-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
keyframe만드실 때
22.03.09 01:01 작성 조회수 221
2
keyframe을 처음봤는데 어찌저찌 구글링해서 이론은 가볍게 배워서 다시 보는 중입니다.
저는 keyframes부분을 이렇게 작성했는데, 선생님은 왜 0% 일 때 scale(.5) 50%일 때 scale(1.2) 100%일 때 다시 0.5로 돌아오게끔 하셨는지 궁금합니다.
제가 생각했던 건 애니메이션 진행률 0%일 때 크기가 작았다가 100%일 때 본래 크기로 돌아오는 거라서 0%일 때 scale 0.5(0이면 너무 과하게 작아져서 0.5정도가 적당하더라고요), 100%일 때 1로 적용을 했는데 선생님처럼 하면 0%, 100%일 때 중간크기로 돌아오고 50%일 때 가장 큰 것 아닌가요?
만약 direction을 alternate로 적용한 경우에 저처럼 해도 문제가 되지 않을까요?(결과물은 똑같이?비슷하게?나옵니다)
선생님은 alternate를 지정하지 않으셔서 0%가 시작 50%가 끝 100%가 다시 시작으로 돌아오는 느낌으로 코드를 작성하신 걸까요?..
아래 제 css전체 코드도 올립니다!
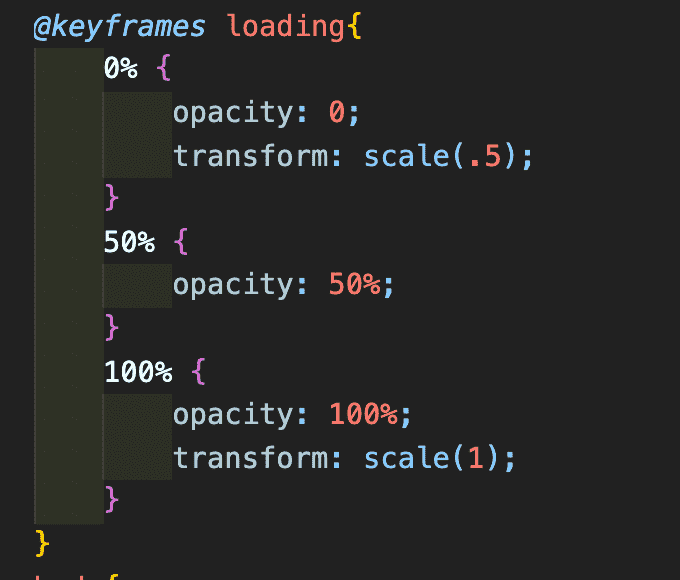
@keyframes loading{
0% {
opacity: 0;
transform: scale(.5);
}
50% {
opacity: 50%;
}
100% {
opacity: 100%;
transform: scale(1);
}
}
body{
height: 100vh;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.loading span{
width: 50px;
height: 50px;
display: inline-block;
border-radius: 100%;
margin: 2px;
animation: loading .5s linear infinite alternate;
}
.loading span:nth-child(1){
background-color: pink;
animation-delay: 0s;
}
.loading span:nth-child(2){
background-color: rgba(103, 184, 255, 0.753);
animation-delay: .3s;
}
.loading span:nth-child(3){
background-color: rgba(104, 255, 177, 0.842);
animation-delay: .5s;
}답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.03.09
애니메이션 키프레임의 방식은 정해져 있지 않습니다. 제작자 마음이고 감각입니다.
물론 altenative를 사용해서 아래처럼 만들 수 있습니다. 하지만 결국 같은 결과를 내는데 번거롭게 만들었다는 생각이 드실거에요.
0%~100% 갔다가 100%~0%로 다시 돌아오게 하는 altenative를 사용한 위의 경우 50% 구간은 역할을 전혀 하지 않습니다. 50% 구간은 없어도 똑같은 결과를 낼거에요.
그래서 0%~50% 구간에서 변화하고 50%~100%구간에서 다시 돌아가는 애니메이션으로 만든거에요.
다시 말하지만 키프레임 애니메이션은 정해진 것은 없습니다. 본인이 보기 좋고 만들기 편하면 그게 정답입니다.





답변 1