-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
질문입니다.
20.05.03 13:38 작성 조회수 194
0
강의를 따라 쳐보면서 느낀 점인데, 카트 페이지를 누르면 초기에는 0으로 잡히다가 리스트 업이 된 후에 total amount가 바뀌는 모습이 보입니다.
일반적인 좋은 상용 서비스들을 이용할 때는 이런 딜레이를 느껴본 적이 없어서요.
찾아보니 서버 사이드 렌더링이란 방식을 이용하는 것 같던데, 실제 상용 서비스에서는 이러한 클라이언트 사이드 렌더링은 무조건적으로 지양하는 편 인가요??
감사합니다 !!
답변을 작성해보세요.
5

John Ahn
지식공유자2020.05.03
안녕하세요 ^^
음 아무래도 저도 이 어플을 만들면서 발견한건데 이부분있잔아요

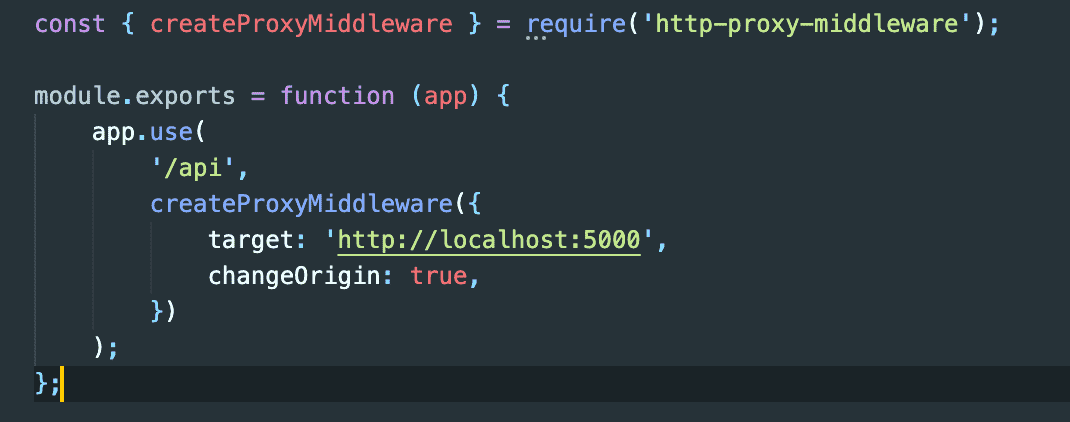
저희가 Cors이슈를 쉽게 해결하려고 이 부분을 이용한건데
개인적인 생각으로는 이부분에서 Proxy를 이용하는게 속도를 느리게 만드는 것 같습니다.
근데 이부분은 개발할때 development 모드에서만 사용을 하고
production 모드에서는 (배포 이후에는) 이 createProxyMiddleware를 쓰지 못하거든요..
그래서 백서버와 통신을 할때 직접 request를 보내게 됩니다.
그래서 이부분을 사용하지 않으면 속도가 훨씬 빨라지게 됩니다.
저도 이 강의에서만 이 createProxyMiddleware만 쓰다보니 이게 속도를 많이 저하시키는지 몰랐네요...
이부분 때문에 Boilerplate도 개선을 하려고 생각하고 있습니다.
그리고 SSR 서버사이드렌더링 같은경우는 아무래도 운영하는 사이트가 검색이 정말 잘되야 한다면
서버사이드 렌더링을 이용하는게 맞습니다
하지만 실제 운영에서 클라이언트 렌더링을 사용하는 사이트도 많습니다 ^^
0




답변 2