-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
favicon 경로 질문
22.02.27 06:20 작성 조회수 1.03k
1
안녕하세요! 강의 잘 듣고 있습니다 :)
강의를 진행하며 궁금한 부분이 생겨 질문 남깁니다.
강의를 진행하던 중 favicon 경로 설정을 잘했다고 생각하였는데, favicon 경로를 찾지 못하는 현상이 나타났습니다.
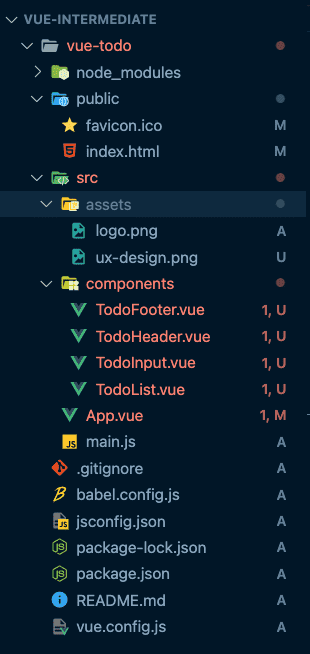
저의 프로젝트 구조와 코드는 아래와 같았습니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 페이지 반응형 설정 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 파비콘 설정 -->
<link rel="shortcut icon" href="../src/assets/favicon.ico" type="image/x-icon">
<link rel="icon" href="../src/assets/favicon.ico" type="image/x-icon">
<!-- awosome icon CDN -->
<script src="https://kit.fontawesome.com/8bfe0c4184.js" crossorigin="anonymous"></script>
<!-- 페이지 글꼴 설정 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap"
rel="stylesheet">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
하지만 코드 작성후 cmd + 클릭하여 해당 파일이 잘 연결된 것을 확인하였으나, 아래와 같이 이미지 경로를 찾지 못하였습니다.
이후 다음과 같이 파비콘 파일의 위치를 변경한 후 경로 코드를 재작성한 결과 정상적으로 수행되는 것을 확인할 수 있었습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 페이지 반응형 설정 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<!-- 파비콘 설정 -->
<link rel="shortcut icon" href="./favicon.ico" type="image/x-icon">
<link rel="icon" href="./favicon.ico" type="image/x-icon">
<!-- awosome icon CDN -->
<script src="https://kit.fontawesome.com/8bfe0c4184.js" crossorigin="anonymous"></script>
<!-- 페이지 글꼴 설정 -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Ubuntu:ital,wght@0,300;0,400;0,500;0,700;1,300;1,400;1,500;1,700&display=swap"
rel="stylesheet">
<title>
<%= htmlWebpackPlugin.options.title %>
</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
혹시 경로를 정상적으로 지정하였음에도, 이러한 현상이 나타나는지 알려주실 수 있으실까요?
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2022.03.01
안녕하세요 dev님, 좋은 질문이네요. 웹팩 빌드를 거치지 않는 파일들은 public 폴더 밑에 있어야 배포될 때 최종 파일 경로에 파일이 복사됩니다. public 밑에 assets 폴더 옮기시고 아래 경로로 잡아주시면 될 것 같아요 :)
<link rel="shortcut icon" href="./assets/favicon.ico" type="image/x-icon">






답변 1