-
질문 & 답변
카테고리
-
세부 분야
컴퓨터 비전
-
해결 여부
미해결
함정에 빠졌습니다...
20.05.31 13:24 작성 조회수 198
0
 이상태에서 더 못나가고 있습니다. 어제부터 오늘까지 강의를 다시 돌려보면서 따라해도 안됩니다 ㅠㅠ
이상태에서 더 못나가고 있습니다. 어제부터 오늘까지 강의를 다시 돌려보면서 따라해도 안됩니다 ㅠㅠ
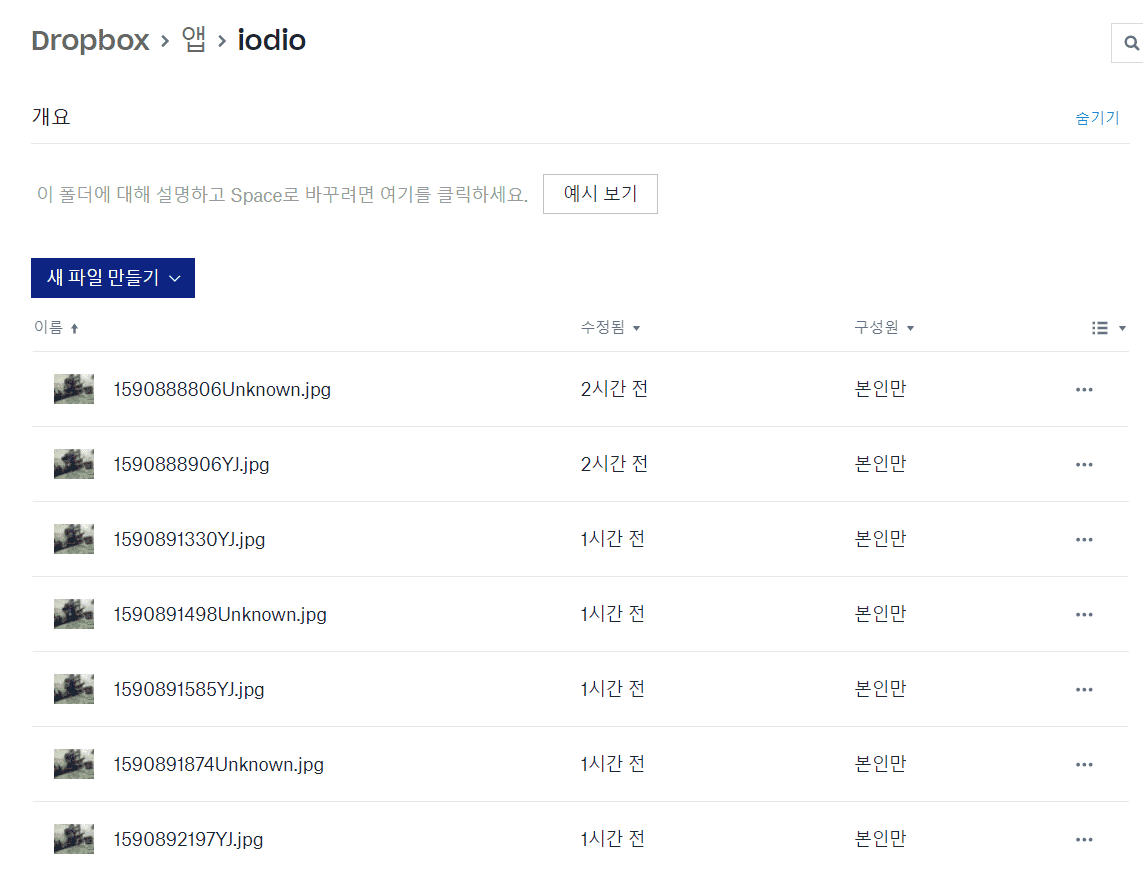
요금제도 blaze로 바꾸고 드랍박스에 추가까지는 되는데

메일보내는게 에러가 납니다...
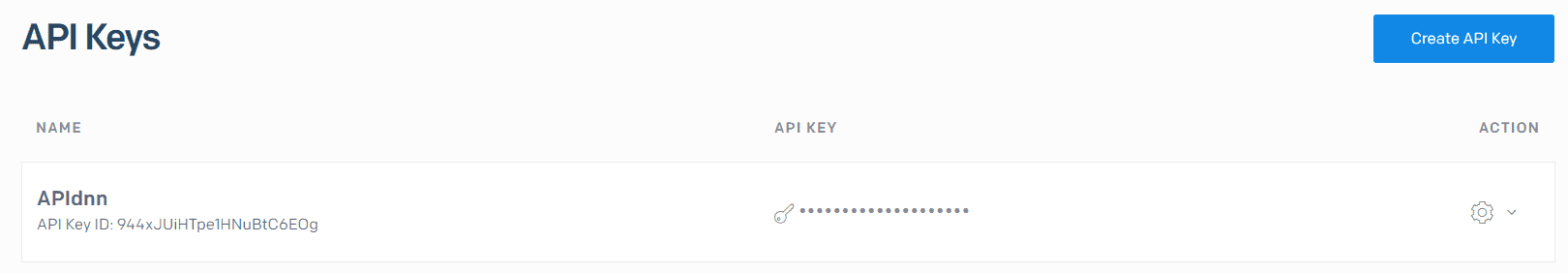
sendgrid의 api key도 10번넘게 다시 발급하고 고치고를 반복했습니다..
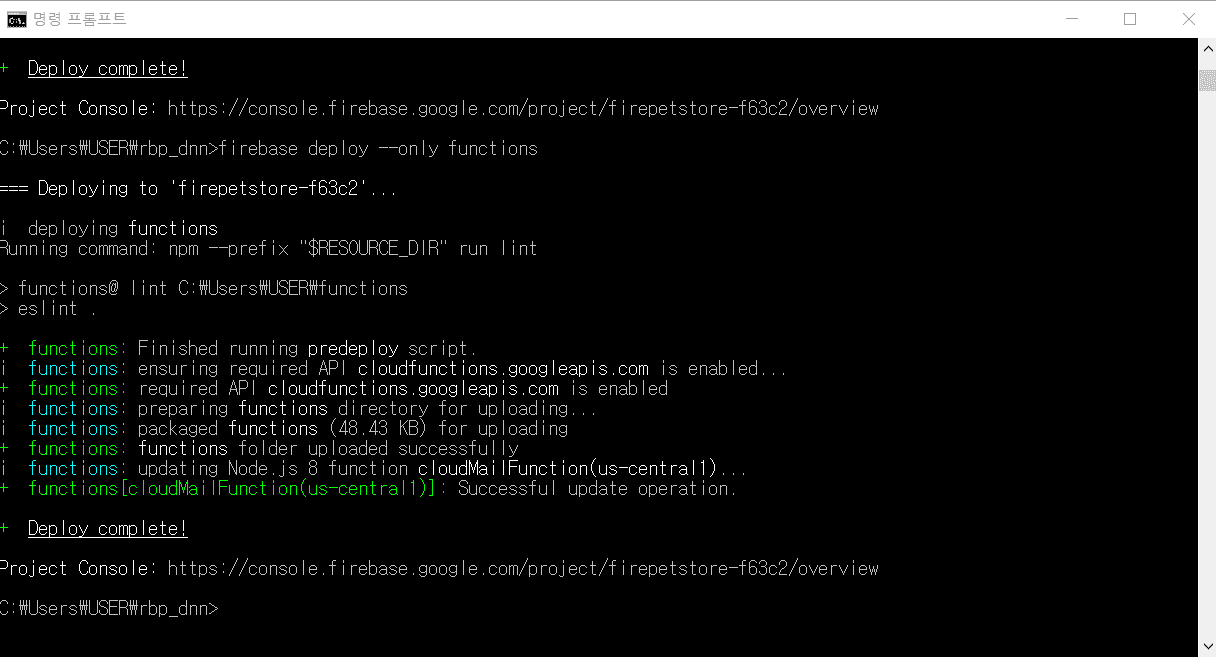
 cmd에서도 문제없는데 뭐가 문제일지를 모르겠습니다...
cmd에서도 문제없는데 뭐가 문제일지를 모르겠습니다...
마지막 수문장에 막힌기분입니다..

답변을 작성해보세요.
0

노마드크리에이터
지식공유자2020.06.01
안녕하세요?
제가 테스트하면 정상적으로 작동해야하는데 이런 메시지가 나오는 걸 보면 sendgrid npm패키지를 삭제 후 다시 설치해 보세요.
삭제 후 npm cache clean을 실행하거나 환경에서 완전히 나왔다가 다시 실행하고 설치한 후 function을 다시 deploy해 보세요.
해결되기를 바랍니다.
0

김용진
질문자2020.05.31

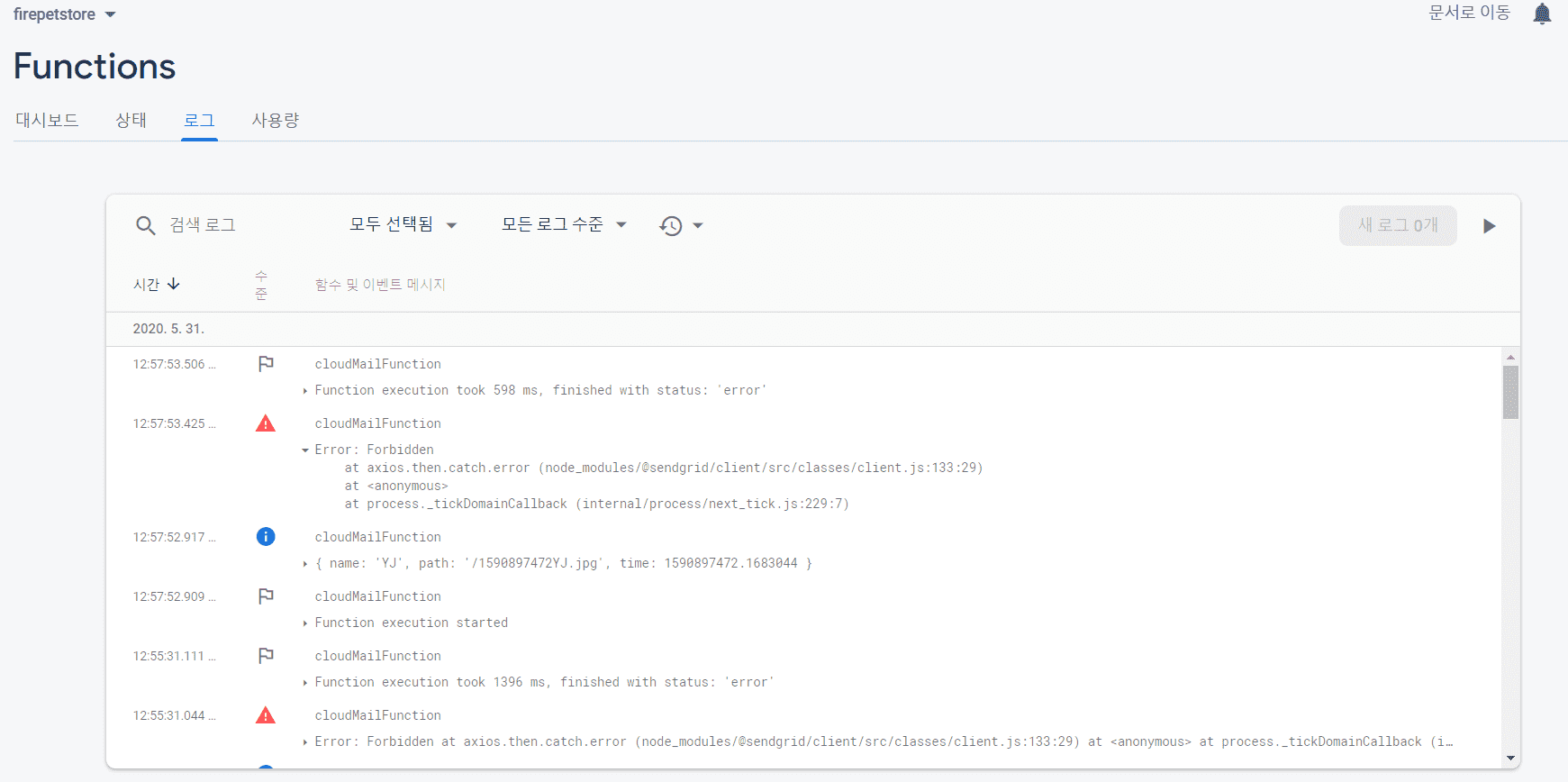
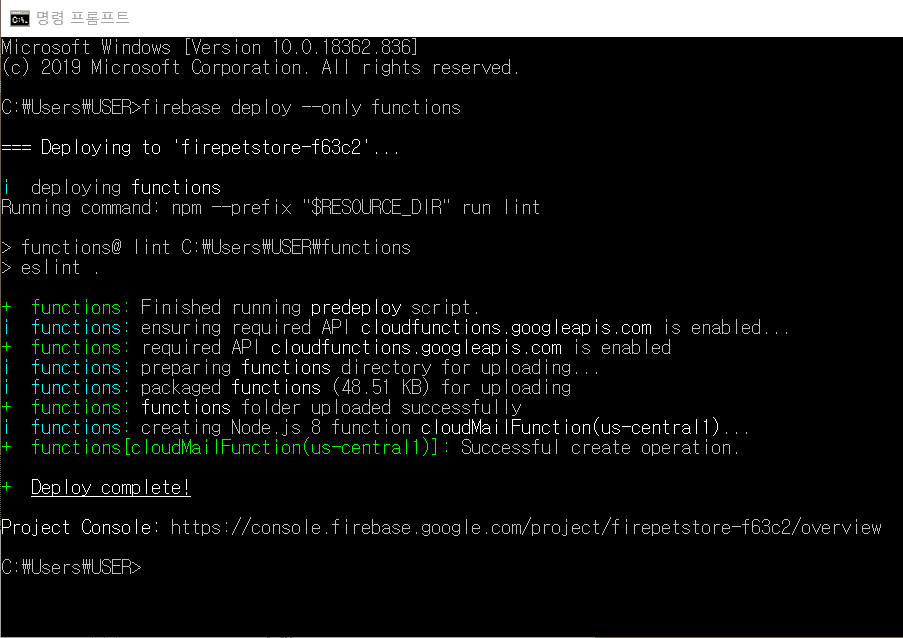
고치고 함수 삭제하고 다시 deploy해서 함수 재생성했습니다.

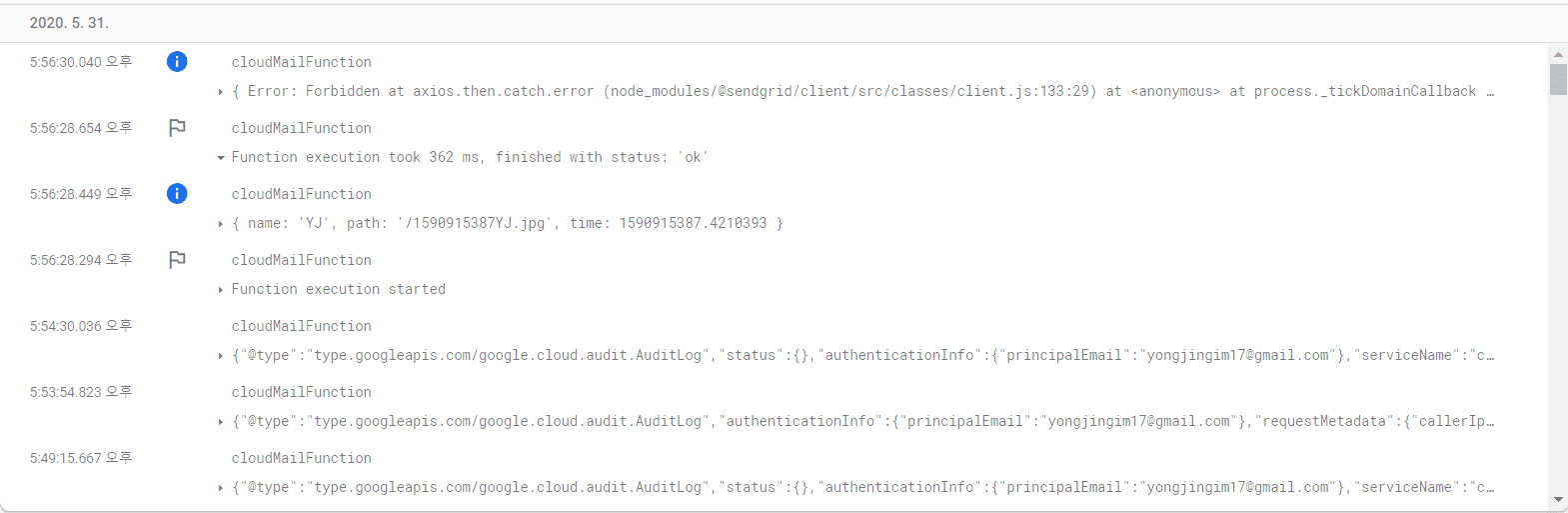
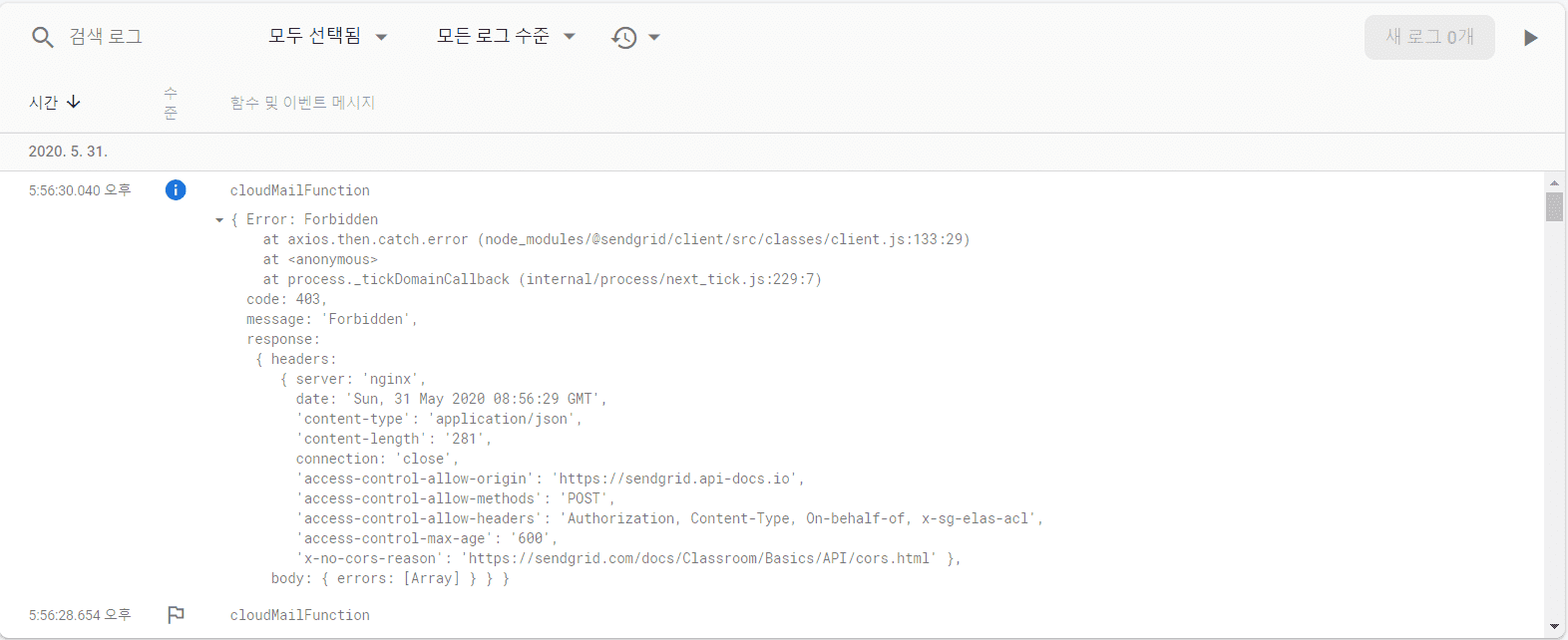
아래사진은 전체적인 로그값이고, 그 아래는 error 로그값을 클릭해서 캡쳐한것입니다. 

0

노마드크리에이터
지식공유자2020.05.31
그럼....SendGrid에서 어떤 문제를 확인하기 위해서
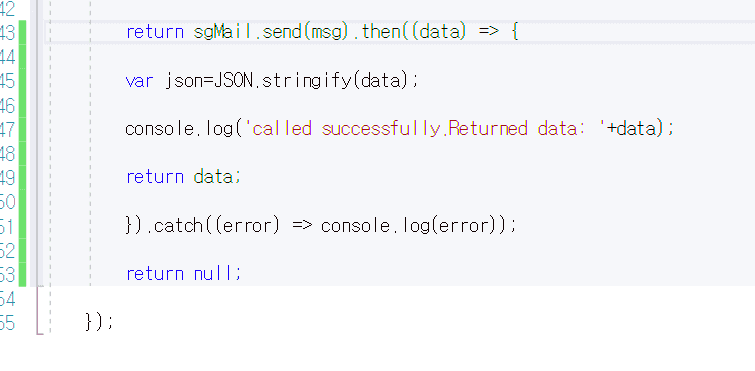
return sgMail.send(msg)
코드를 아래와 같이 바꾼 후 Cloud Function 의 로그를 확인 후 알려주세요.
0

김용진
질문자2020.05.31
const functions = require('firebase-functions');
const SENDGRID_API_KEY ='SG.944xJUiHTpe1HNuBtC6EOg.gVwi5DEZE 아래는 개인api키~~~~~~';
const sgMail = require('@sendgrid/mail');
sgMail.setApiKey(SENDGRID_API_KEY);
target = 'YJ'
dbRef = '/surveillance/' + target
exports.cloudMailFunction = functions.database.ref(dbRef)
.onUpdate(( change,context) => {
console.log(change.after.val())
const user = change.after.val();
const name = user.name;
const time = new Date(user.time*1000);
const path = user.path;
const message = 'Entrance system detect ' + name
var text = `<div>
<h4>Surveillance system detect ${name || ""}</h4>
<ul>
<li>
Name - ${name || ""}
</li>
<li>
Time - ${time || ""}
</li>
<li>
Dropbox path - ${path || ""}
</li>
</ul>
<h4>Message</h4>
<p>${message || ""}</p>
</div>`;
const msg = {
to: "yongjingim17@gmail.com",
from: "yongjingim17@gmail.com",
subject: `${name} was detected by Entrance system`,
text: text,
html: text
};
return sgMail.send(msg)
});
정말 작은거 하나일것 같은데 모르겠습니다 ㅠㅠ
0

노마드크리에이터
지식공유자2020.05.31
안녕하세요?
거의 다 됐으니 좀 만 힘내면 될 것 같습니다.
이 코드는 이미 저를 포함해서 많은 분들이 잘 사용하고 있으시니 무언가 원인 하나만 찾아내면 실행될겁니다.
보내주신 내용을 종합해서보면 키도 정상이고 배포가 되는 것으로봐서 npm 설치도 잘 되어 있는 것 같은데, 그러면 cloud function 코드 안에 key를 지정해주는 변수에는 정확히 key값을 써준게 맞는지 확인해 보세요. 키가 SG.으로 시작되는 값이 맞나 확인바랍니다.
확인 후 알려주세요.



답변 5