-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
이해가 안갑니다..
20.04.17 10:44 작성 조회수 190
0
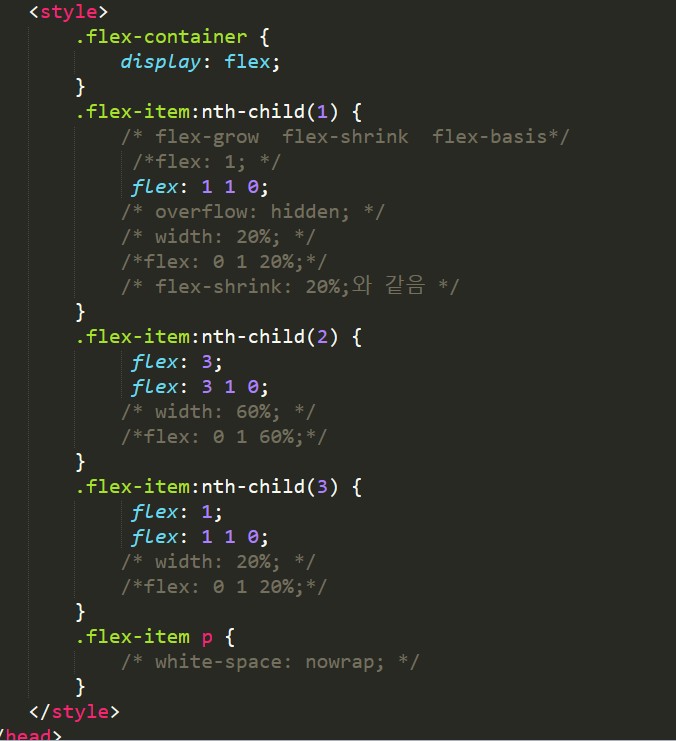
flex-grow에 들어가는 숫자의 의미는 아이템들의 flex-basis를 제외한 여백 부분을 flex-grow에 지정된 숫자의 비율로 나누어 가진다 라고 하셨는데..


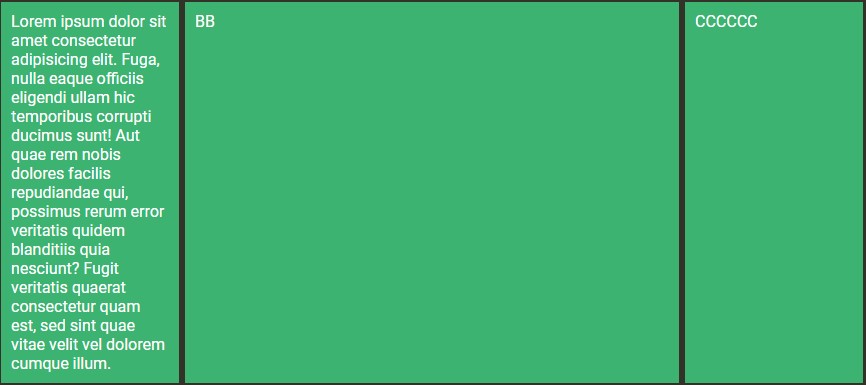
여기 보시면 flex-basis가 0 , 즉 auto로 되어있는데요. 강의에서 설명한 대로 생각하면 lorem에 저렇게 좁은 공백이 있어선 안되는 겁니다. 순수하게 저 문장만 놓고 보자면요.
공부하다가 혼돈이 와서 뒤에와서 다시 보고 있는데 어패가 있어서 질문을 합니다.
감사합니다.
답변을 작성해보세요.
2

1분코딩
지식공유자2020.04.17
"flex-basis가 0 , 즉 auto로 되어있는데요" 라고 하셨는데,
flex-basis 0과 auto는 다른 값이랍니다~
flex-basis: auto일 때는 콘텐츠의 width를 제외한 여백을 나누어 갖고,
flex-basis: 0일 때는 그림처럼 영역 자체를 flex-grow에 설정된 비율대로 나눠 갖습니다.
작성하신 코드는 flex-basis가 auto가 아닌 0으로 세팅되어 있는 경우입니다.
0

김태희
2021.03.05
선생님 안녕하세요 저도 비슷한 질문이 있어 이렇게 남기게 됬습니다.
"flex-basis: 0일 때는 그림처럼 영역 자체를 flex-grow에 설정된 비율대로 나눠 갖습니다"라고 하셨는데
위의 문장에서 "영역 자체"라는 말씀이 flex-item들의 width들을 말씀하시는건가요 ?
그럼 결국 width의 비율이 flex-grow에 설정되어있는 값의 비율로 지정된다는 말씀이신지 여쭤보고싶습니다!
0




답변 3