-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
모듈 속 state와 mutations에 접근할 때의 차이
22.03.06 20:51 작성 조회수 178
1
강의 내용대로 state, getters, mutations를 모두 tudoApp.js로 옮긴 뒤에,
컴포넌트에서 this.$store.state.todoItems에 접근하지 못하게 되어 할일목록이 렌더링이 되지 않는 문제가 있었습니다.
그런데 질문들을 살펴보니까, todoApp 모듈을 import해서 작성된 store이기 때문에 this.$store.state.todoApp.todoItems로 접근해야 되더군요.
//todoInput.vue
그래서 위처럼 적용해주었더니 컴포넌트에서도 문제없이 todoItems에 접근이 잘 되었습니다.
그런데 mutations의 경우에는 위와 같이 todoApp모듈로 옮긴 내용을 고려하여 코드를 바꿔주지 않아도, 문제가 없었습니다.
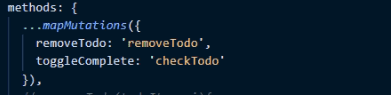
//todoList.vue
분명 mutations들도 todoApp 모듈 안으로 옮겼는데,
'removeTodo: 'todoApp/removeTodo'
'toggleComplete: 'todoApp/checkTodo'
와 같이 변경적용한다거나 하는 점이 필요 없이 잘 실행되는건가요?
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2022.03.07
안녕하세요, 네 만약 뮤테이션도 말씀하신 것처럼 모듈 별로 분리하시고 싶으면 namespaced: true 옵션 넣어주시고 뮤테이션 호출하실 때 모듈 명을 앞에 넣어주시면 됩니다 :)
https://v3.vuex.vuejs.org/guide/modules.html#module-local-state





답변 1