-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
float 속성을 설정했을 때 display: inline-block이 되는 것에 관련하여 질문이 있습니다.
22.01.30 15:18 작성 조회수 1.77k
1
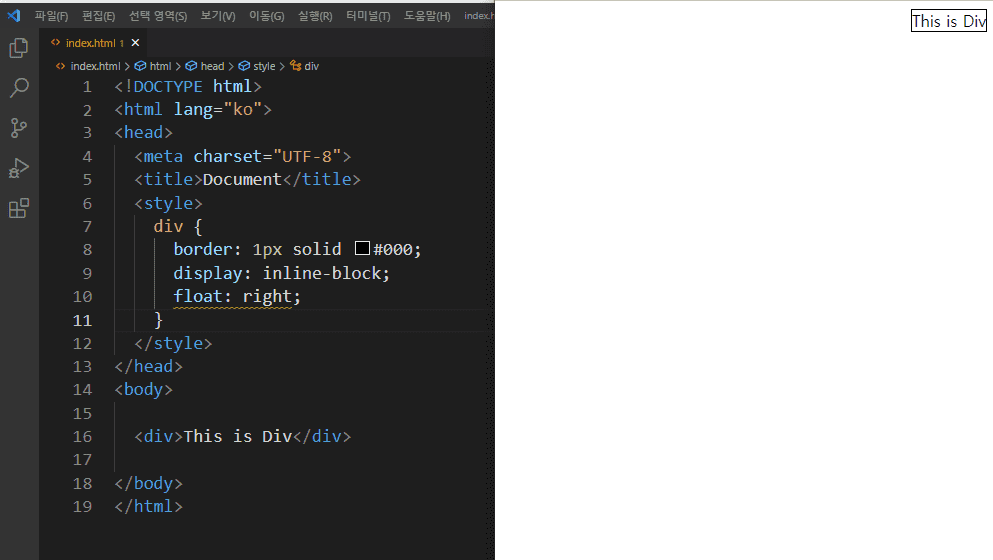
inline-block is ignored due to the float. If 'float' has a value other than 'none', the box is floated and 'display' is treated as 'block'css(propertyIgnoredDueToDisplay)
VS Code에서 display: inline-block; float: right;로 설정하니 노란색 밑줄이 생겼습니다. 그래서 그 위로 마우스를 올렸더니 위처럼 메시지가 떴는데요. 이 메시지는 float 값이 none이 아닌 경우 display 속성은 블록으로 처리된다고 하는데 선생님 말씀과 달라서 헷갈립니다..

중상급 퍼블리싱을 위한 CSS3의 모든 것
CSS 중앙 정렬의 모든 것(position, flex, grid, vertical-align, transform, place-items)
강의실 바로가기
답변을 작성해보세요.
0
0

코딩웍스(Coding Works)
지식공유자2022.01.30
아래처럼 나와서 그러시는 것 같습니다.
브라우저에 작동하는건 문제 없습니다.
다만, 적어주신 메세지는...
float 속성을 주면 자동으로 inline-block이 되는데 굳이 또 display: inline-block을 줄 필요가 없다... 라는 메세지로 생각하시면 됩니다.
float 이론에서 말씀드렸듯이 모든 요소는 float 속성을 주면 자동으로 마진이 없는 inline-block 속성이 변합니다.
아래 코드에서 div에 float: right를 안쓰고 div를 오른쪽에 정렬하려면 div의 부모요소에 text-align: center로 제어 하시면 됩니다.
실전에서 아래 코드처럼 사용되는 경우는 거의 없습니다. 위에서 얘기했듯 float를 주면서 inline-block을 또 사용할 필요강 없어서 그렇습니다.




답변 2