-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
안녕하세요. 상품관련해서 질문이 있습니다.
21.11.09 03:01 작성 조회수 125
0
안녕하세요 선생님
선생님 강의 듣고 열심히 코딩하고 있는 학생입니다. 지금 응용단계로 상품 수정 페이지를 구현중인데 중간에 막히는 부분이 있어서 글을 남깁니다.
ProductID를 통해 상품을 불러오는데 까지는 성공했는데 그 다음에 Product State에 저장한 정보가 Update 페이지를 불러왓을 때 Upload UI에 뜨게 하고 싶은데 Upload UI에 어떻게 넣어야 할지 모르겠습니다. Input이나 TextArea, Image 슬라이드에 어떻게 넣어야 하나요..? 그리고 수정한 데이터를 업데이트하면 prodcut server에서 어떻게 코딩을 해야 mongoDB 데이터가 수정이 되나요?
/// Title이나 Price, description은 불러오는데 성공했는데 사진은 어떻게 불러와야 하나요..?
답변을 작성해보세요.
0

John Ahn
지식공유자2021.11.10
안녕하세요 !!!
Input이나 TextArea, Image 슬라이드에 어떻게 넣어야 하나요..?
==> 이부분은 영상에서 설명한 부분아닌가요 ~ ?! 제가 질문을 잘 이해를 못했을수도 있어서요 !!!
수정한 데이터를 업데이트하면 prodcut server에서 어떻게 코딩을 해야 mongoDB 데이터가 수정이 되나요?
==> 업데이트 할 때도 업데이트를 위한 함수들이 있습니다. 아래 예제 참조해주세요 !
| Blog.findOneAndUpdate( | |
| { _id: req.body.postId }, | |
| { | |
| $set: { | |
| content: req.body.content, | |
| writer: req.body.writer, | |
| title: req.body.title, | |
| completed: req.body.completed | |
| } | |
| }, | |
| { new: true }, | |
| (err) => { | |
| if (err) return res.json({ success: false, err }); | |
| return res.status(200).json({ success: true }) | |
| }) | |
Title이나 Price, description은 불러오는데 성공했는데 사진은 어떻게 불러와야 하나요..?
==> 사진은 사진 파일을 로컬이나 클라우드 서비스에 업데이트 한 후에 그 경로를 몽고 DB에 넣어줍니다.
그런후에 그 경로를 가져와서 <img src={경로} /> 해주시면 됩니다 !!
감사합니다.

Jude
질문자2021.11.10
제가 설명을 조금 잘못해서 질문이 다른 방향으로 답변이 갔던거 같습니다.
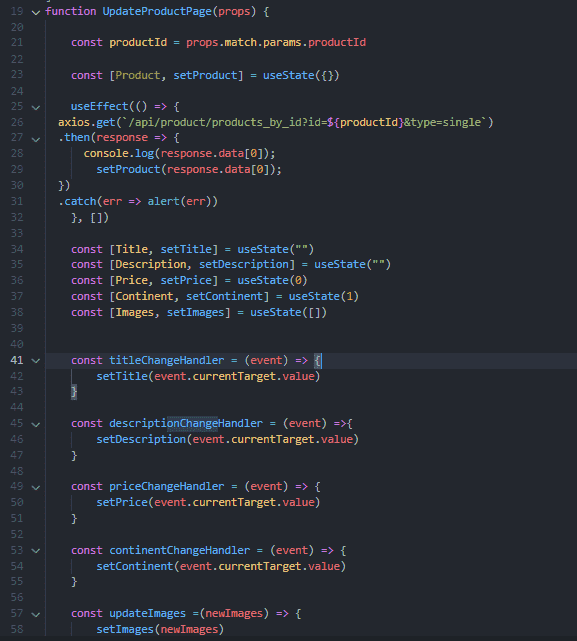
다시 말씀드리면 첫번째 사진에 23번 코드에서 Product State에 상품의 정보를 저장했습니다.
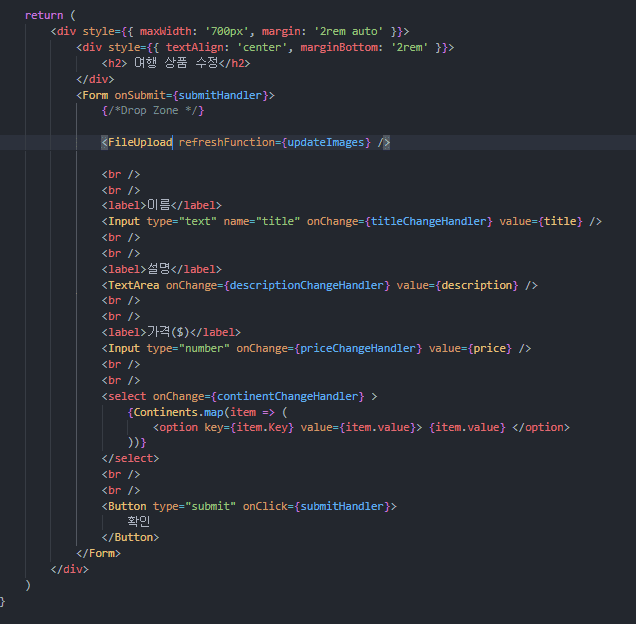
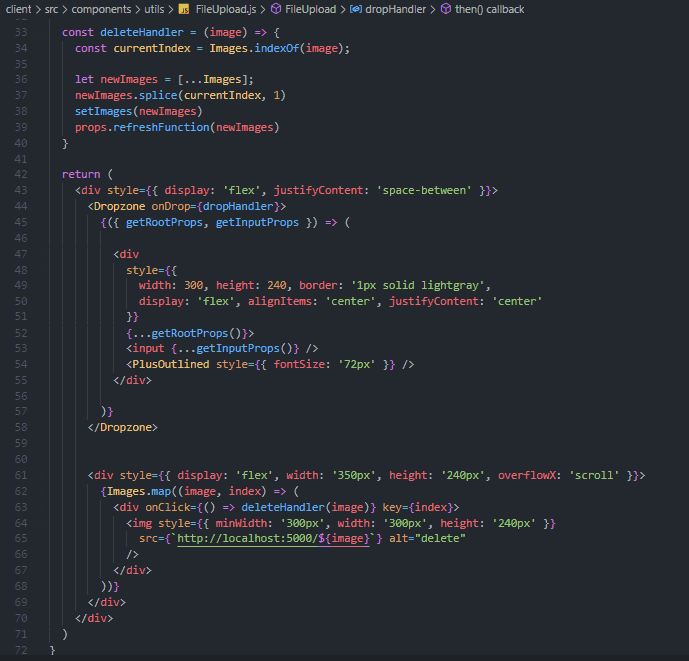
그리고 사진 같은 경우 답변해주신대로 사진의 <img src={경로} />로 불러와야되는데 사진을 업로드를 하기 위해서 FileUpload.js 에서 사진을 업로드하고있습니다.
그래서 FileUpload.js 에서도 Product State에 저장된 사진 데이터를 쓰기 위해서 refreshFunction처럼 images 라는 함수를 설정해서 {Product.images} 를 넘기고 FileUpload.js의 image State에 불러온 데이터를 넣어도 맨 마지막 리턴값에서 데이터를 제대로 읽어오지 못합니다.
어떻게 하면 UpdateProductPage에서 있는 사진 정보를 FileUpload.js에 넘겨서 사진을 불러올 수 있을까요?









답변 1