-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
CORS 정책 오류 질문
22.02.24 16:31 작성 조회수 475
0
강사님.. localhost:3000이 cors 정책에 의해 막혔다는데... 혹시 어떤 뜻인 여쭙겠습니다.

답변을 작성해보세요.
1

이진석
지식공유자2022.02.24
안녕하세요.
CORS_ORIGIN_ALLOW_ALL 설정의 경우, CORS_ALLOW_ALL_ORIGINS 이름으로 변경되었으니 기존 이름으로도 동작하지만 변경된 이름으로 변경해주세요.
관련 공식문서 : https://github.com/adamchainz/django-cors-headers#cors_allow_all_origins-bool
위 설정이 runserver를 하시는 프로젝트에 적용이 되셨다면, CORS 대응이 될 것입니다.
혹시 runserver를 하는 프로젝트와 settings 수정을 하시는 프로젝트가 서로 다른 경로가 아닌가요? 하나의 컴퓨터에서 여러 장고 프로젝트를 만드실 경우 경로를 헷갈리시는 경우가 많습니다. 현재 수정하시는 vscode를 끄시고 runserver를 수행하시는 프로젝트 경로명을 잘 확인하신 후에, 다시 vscode로 해당 프로젝트를 열어서 settings 내역을 확인해보세요.
그리고 해결유무도 댓글로 꼭 알려주세요.
화이팅입니다. :-)
0
0

정중한 앵무새
질문자2022.02.24
해결하면 디테일하게 남기겠습니다..
아직 해결을 못해서..
settings 수정과 runserver 프로젝트가 다를 수 없는 이유가 "표스팅 목록 API를 구현하고 리액트에서 받아서 표현하기" 34분 41초에서 생기는 CORS이슈는 위와 같은 방법으로 해결했는데 accounts/suggestions과 suggestionLIst.js에서만 cors이슈가 발생하고 있습니다!..

이진석
지식공유자2022.02.24
그럼 cors 이슈가 발생할 때의 api 요청하는 리액트 코드를 보여주시겠어요? // cors 이슈가 아니지만 요청에서 뭔가 맞지 않는 경우 cors 오류로 보여졌을 때가 있었던 듯 합니다.

정중한 앵무새
질문자2022.02.25
안녕하세요 강사님!!
깃 허브에 브랜치 따서 올려두었습니다!!
확인 부탁드립니다 ㅠㅠ... 정말 감사드립니다!
https://github.com/kimsk920825/django-with-react-rev5_cors_issue_/blob/cors_issue/frontend/src/components/SuggestionList.js

이진석
지식공유자2022.02.25
이유를 찾았습니다. 아래 코드이구요.
인증헤더명이 Authroization가 아니라 Authorization 입니다. 헤더명에 오타가 있어서, CORS를 허용하는 서버에서 허용 헤더 목록에 없는 헤더명이라서 CORS 오류가 발생한 듯 싶습니다.
화이팅입니다. :-)

이진석
지식공유자2022.02.25
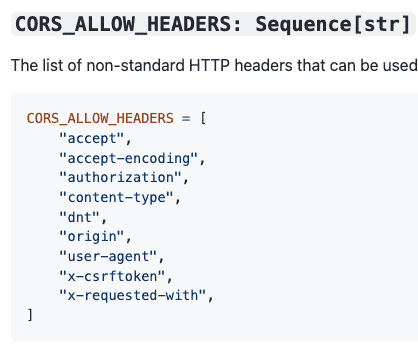
django-cors-headers 공식문서에 보시면, 디폴트로 허용목록에 있는 헤더는 다음과 같네요.
https://github.com/adamchainz/django-cors-headers#cors_allow_headers-sequencestr

정중한 앵무새
질문자2022.02.25
계속 열심히 진도 나갈 수 있게 원동력 주셔서 머리숙여 진짜 감사드립니다..
대전에 askcompany 사무실 오픈하셨다고 해서 댓글 남겼는데
대전 세미나 여시면 참가할 수 있도록 하겠습니다
항상 감사드립니다!
0

정중한 앵무새
질문자2022.02.24
제목 수정했습니다 강사님!
오타인지 확인하고, 영상도 봤는데요.. 개념도 이해됬고.. 오타에도 문제가 없는데... 아직도 같은 에러가 나옵니다..
common.py

dev.py

0

이진석
지식공유자2022.02.24
안녕하세요.
CORS 관련하여 아래의 질답을 참고해보시겠어요?
https://www.inflearn.com/questions/428972
그리고, 이 경우 장고쪽 localhost:8000 에서 리액트 호스트 localhost:3000 에 대한 CORS 허용이 필요합니다. 강의의 포스팅 목록 API를 구현하고 리액트에서 받아서 표현하기 영상에서 34:41시점에 CORS 이슈에 대한 대응에 대해서 설명드리고 있습니다.
위 영상을 다시 한 번 확인해보시구요. django-cors-headers 라이브러리 설정을 하셨다면, 오타로 인해 설정이 제대로 안 되었을 수 있습니다. 차근차근 확인해보세요.
그리고, 질문 제목에는 본 질문을 요약해서 써주시면, 다른 분들에게도 본 질문이 도움이 될 수 있습니다. 부탁드리겠습니다.
화이팅입니다. :-)




답변 5