-
질문 & 답변
카테고리
-
세부 분야
취업 · 이직
-
해결 여부
해결됨
uk-lightbox
21.11.05 22:11 작성 조회수 184
2
UIkit 질문 드립니다..
연습삼아 프로로타입 만드는데
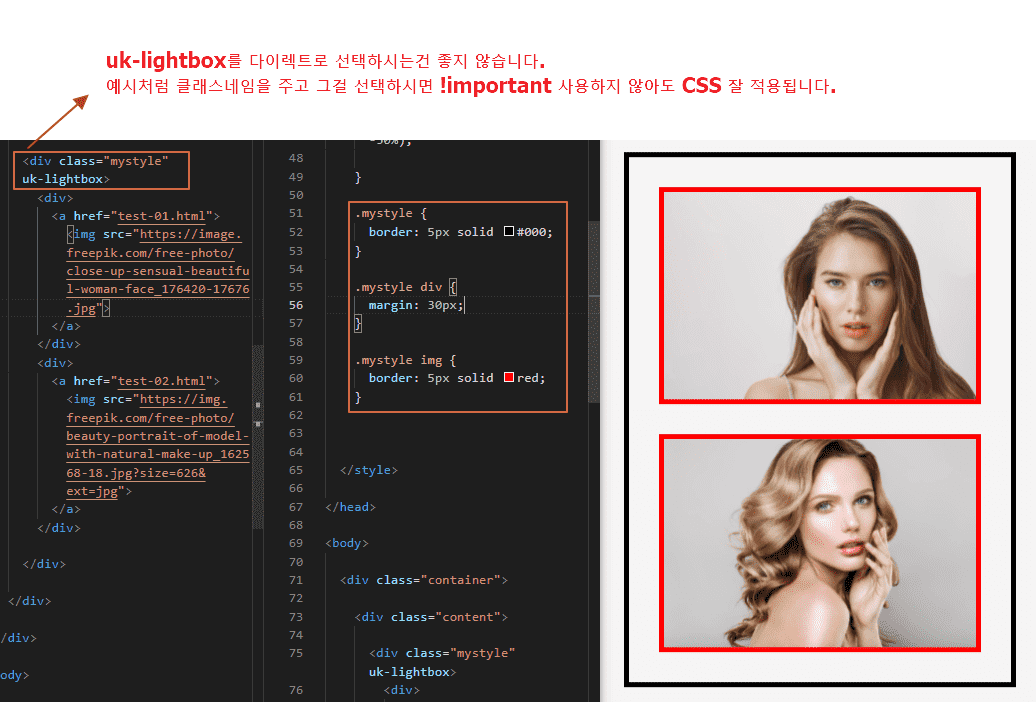
uk-lightbox 가 css 속성이 적용이 안되어서요ㅠ
!important 를 줘도 마찬가지 입니다..
제가 뭔가를 잘못한건지 확인 한번만 해주세요ㅠㅠ
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>UIkit Usage</title>
<!-- UIkit CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/uikit@3.8.0/dist/css/uikit.min.css" />
<script src="https://cdn.jsdelivr.net/npm/uikit@3.8.0/dist/js/uikit.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/uikit@3.8.0/dist/js/uikit-icons.min.js"></script>
<style>
body {
background-color: #f5f5f5;
height: 100vh;
margin: 0;
}
.container {
position: relative;
height: 100%;
}
.content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.uk-lightbox {
border: 5px solid #000;
}
.uk-lightbox div {
margin: 30px !important;
}
.uk-lightbox img {
border: 5px solid red;
}
</style>
</head>
<body>
<div class="container">
<div class="content">
<div uk-lightbox>
<div>
<a href="portfolio/coding-works/animation/01/index.html">
<img src="images/Practical-Animation-01.jpg">
</a>
</div>
<div>
<a href="portfolio/coding-works/animation/02/index.html">
<img src="images/Practical-Animation-02.jpg">
</a>
</div>
</div>
</div>
</div>
</body>
</html>
답변을 작성해보세요.
1






답변 1