 뭐가 더 붙는 것들까지 같이 잡아낼 수 있습니다.
네 else if라서 18행만 실행됩니다. 근데 실무에서는 보통 쿠키가 있으면 /login 부분이 실행되지 않게 하는게 보통이긴 합니다.

Like me black
질문자2022.04.08
가르쳐주셔서 감사합니다
제가 방금 실습을 해봤는데요,
맨처음 로그인할 때
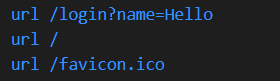
parseCookies(req.headers.cookie) 를 3번 호출하는데요
parseCookies(req.headers.cookie)를 1번째 호출할 때는
if( req.url.startswith('/login') )한번 호출해주고
parseCookies(req.headers.cookie)를 2번째 3번째 호출할 때는
else if (cookies.name)
를 호출해주더라구요
혹시 그 이유를 가르쳐주시면 감사하겠습니다

Like me black
질문자2022.04.08
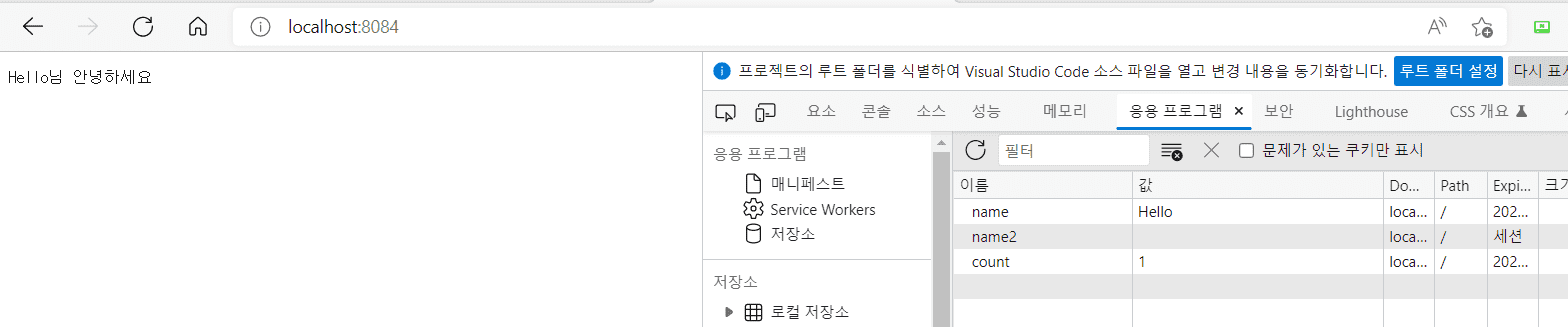
네 이렇게 나왔습니다.
처음에 쿠키가 전달되니 그 다음부터는 else if(cookie.name) 조건문을 따르는군요
강사님 혹시
URL 창에서 쿼리스트링이 안보이는데요
로그인이어서 POST 인가요?
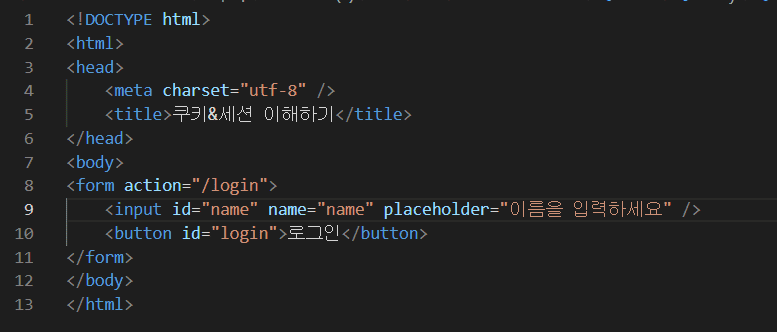
그런데form 태그에서는 method = post로 명시하지 않아서요
따로 form method를 정해주지 않으면 GET 이 디폴트로 알고 있는데
URL 창에 쿼리스트링이 보이지 않는 이유를 가르쳐주시면 감사하겠습니다

Like me black
질문자2022.04.08
강사님 혹시 이 예제는 GET으로 로그인 구현했는데, 리다이렉션 덕분에 POST처럼 쿼리스트링이 안보여지는 효과를 봤다고 생각해도 되나요?

Like me black
질문자2022.04.08
강사님 질문이 하나 더 있습니다 이 예제에서는 서버에 req.url이 3번 전달되었는데요 사이트에 따라서 req.url의 전달횟수를 예측하는 방법도 나중에 배우는지도 질문드리고 싶습니다
조현영
지식공유자2022.04.08
근데 리디렉션때문에 쿼리스트링이 안보여지는 효과라고 보긴 좀 그런게 엄연히 GET /login?name=hello는 존재하는 것이라서요. 그냥 빠른 속도로 주소창이 전환된거죠.
req.url 전달 횟수는 정직합니다. 프론트에서 요청 보내는 개수가 그것이니까요. 요청을 한번만 보낼지 여러번 보낼지는 프로그래머가 통제하는 거죠.

Like me black
질문자2022.04.08
아 가르쳐주셔서 감사합니다
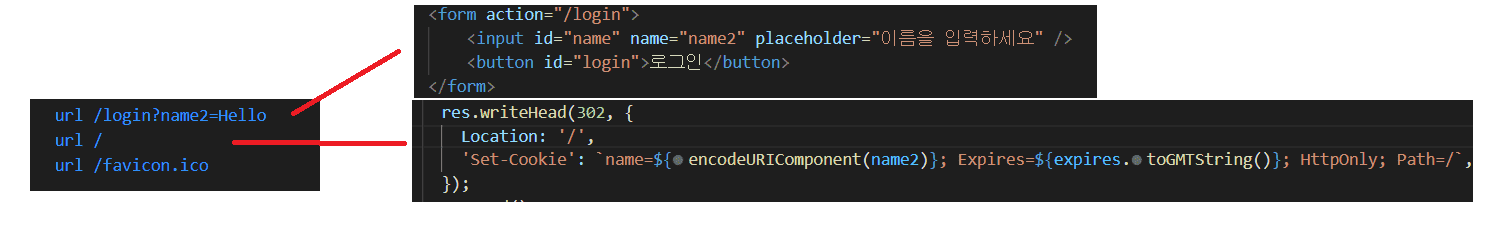
form 태그가 보낸 req.url인 /login?name2=Hello 한번
서버에서 클라이언트에게 보내준 리다이렉션으로 인해 생긴 req.url 인 / 한번
favicon 한번 총 3번이군요








답변 1