-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
로그인 로그아웃 관련 새로고침 이슈
22.03.18 14:54 작성 조회수 879
1
한가지 더 해결못한 이슈가 있습니다.
새로고침 후 /
직전에 구동 잘 되는 걸 확인했던 author 정보의
displayName을 읽어올수없다는 TypeError가 뜨네요,
그리고 로그인 후 리덕스에서 읽어오는 과정에서 뭔가
문제가 있는지 자꾸
react_devtools_backend.js:3973 Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.
at Login (http://localhost:3000/static/js/bundle.js:924:76)
이 오류가 뜨네요, 무시해도 되는 것인지 아니면 이번 문제와 연관이 있는지 모르겠습니다.
헷갈리는건 리덕스를 포스트 리스트 페이지에 연동하기 전까지는 무리 없이 잘 됐다가 갑자기 페이지를 새로고침 하니까
로그인 관련 이슈가 생겼다는 점입니다.
!!
제가
서버를 구동시킨 상태에서 디테일 컴포넌트에 추가했던
author 정보의 displayName 받아오는 코드를 다시 지웠더니 문제가 사라졌다가 지웠던 코드를 똑같이 다시 쓰니 디테일 페이지가 문제 없이 작성자 정보를 보여주었습니다.
<h3>writer:{postInfo.author.displayName}</h3>
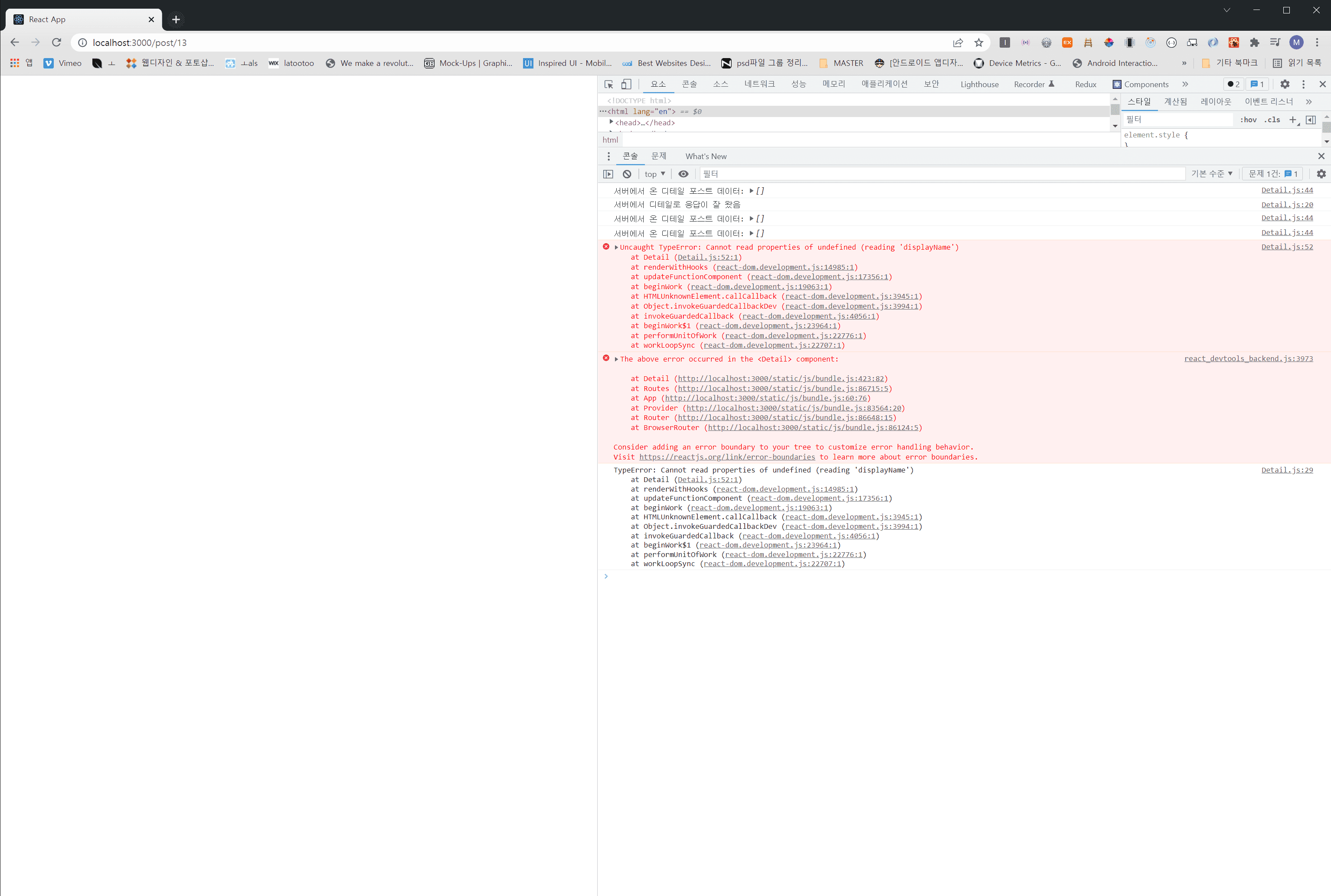
그런데 새로고침을 누르자 마자 위의 타입에러가 뜨면서 디테일페이지가 로딩이 1초간 됐다가 흰 화면이 되며 콘솔창에 아래 오류가 뜨는 것입니다.
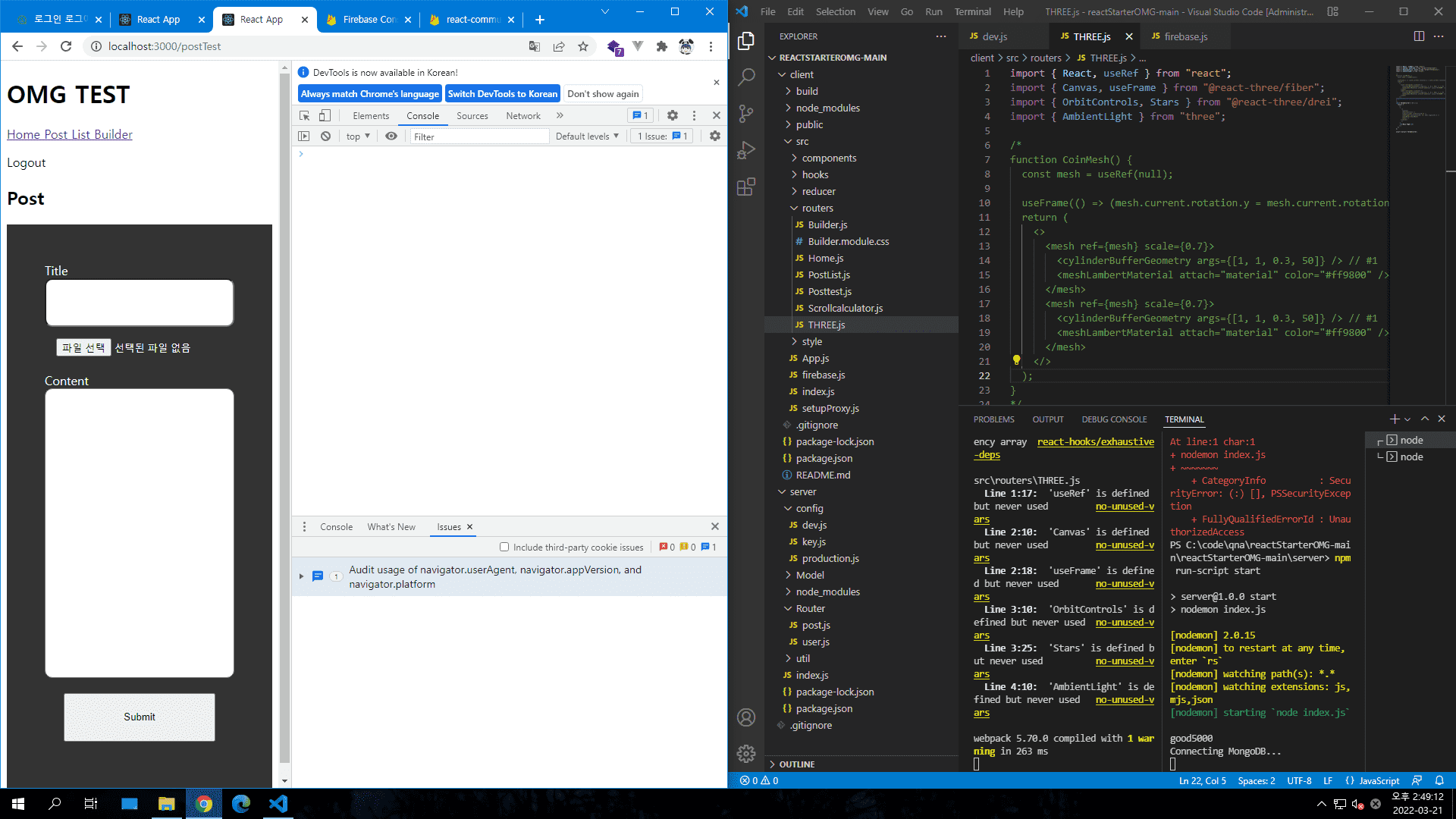
.png) 콘솔창에 문제를 추적하기 위해 제가 아래 디테일 코드에 콘솔로그를 몇군데에 찍어봤는데 로그인 문제와 연관이있는지 서버와 연결은 되지만 위 첨부 콘솔창과 같이 빈 데이터가 넘어오는것 같습니다.
콘솔창에 문제를 추적하기 위해 제가 아래 디테일 코드에 콘솔로그를 몇군데에 찍어봤는데 로그인 문제와 연관이있는지 서버와 연결은 되지만 위 첨부 콘솔창과 같이 빈 데이터가 넘어오는것 같습니다.
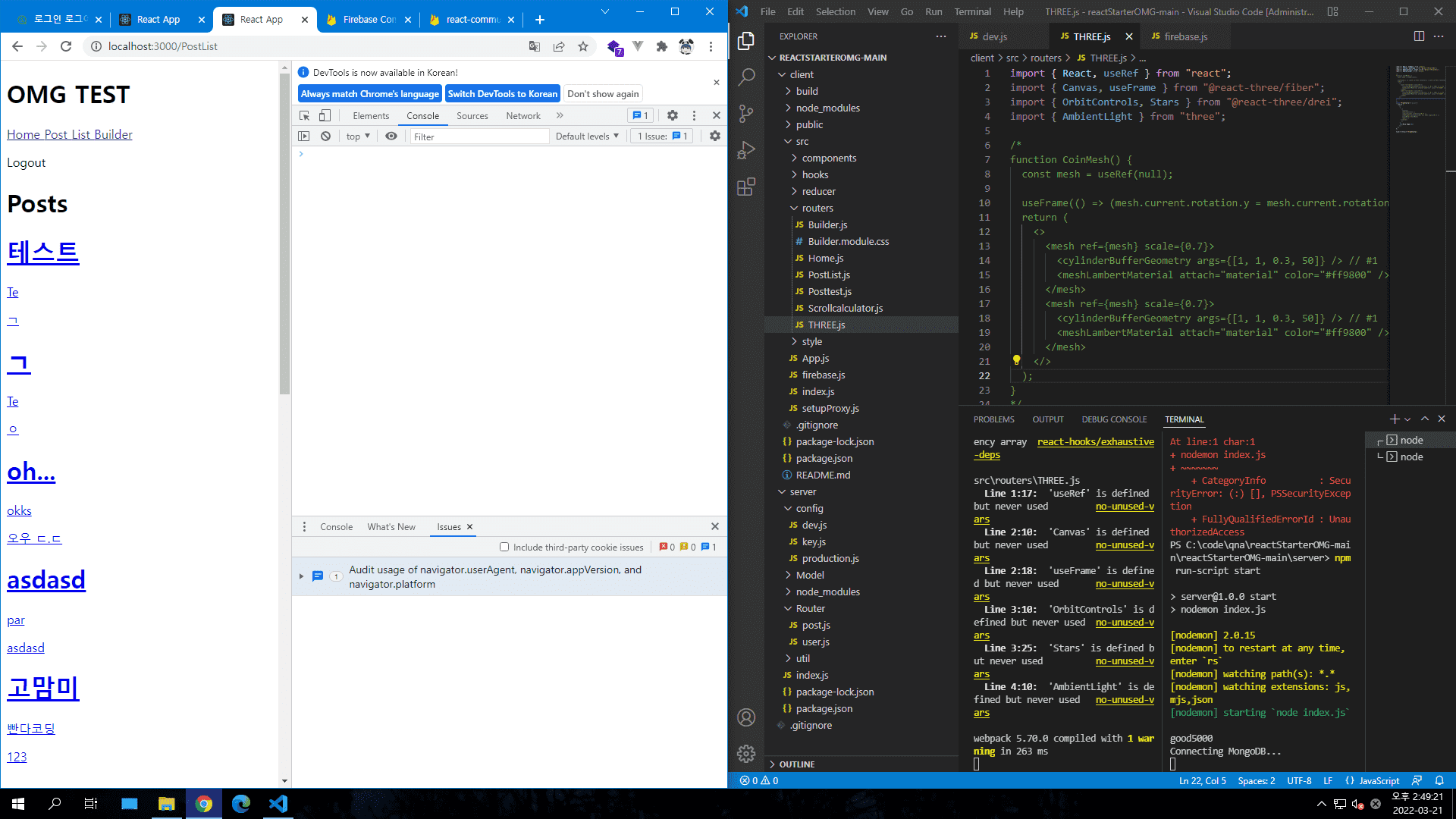
_LI.jpg)
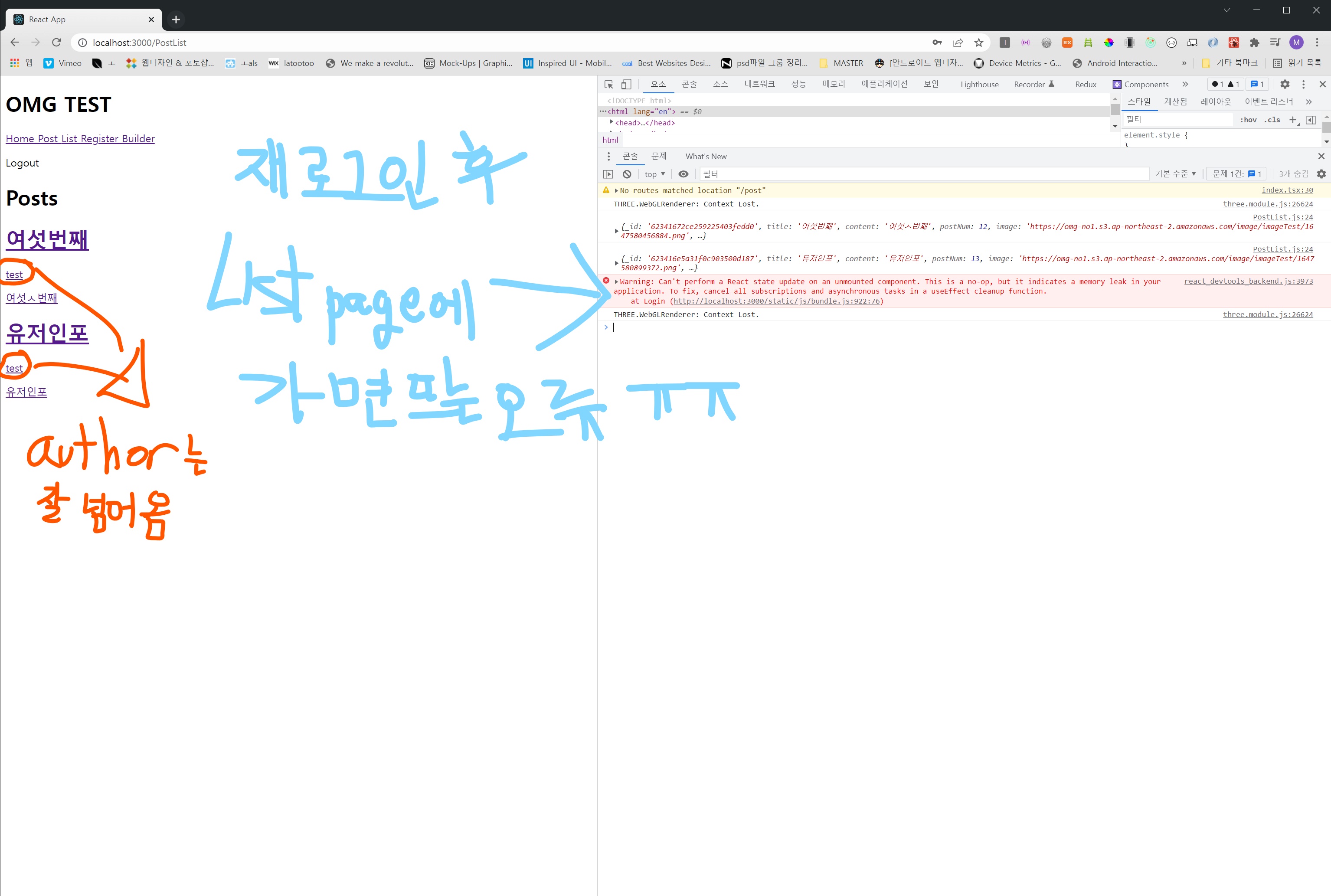
혹시나 해서 다시 "/" 으로 돌아가 로그아웃을 강제로 하고
재로그인을 해서 리스트가 있는 페이지로 들어와봤습니다.
그랬더니 author 정보는 잘 받아오는데 다음과 같은 콘솔창 오류가 추가되었습니다.
일단 저 오류를 무시하고 리스트에 있는 목록을 하나 클릭해 들어가니 역시나 빈 배열이 받아지는 오류가 반복됩니다.
분명 새로고침과 관련한 문제인 것 같은데....
이상한건 새로고침을 하면 자동 로그아웃이 되어버리는건가 하고 의심해서 "/" 으로 돌아와보면
토큰이 넘어와 로그인 상태가 유지중이었습니다.
그래도 의심되는건 바로 로그인상태가 표시되는게 아니라 조금 뜸들이다가 로그인이 되었음이 표시되긴 합니다.
판다선생님이라면 어떤 부분을 살펴보실 것 같은가요
어떤 부분을 살펴보면 좋을지 알려주시면 확인 후 조치해보고 코드를 첨부해보겠습니다.
답변을 작성해보세요.
1

오민근
질문자2022.03.19
일단 비동기 state 처리와 관련하여
https://blog.logrocket.com/understanding-react-useeffect-cleanup-function/
을 참고해서 useEffect의 cleanup 함수를 써보았더니 해당 문제가 사라졌습니다.
그리고 제가 최초 state 값이 빈 배열인 경우
어떤곳은 useState({ })
다른곳은 useState([ ])
이렇게 해놨는데 차이가 무엇인가요,
List페이지의 경우 map 으로 뿌려주는데
useState({ }) 로 하면 오류가 나더라구요

판다코딩
지식공유자2022.03.19
{}는 object의 데이터로, []은 배열의 데이터로 state의 초기값을 설정합니다.
" ~ is not iterable ~ " 와 비슷한 오류를 확인하실 수 있지 않으셨나요?!

판다코딩
지식공유자2022.03.19
메모리 누수 쪽 문제를 해결하기 위해 useEffect의 cleanup function을 사용하는데..
혹시 제가 수강생 분 코드를 확인할 수 있는 github url이 있을까요?
어디서부터 에러가 발생했는지 프로젝트를 확인해봐야 할 것 같습니다 :)

오민근
질문자2022.03.21
https://github.com/mingeunoh6/reactStarterOMG
페이지 구성은 제가 이것저것 막 만들어본게 있어서 강의와 완전하게 똑같지는 않아요
일단 기능만 연습하고 css는 제가 직접 할 예정이라 부트스트랩이나 다른 라이브러리는 사용하지 않고 있구요 / S3 는 네이버가 아닌 AWS에서 연결했습니다.
클라이언트쪽은
component/heading.js 가 간편하게 메뉴역할의 컴포넌트로 모든 페이지에 붙어있구요
현재 Home.js 를 '/'로 사용하지 않고 대신
routers/THREE.js 를 <ThreeStarter> 컴포넌트로 임포트해서 홈('/')으로 사용하고 있습니다.
Post 쓰는것은 routers/Posttest.js (라우트 path 이름은 /postTest)
List 는 routers/PostList.js (라우트 path 이름은 /postList)
서버쪽은 변수 이름은 조금 다른 부분이 있겠지만 강의와 거의 동일합니다.
감사합니다 ㅜㅜ

오민근
질문자2022.03.21
state 의 값을 배열로 설정하려는 건 같지만
제가 어떤곳은 {} 했고 어떤곳은 [] 로 되어있는데 강의를 그대로 따라한거긴 합니다만...
map 등으로 배열의 속성을 바로 사용하는게 아닌 부분은 {}라고 빈오브젝트로 초깃값을 설정해도
" ~ is not iterable ~ " 오류나 경고가 안뜨는것 같아요
1

오민근
질문자2022.03.18
근데 가장 최초의 로그인 후에 메뉴를 눌러서 다른 페이지로 이동하면 반드시 아래의 경고가 뜹니다. 최초 로그인 후 가장 처음 다른페이지로 이동할때 딱 한번뜨고 그다음부터는 안떠요
react_devtools_backend.js:3973 Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.
at Login (http://localhost:3000/static/js/bundle.js:917:76)
말씀해주신것처럼 useEffect 내에서 unmount 문제를 확인하고자 아래처럼도 해보았지만 여전히 동일한 오류가 떠서 어찌해야할지 모르겠습니다 ㅜ
1

오민근
질문자2022.03.18
useEffect 에 postInfo 를 주니 무한 리렌더가 되어서 일단 다시 없앴습니다...
희한하게도 Detail 컴포넌트의 유즈이펙트에서 조건문을 빼주니까 다시 새로고침 이슈가 사라지고 정상작동을 하게됐습니다. 원래는 response.data.success 가 트루인지 아닌지 보는 조건문을 넣어놨었는데 그걸 빼버리니 작동하더군요....이유는 모르겠습니다.
1

판다코딩
지식공유자2022.03.18
먼저 제가 수강생분의 코드를 모두 확인하지 못하여 정확하진 않을 순 있지만,
아직 axios 통신이 끝나지 않은 상태에서 (state에 데이터가 할당되지 않은 상태에서)
state를 사용하려고 하니 생기는 에러인 것 같습니다.
-
해결 방법은 정말 다양합니다.
저의 코드처럼 postDetail 컴포넌트에서 axios를 호출하는 것이 아니라,
다른 컴포넌트에서 axios를 호출하고 이후 데이터가 잘 전달이 된다음
props로 postDetail 컴포넌트를 불러오셔도 되고,
postDetail 컴포넌트에서 데이터가 할당된 것을 체크 한 다음 사용하셔도 됩니다.
-
올려주신 이미지에서 "console.log 빈데이터" 라 기입해주신 부분의 console.log를,
단순히 호출하는 것이 아니라 useEffect를 postInfo로 조건으로 하여서 호출해보세요!
더 이해하시기 쉬울 것 같습니다.
useEffect(() => {
console.log(postInfo);
}, [postInfo]);
혹시 제가 생각한 에러가 아니라 다른 문제라면 다시 답변주세요 :)
0

이정배
2022.05.12
시간이 지나서 보실지 모르겠지만..
저도 같은 경우가 발생해서 이런저런 시도를 해보았습니다.
강사님이 detail.js 에서 Flag를 useState로 선언하였는데 저도 그렇게 하니 잘 되었습니다. Flag가 true이면 컴포넌트가 나타나고 false이면 사라지는 부분입니다.
데이터가 서버로 부터 받아지기전에 렌더링되면서 문제가 발생하지 않나 추측해봅니다. 의문인건 Flag 설정안해주어도 PostInfo.title같은것들은 데이터바인딩이 잘되고 PostInfo.author.____부터는 데이터 바인딩시에 에러가 발생하는 것입니다.
0

판다코딩
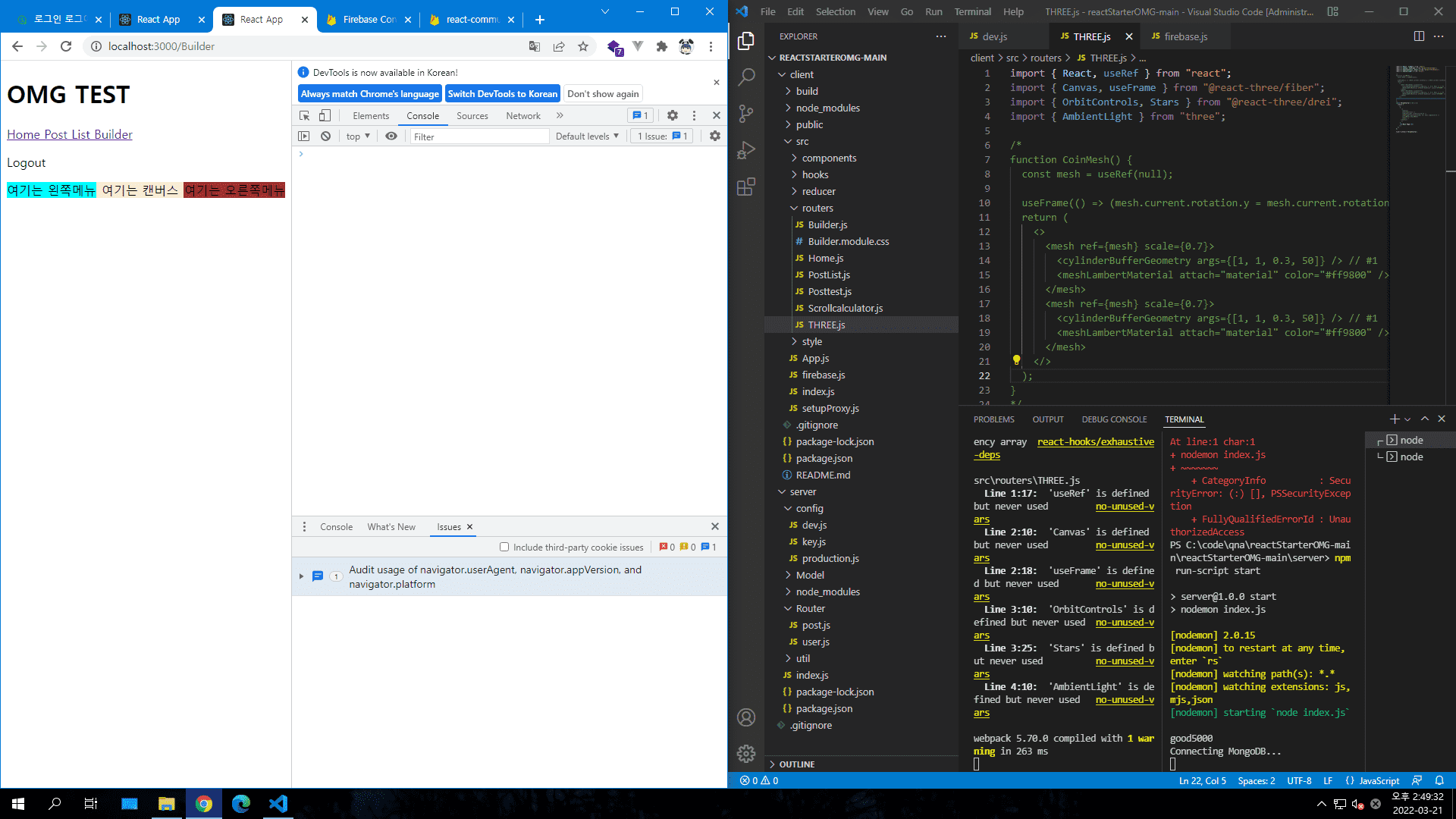
지식공유자2022.03.21
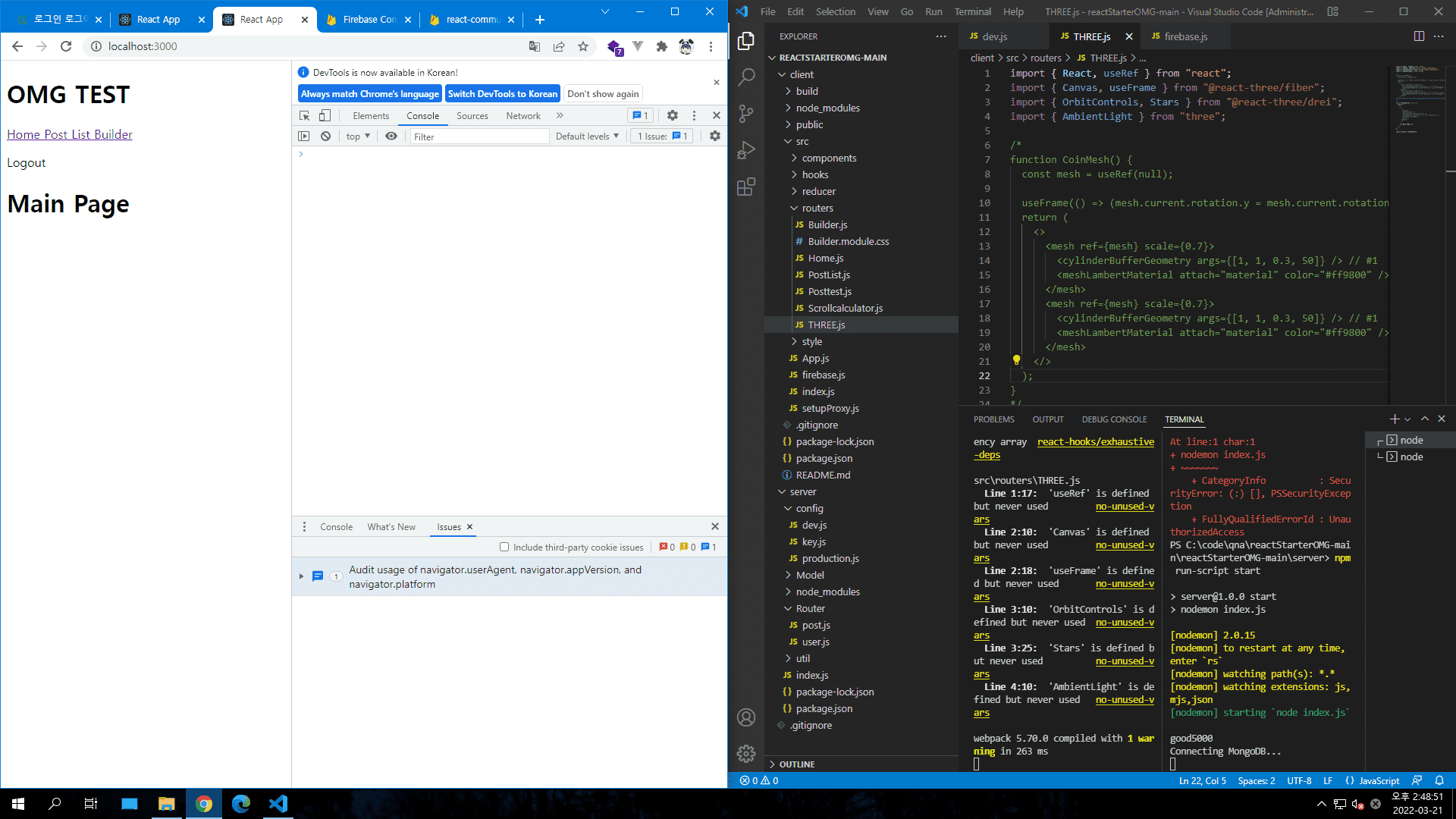
/ 경로에서 사용하셨던 canvas를 잠시 주석처리하고 진행했습니다.
지금 시간 현재 수강생분이 깃에 올려주신 코드 그대로 진행하였고,
mongodb와 firebase는 제 api 키를 이용하였습니다.
수강생분이 말씀해주신 오류를 제 개발환경에선 확인할 수 없어서... ㅠㅠ
혹시 스크린샷 한번 확인해보고 어떻게 다른지 말씀해주시겠어요?







답변 6