-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
antd navbar관련 문제
22.03.06 15:29 작성 조회수 323
0
안녕하세요.
강의 완강 후 필요한 부분을 토대로 조금씩 변형해가며 공부중입니다.
강의처럼 antd의 navBar를 사용하였는데(해당 강의내의 navbar에서 코드만 조금 지웠습니다.)
반응(size)에 따라 drawer버튼이 생성되고 다시 돌아갈 때 원래 있던 menu항목이 사라집니다.
쇼핑몰 앱에서는 해당 현상이 발생하지 않구요. 왜이러는지 알 수 있을까요?
기본상태

화면 줄임

다시 늘림(메뉴항목 사라짐)

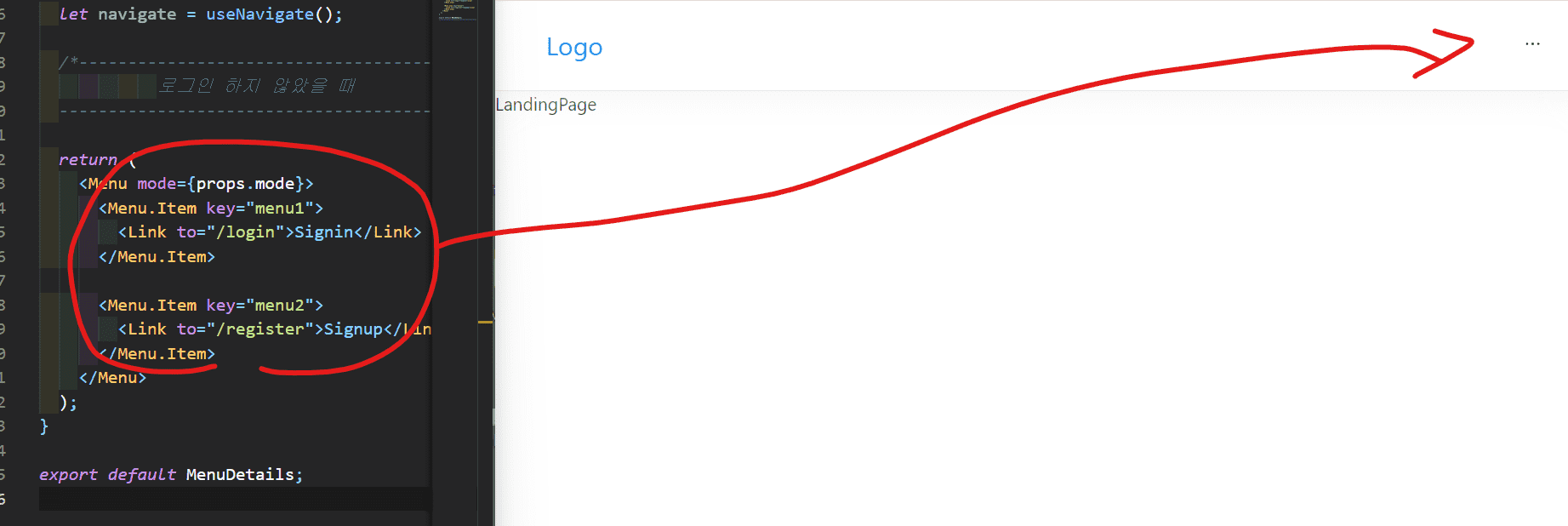
또한 같은 코드에서 menuItem항목이 두개가 될 경우 아래 사진과 같이
항목이 ... 안으로 들어가게됩니다. (사이즈 그대로, 쇼핑몰에서는x) 혹시 이유를 알고계실까요?

아래는 코드입니다.
NavBar.js
import React, { useState } from "react";
import { Link } from "react-router-dom";
import MenuDetails from "./Sections/MenuDetails";
import { Drawer, Button, Icon } from "antd";
import "./Sections/Navbar.css";
function NavBar() {
const [visible, setVisible] = useState(false);
const showDrawer = () => {
setVisible(true);
};
const onClose = () => {
setVisible(false);
};
return (
<nav
className="menu"
style={{ position: "fixed", zIndex: 5, width: "100%" }}
>
<div className="menu__logo">
<Link to="/">Logo</Link>
</div>
<div className="menu__container">
<div className="menu_list">
<MenuDetails mode="horizontal" />
</div>
<Button
className="menu__mobile-button"
type="primary"
onClick={showDrawer}
>
open
</Button>
<Drawer
title="Basic Drawer"
placement="right"
className="menu_drawer"
onClose={onClose}
visible={visible}
>
<MenuDetails mode="inline" />
</Drawer>
</div>
</nav>
);
}
export default NavBar;
MenuDetails.js
import React from "react";
import { useNavigate, Link } from "react-router-dom";
import { Menu, Icon, Badge } from "antd";
function MenuDetails(props) {
let navigate = useNavigate();
/*---------------------------------------
로그인 하지 않았을 때
---------------------------------------*/
return (
<Menu mode={props.mode}>
<Menu.Item key="menu1">
<Link to="/login">Signin</Link>
</Menu.Item>
<Menu.Item key="menu2">
<Link to="/register">Signup</Link>
</Menu.Item>
<Menu.Item key="menu3">
<Link to="/register">Signup</Link>
</Menu.Item>
<Menu.Item key="menu4">
<Link to="/register">Signup</Link>
</Menu.Item>
</Menu>
);
}
export default MenuDetails;
Navbar.css
@import "antd/dist/antd.css";
.menu {
padding: 0 20px;
border-bottom: solid 1px #e8e8e8;
overflow: auto;
box-shadow: 0 0 30px #f3f1f1;
background-color: white;
}
.menu__logo {
width: 150px;
float: left;
}
.menu__logo a {
display: inline-block;
font-size: 20px;
padding: 19px 20px;
}
.menu__container {
padding-top: 10px;
}
.menu__container .menu_list {
float: right;
}
.menu__container .ant-menu-item {
padding: 0 5px;
}
.menu__container .ant-menu-horizontal {
border-bottom: none;
}
.menu__mobile-button {
float: right;
height: 32px;
padding: 6px;
margin-top: 8px;
display: none !important; /* use of important to overwrite ant-btn */
background: #3e91f7;
}
@media (max-width: 768px) {
.menu__mobile-button {
display: inline-block !important;
}
.menu_list {
display: none;
}
.menu__logo a {
margin-left: -20px;
}
.menu__container .ant-menu-item,
.menu__container .ant-menu-submenu-title {
padding: 1px 20px;
}
.menu__logo a {
padding: 10px 20px;
}
}
답변을 작성해보세요.



답변 0