-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
안녕하세요 제로초님 3:25초경에 해당하는 주소에 들어가서 css 파일로 만들어서 html에 연결했는데 css파일에서 오류가 발생했습니다.
21.10.13 16:46 작성 조회수 764
0


답변을 작성해보세요.
0

yjym33
질문자2021.10.14
오늘기준으로 최신 해쉬 적용한 전체 소스코드 입니다.
0
0

yjym33
질문자2021.10.14
그리고 위의 css 에서 발생한 오류는
"성능상의 이유로 긴 줄의 경우 토큰화를 건너뜁니다. 이 항목은 'editor.maxTokenizationLineLength'를 통해 구성할 수 있습니다."
( expected css(css-lparentexpected)
라고 나와있습니다
0

yjym33
질문자2021.10.14
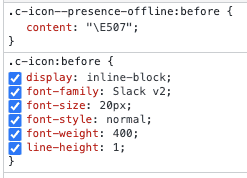
현재 위의 오류는 수정된 상태이지만, 똑같이 아이콘은 계속 나오지 않네요..
강의에서 말씀해주신대로 슬랙에가서 아이콘에 있는 코드 적용해봐도 동일합니다..
0

yjym33
질문자2021.10.14
css 파일을 따로 만들어서 적용했었는데 오류가 나서 지웠습니다. 그리고 제로초님이 주신 링크에 들어가서 헤더부분에 있는 위 링크들 적용했습니다.
0

yjym33
질문자2021.10.14
위에서 알려주신 링크에 있는

yjym33
질문자2021.10.14
모두 적용하였는데 적용이 되지 않습니다.. ㅠㅠ
콘솔창에서는 다음과 같은 오류를 뱉어냅니다.
Refused to apply style from 'http://localhost:3090/style.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
ps. 아 css 파일 연결해놓은 코드가 있어서 지웠는데 그래도 적용이 안되네요..
0
조현영
지식공유자2021.10.13
음, 일단
https://sleact.nodebird.com/
제가 호스팅해둔 곳에서 있는 css에 대해서는 전부 정상적으로 작동합니다. 여기 개발자도구 들어가셔서 head 태그 안에 있는 소스로 해보시겠어요?


 ]client-boot-styles 에서 css를 제공합니다.
]client-boot-styles 에서 css를 제공합니다.



답변 7