-
질문 & 답변
카테고리
-
세부 분야
취업 · 이직
-
해결 여부
미해결
모바일 웹 앱 질문 드립니다!!
21.10.18 13:00 작성 조회수 126
1
선생님 안녕하세요~
요새 포트폴리오 결과물 만들고 있는데요~
모바일 웹 앱은 모바일 화면 5개 정도를 만들어야 된다고 하셨
는데 각각 화면들을 index파일 5개를 만드는건가요?
아니면 하나의 index파일안에 5개를 만드는건가요?
답변을 작성해보세요.
0

퍼블리니
질문자2021.10.22
선생님 자꾸 질문 드려서 죄송해요ㅠㅠ
모바일 웹 앱 퍼블리싱 할때
style.css 파일에 media쿼리 구문 안적어도 되는건가요?
body 의 width 를 365px 로 해놓고 시작하는건가요??

코딩웍스(Coding Works)
지식공유자2021.10.22
질문하시는거 괜찮아요~ 그리고 이런 부분이 일반적인 부분이 아니라 방향성 잡기가 어려워요.
당연히 모바일 웹은 Only Mobile 이니까 미디어쿼리를 사용하지 않습니다.
body에 width를 주시는게 아니라 .container에 width를 주시는거에요.
작업이 완료되기 전까지는 .container에 width: 400px로 작업을 하시고 작업이 끝나면 .container에 width: 100%로 바꾸어 주시는거에요.
모바일 웹은 보통 400픽셀~420픽셀을 .container 너비로 잡는데 400픽셀이 좀 더 안전할거에요.
그리고 주의하실건 .container 내부 요소가 400픽셀 이상 넘어가지 않게 조절하시는게 중요합니다.
가급적인면 퍼센트로 하시는게 좋습니다.
참고로 모바일 웹은 Only Mobile이기 때문에 IE에 대한 크로스브라우징은 전혀 신경 쓸 필요가 없습니다. 곧 플렉스, 그리드 등 모든 CSS3의 요소를 사용하셔도 됩니다.

퍼블리니
질문자2021.10.26
선생님 말씀 듣고 container 를 400px 로 하고 완성시키고 모바일 목업에 넣고
width를 100%로 바꿨더니 내부에 퍼센트로 안되있는 컨텐츠들이 전부 틀어지네요ㅠㅠ
가급적 퍼센트로 하라는 말씀이 내부 컨텐츠까지 그렇게 하라는 말씀이셨나봐요ㅠ
다 잘만들었는데 멘붕오네요ㅠㅠ
폰트사이즈도 em단위로 해야하는걸까요?

코딩웍스(Coding Works)
지식공유자2021.10.27
모바일 웹을 만드신거면 모바일 전용이니까 꼭 em 단위를 폰트사이즈로 사용하실 필요는 없습니다.
.container를 400px 하셨으면 내부에 있는 요소가 400픽셀 이상 넘어가지 않으면 됩니다.
만약 왼쪽에 좀 쏠려 있으면 container 내부에 구조를 중앙으로 보내시면 됩니다.
0

코딩웍스(Coding Works)
지식공유자2021.10.19
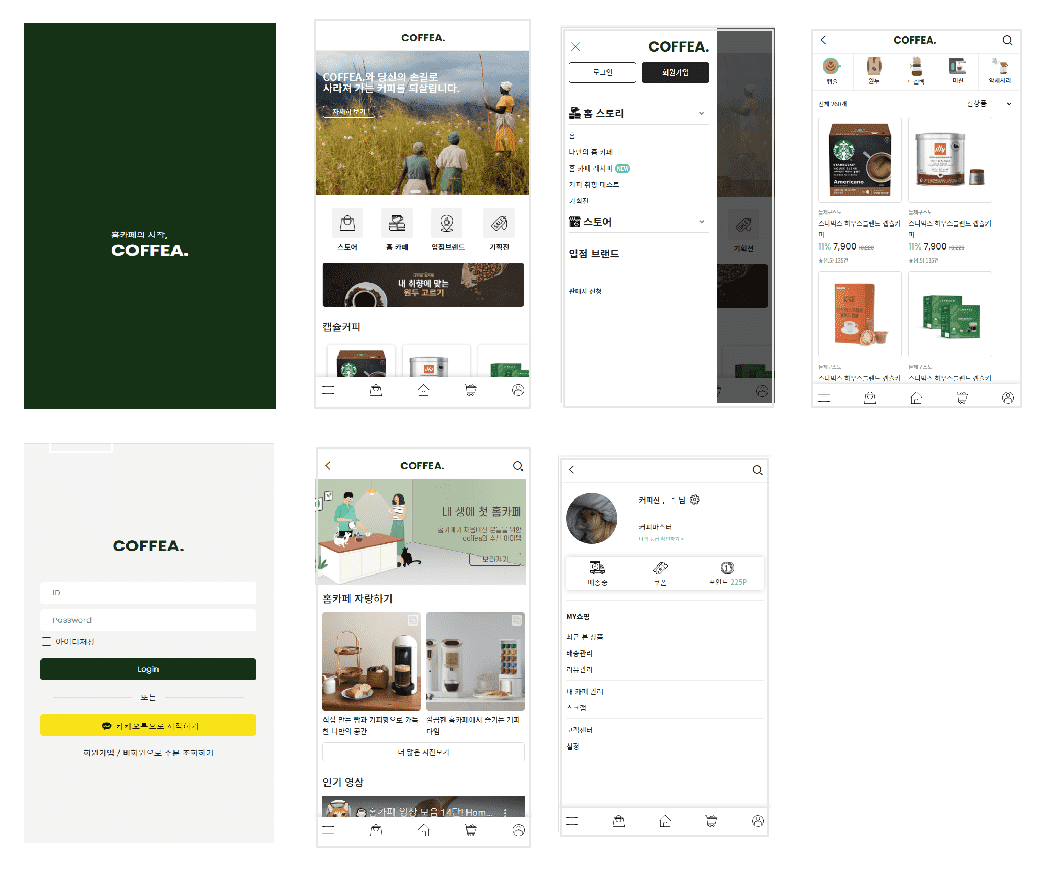
모바일 화면은 짧으니까 여러가 만드시는게 좋아요.
로딩화면 > 로그인 > 메인화면 > 서브페이지 2~3개 정도
아래 화면 예시처럼 만드시면 훌륭할 것 같아요. 물론 모바일 웹이니까 스크롤이 있는 페이지 입니다.
플레이스토어에서 모바일 앱 중에서 할만한 것을 정해서 전체적인 배치와 디자인은 유지하고 테마와 컨텐츠를 바꿔서 만드시면 됩니다. 너무 많이 만들 수는 없으니까 아래 예시정도 만드시면 됩니다. 아래 예시는 제가 얼마전에 끝낸 국비 퍼블리싱 과정 학생이 만들 화면 캡쳐에요.
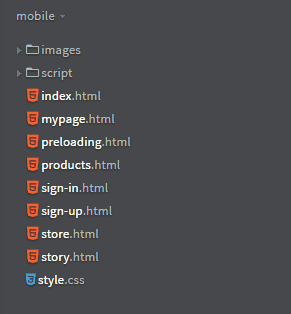
모바일 웹 폴더 구조는 아래처럼 하시면 됩니다.





답변 2