-
질문 & 답변
카테고리
-
세부 분야
백엔드
-
해결 여부
해결됨
태그 추가에 있어 js 단 에러
20.07.11 11:13 작성 조회수 324
1
안녕하세요.
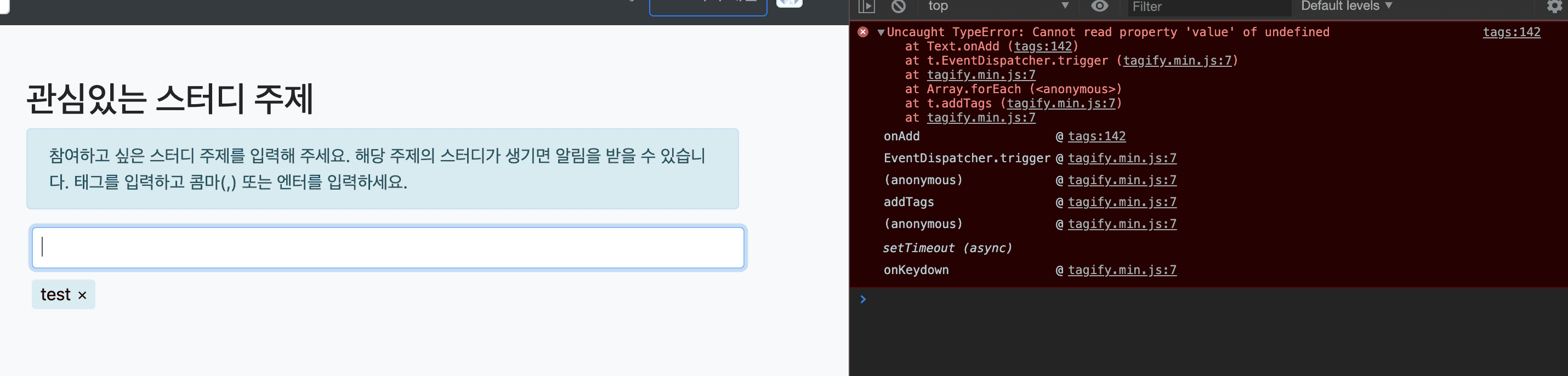
tag 를 추가하는 부분에 있어서 아래와 같은 에러가 발생하는데 어떻게 조치해야할지 모르겠어 질문 남깁니다.
아래 onAdd(e) 함수의 e 에 대한 정보를 제대로 참조하지 못하는것이라 추정되는데요, 혹시 강의를 따라가다가 오타가 난 것인가 해서 기선님께서 커밋하신 내용 찾아가서 해당 html 코드 그대로 붙여넣어도 동일한 에러가 발생합니다.
혹시 다른식으로 해당 value 에 접근할 방법이 있는지요??

function onAdd(e) {
tagRequest("/add", e.detail.data.value);
}답변을 작성해보세요.
0

밥상어
2020.07.21
function onAdd(e) {
tagRequest("/settings/tags/add", e.detail.data.value);
}
같은 에러가 발생해서 찾아보니
url을 "/add" -> "/settings/tags/add"로 바꿔주니 해결되네요.0

백기선
지식공유자2020.07.12
흠.. 우선은 해당 콜백 안에서 console.log(e)로 로깅을 한다음에 크롬 개발자 도구에서 e 인스턴스 안에 details.data.value를 찾을 수 있는지 봐야겠네요. 제꺼랑 동작이 다르다면 사용하는 tagify 라이브러리 버전이 다르고 버전간에 하위호환성이 유지 되지 않아서 저랑 코드를 똑같이 사용해도 제대로 동작하지 않을 수도 있습니다. 우선은 말씀드린대로 디버깅을 하시면서 입력한 값을 찾아오는 것부터 시작해 보시기 바랍니다.




답변 2