-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
var와 global에 대해 질문드리고 싶습니다
22.03.24 20:19 작성 조회수 174
0
강사님 안녕하세요
https://inf.run/iURH
지난번 질문도 다시 확인해봤는데, 이해가 어려워서 가르쳐주시면 감사하겠습니다
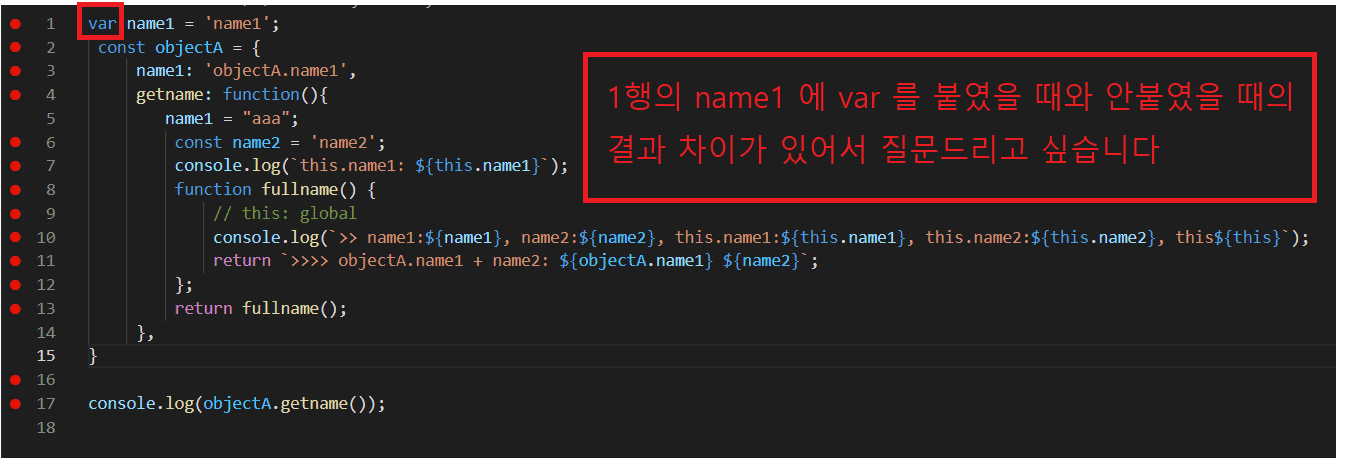
아래의 소스코드의 1행에서 var를 붙였을 때와 안붙였을 때, 출력결과가 달라져서 질문드리고 싶습니다
소스코드는 맨 아래에 첨부했습니다
1번째 질문부터 3번째 질문까지 1행의 name1 변수 앞에 var 붙이고 안붙이고 let 붙이고 차이입니다
1번째로 드리고 싶은 질문은,
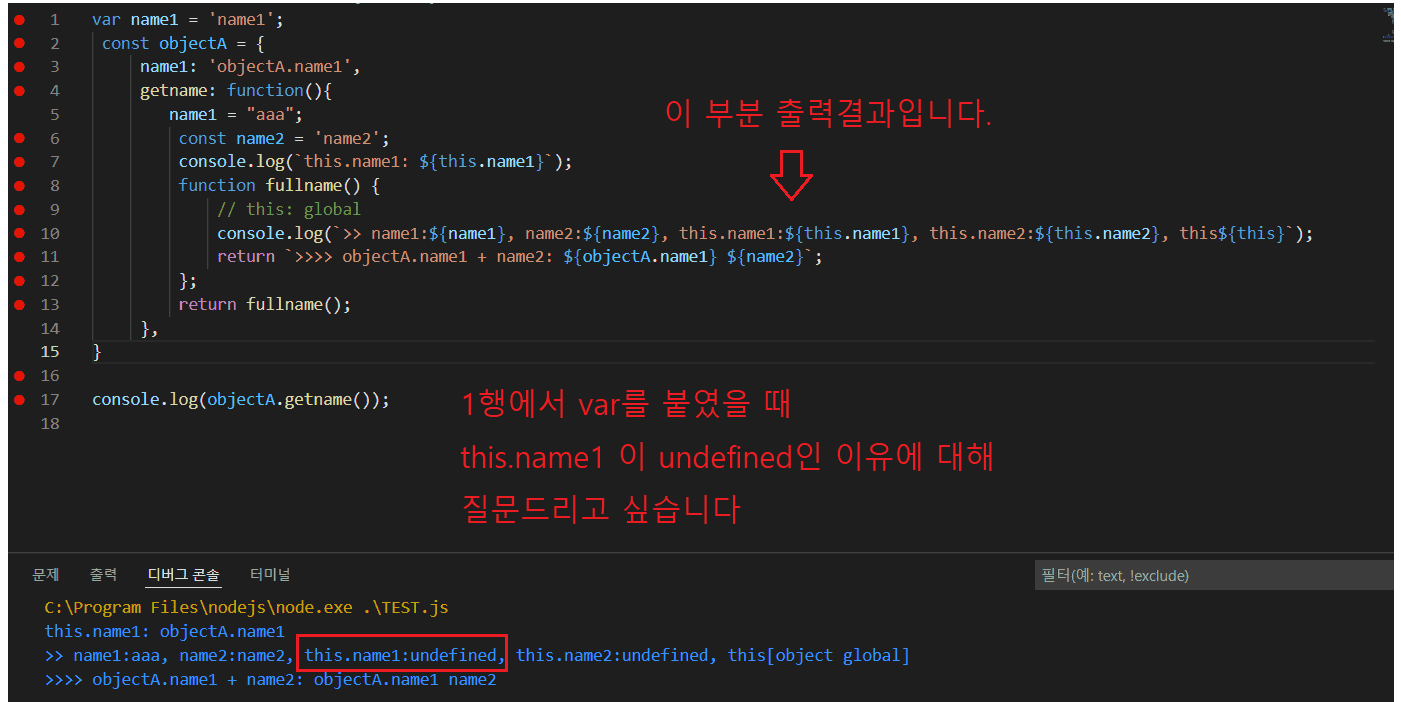
아래의 이미지처럼
1행의 name1 앞에 var를 붙였을 때
this.name1이 undefined로 나타나는 이유를 질문드리고 싶습니다.
this가 global 이므로, 1행의 name1이 출력될 줄 알았는데 아니어서 질문드리고 싶습니다.
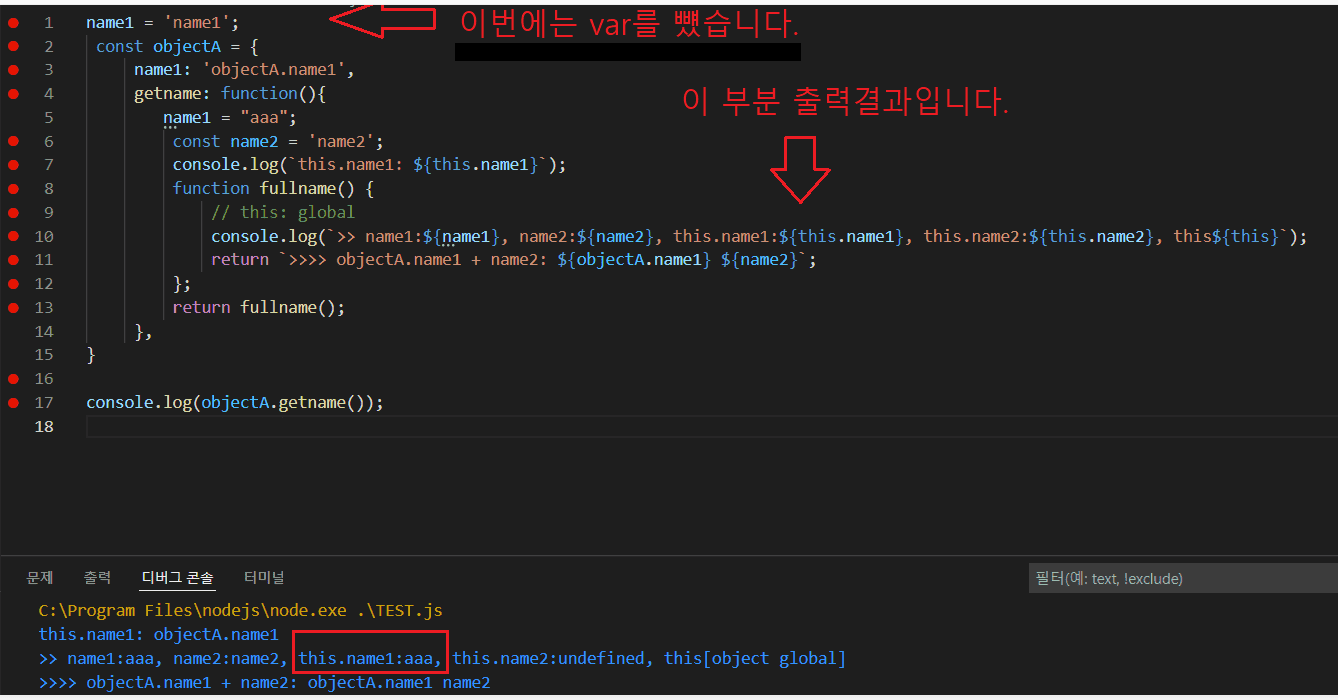
2번째로 드리고 싶은 질문입니다.
이번에는 1행에서 var를 지웠습니다
this는 global 이어서 this.name1의 출력결과가 name1으로 나올 것 같았습니다
그런데 왜 이번에는 this.name1의 출력결과가 name1이 아닌 aaa로 나오는지 질문드리고 싶습니다
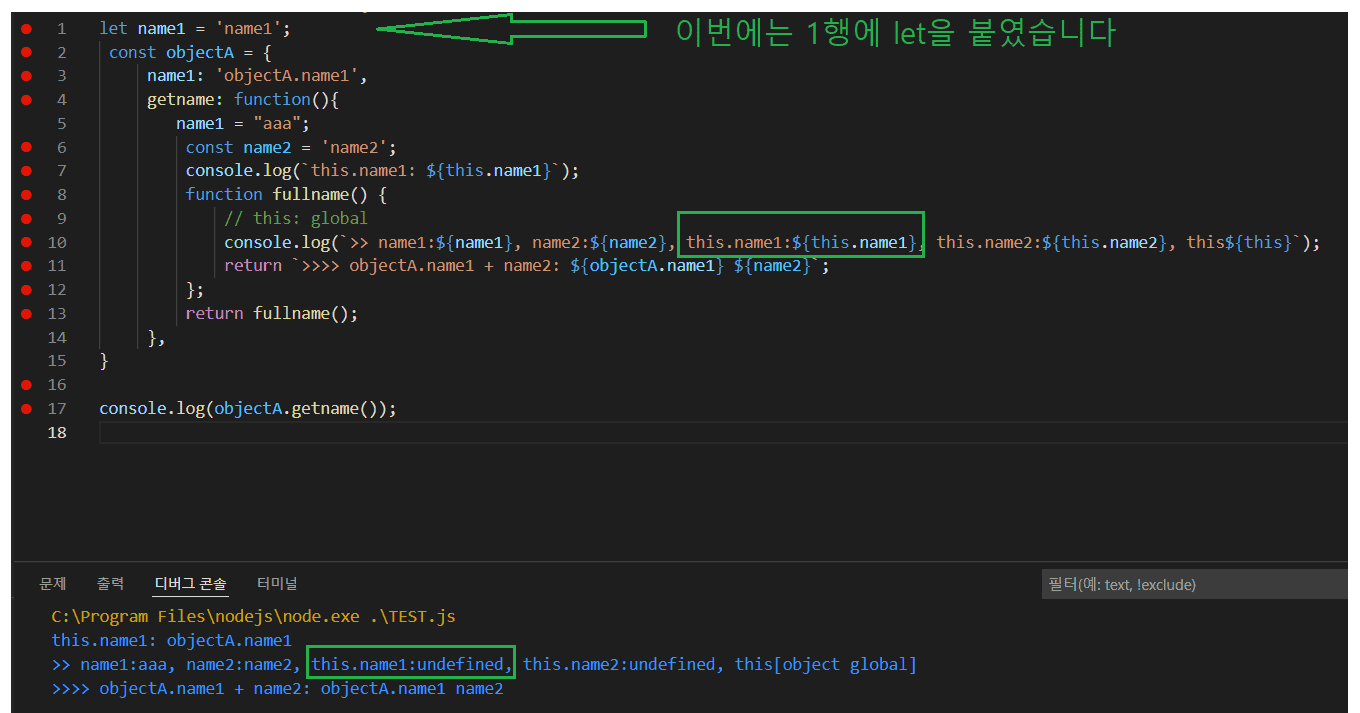
3번째로 드리고 싶은 질문입니다
이번에는 1행에 let을 붙였습니다
여기서 global.name1 이 왜 undefined 로 나오는지 이해가 어려워서 질문드리고 싶습니다
4번째로 드리고 싶은 질문은
global과 module.exports 중 어느 것이 더 상위 객체인지 질문드리고 싶습니다
너무 긴 질문을 읽어주셔서 감사합니다
아래는 소스코드입니다
let name1 = 'name1';
const objectA = {
name1: 'objectA.name1',
getname: function(){
name1 = "aaa";
const name2 = 'name2';
console.log(`this.name1: ${this.name1}`);
function fullname() {
// this: global
console.log(`>> name1:${name1}, name2:${name2}, this.name1:${this.name1}, this.name2:${this.name2}, this${this}`);
return `>>>> objectA.name1 + name2: ${objectA.name1} ${name2}`;
};
return fullname();
},
}
console.log(objectA.getname());
답변을 작성해보세요.
1
조현영
지식공유자2022.03.24
fullName의 this.name1은 global.name1입니다. 설명은 제 유튜브에 있고요.
1. 노드에서 var은 global에 등록되지 않습니다. 그래서 global.name1이 undefined입니다.
2. name1 = 'name1', name1 === 'aaa'를 하면 변수 선언이 아니라 기존 속성 수정입니다. global.name1을 수정한 겁니다.
3. let은 브라우저에서도 global에 영향을 미치지 않습니다.
4. global이 더 상위입니다.

Like me black
질문자2022.03.24
늦은 시간에도 가르쳐주셔서 감사합니다
var let const 같은 예약어가 안붙은
name1= 'aaa';
같은
변수 선언및 초기화는
var 타입의 성질 + global에 등록
이라고 이해해도 되는지 질문드리고 싶습니다
조현영
지식공유자2022.03.24
var let const가 안 붙은건 변수 선언이 아닙니다. 속성 수정입니다. 기존에 선언한 변수가 없다면 global 객체의 속성을 수정하는 거고요.

Like me black
질문자2022.03.24
그러면
자바스크립트 파일 시작할 때
1, 2, 3행에
a=10;
b=20;
C='hello';
이렇게 쓰면
global 객체의 속성으로 a,b,c가 추가됨과 동시에
a,b,c의 값으로 10, 20, 'hello' 가 되는건지 질문드리고 싶습니다
조현영
지식공유자2022.03.24
저게 브라우저였으면 d = 4는 window.d = 4였고 var a도 window.a였어서 그렇게 답했습니다. 이게 노드 강의가 아니라 자바스크립트 기본 강좌로 착각했네요.

Like me black
질문자2022.03.24
아 브라우저와 노드의 차이를 가르쳐주신 말씀 중에 window와 global 이야기 해주신 게 기억이 나는데, 연결이 되는군요! 가르쳐주셔서 감사합니다







답변 1