-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
vuex에 state에 질문합니다.
20.05.20 10:07 작성 조회수 272
1
vue devtools에 vuex state 상태가 재대로 갱신이 안되는 문제가 있는데요,
간단한 테스트 삼아..
<template>
<div>
<p @click="codeSplit()">텍스트 클릭?</p>
</div>
</template>
<script>
export default {
methods: {
codeSplit() {
this.$store.commit("test", 1265);
}
};
</script>
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export const store = new Vuex.Store({
state: {
test: null,
},
mutations: {
test(state, payload) {
state.test = payload;
},
},
actions: {},
modules: {},
});
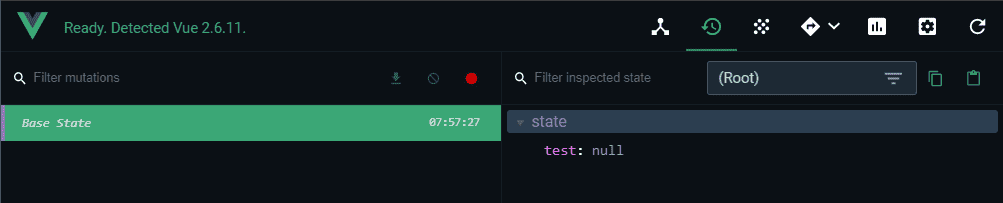
이렇게 구성했을 때 위 이미지처럼 제대로 test라고 추가 가 안됩니다.
commit해서 넘어온 값은 잘 넘어가는데 제가 어느부분에서 놓친건지 잘 모르겠습니다.
답변을 작성해보세요.
1
1
1

이승환
질문자2020.05.20
추가로 질문합니다.
뷰 개발자 도구의 문제일수도 없는게.... 강의로 통한 실습 프로젝트는 제대로 작동되는데 새로 프로젝트 만든 것은 제대로 반영이 안됩니다.
1

장기효(캡틴판교)
지식공유자2020.05.20
안녕하세요 승환님, 좋은 질문이네요. 첨부해주신 코드는 모두 정상으로 보입니다. 뷰 개발자 도구의 문제일수도 있으니 사용하고 계시는 크롬 브라우저의 버전이 최신인지 확인해보시고 뷰 개발자 도구도 버전 업데이트가 필요한지 한번 살펴보시면 좋을 것 같아요! :) 강의 수강해주셔서 감사합니다..!




답변 4