-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
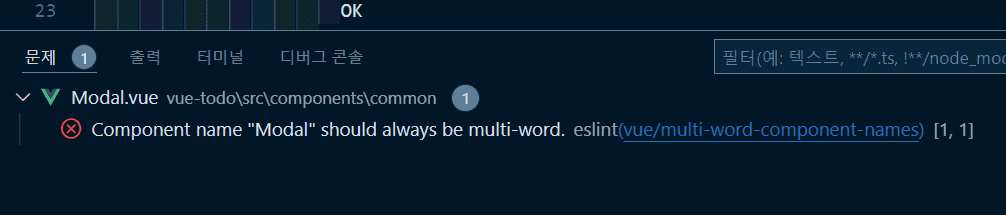
Component name "Modal" should always be multi-word. 에러
22.03.21 09:57 작성 조회수 1.39k
5

Vue 버전이 달라서 그런지 이제는 Vue파일을 생성할때 한 단어로는 파일 생성이 안되면서 Component name "Modal" should always be multi-word. 이러한 에러가뜹니다;;
"Modal" 뒤에 다른 단어를 하나더 써 주었더니 해결되긴 하였습니다만 앞으론 이 규칙을 지키면 되는 건가요? 아님 헤제가 가능할까요?
답변을 작성해보세요.
2

장기효(캡틴판교)
지식공유자2022.03.21
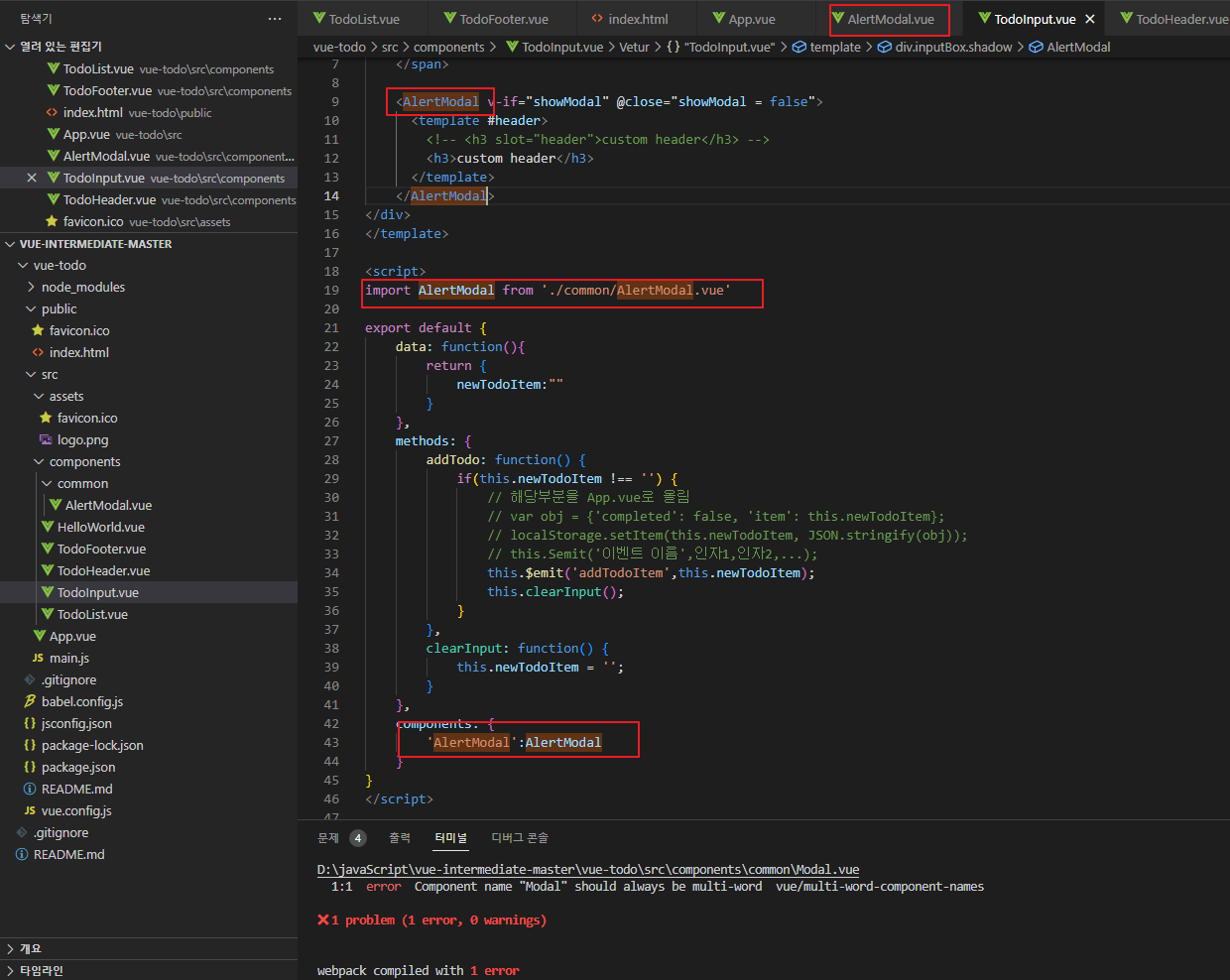
안녕하세요, 컴포넌트 이름은 가급적 최소 두 단어 이상으로 작명하라는 게 공식 가이드 권고 사항입니다. 수업에서는 타이핑 시간을 줄이기 위해 간단한 이름을 사용했는데요. AlertModal 등으로 변경하시면 될 것 같아요 :)



 alertmodal이라고 모두 이름을 변경했는데도 에러가 나서요. 어디를 변경하면 될까요???
alertmodal이라고 모두 이름을 변경했는데도 에러가 나서요. 어디를 변경하면 될까요???

답변 2