-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
.eslintrc.js에 프리티어 옵션을 수정했는데 아무 변화가 없어여
20.04.12 19:05 작성 조회수 295
1
2분 31초에서 prettier 설정을 바꿨는데 아무 변화가 없어여 빨간줄도 안가고 바뀌지도 않아여
뭔가 잘못 설정한것일까여?
github url
https://github.com/hyunsokstar/vue_endgame/blob/master/vue-til/.eslintrc.js
답변을 작성해보세요.
2

장기효(캡틴판교)
지식공유자2020.04.15
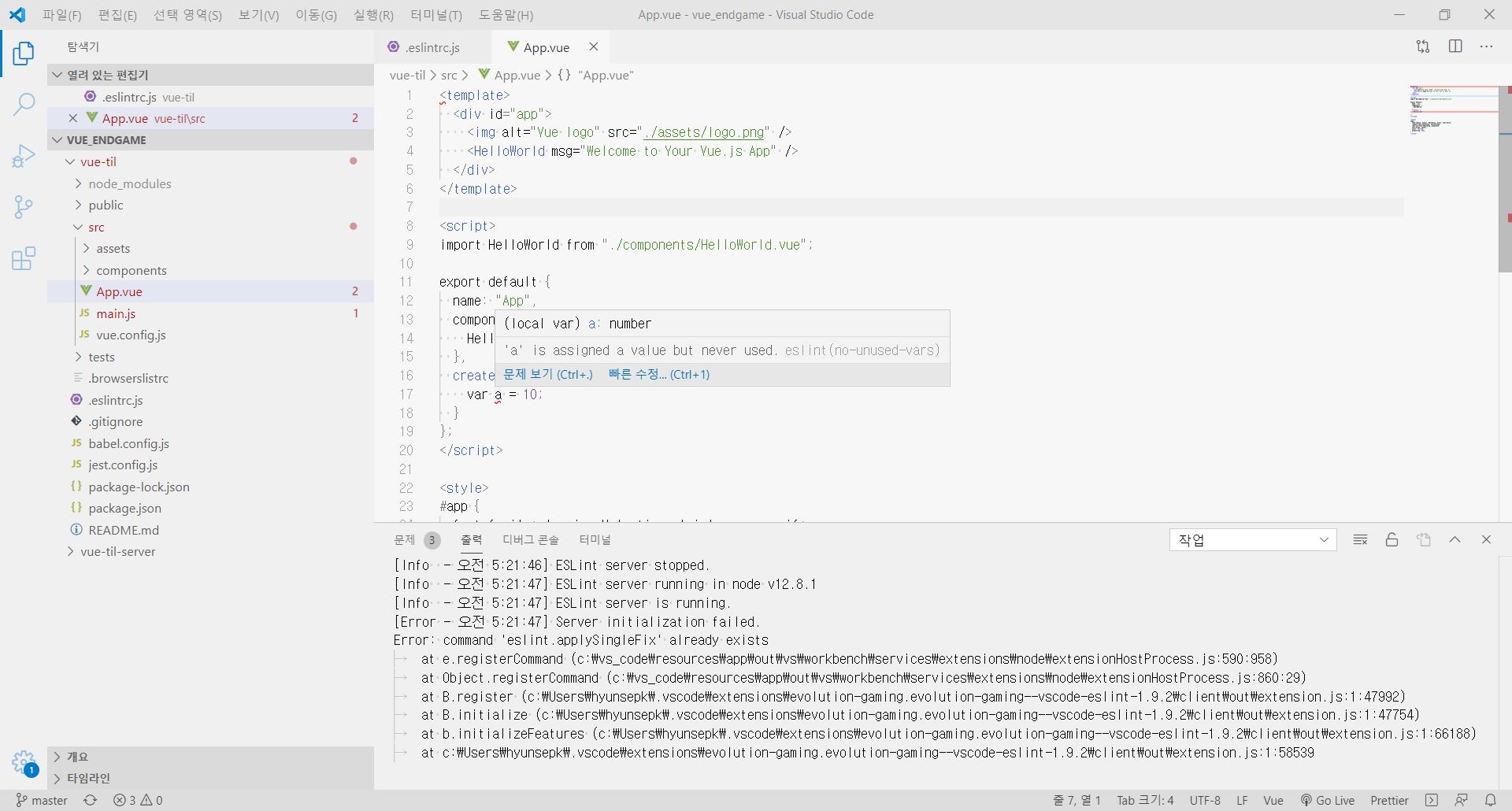
아 위 코드 같은 경우는 ESLint 설정이 잘못된게 아니라 잘 적용된 것입니다 :) 변수를 선언해놓고 쓰지 않았으니 지우거나 변수를 사용해라라고 에러를 표시해준 건데요. ESLint 룰 관련해서는 아래 문서 참고해보시면 앞으로 어떤 문법들에 대해서 오류를 표시할 수 있는지 확인하실 수 있을겁니다 :)
1

장기효(캡틴판교)
지식공유자2020.04.16
위 린트 설정을 프로젝트 루트 레벨에 있는 .eslintrc.js 파일에 하신게 맞죠? 그렇다고 하면 VSCode에서 ESLint 플러그인이 제대로 설정이 안된 것 같아요. 이전에 답변 드린 내용과 강의 내용을 다시 한번 확인해보시고 환경 잡아보시면 좋을 것 같습니다..! 이미 말씀 드릴 수 있는 부분은 다 말씀 드렸거든요.. ㅜ
1

terecal
질문자2020.04.15
3분 54초에서 아래 설정 추가한다음에 저장하면 에러가 고쳐지면서 "" 가 '' 로 바뀌는데 전 안되여 뭔가 잘못 고친것일까여?
https://github.com/hyunsokstar/vue_endgame
1
1

terecal
질문자2020.04.13
답변 감사합니다 3번은 잘모르겠어서 settings.json 아래에 추가했더니 App.vue에 에러가 발생해여 var a 부분에 밑줄이 가는데 이 에러를 해결하려면 어떻게 해야 할까여? 알려주시면 감사여
1

장기효(캡틴판교)
지식공유자2020.04.13
안녕하세요 terecal님, ESLint 설정 파일에는 크게 문제가 없어보이는데 혹시 아래 2가지를 한번 확인해보시겠어요?
1. VSCode에 ESLint 플러그인이 최신 버전으로 설치되어 있는지
2. 강의에서 안내한 ESLint 플러그인 설정이 settings.json 파일(VSCode 사용자 설정 파일)에 잘 반영되어 있는지
3. ESLint를 적용할 프로젝트가 VSCode 작업 영역(워크스페이스)에 루트로 잡혀있는지
한번 확인해보시고 만약 3번이 조금 헷갈리시면 아예 settings.json 파일에 아래 내용을 추가 입력하셔도 좋을 것 같아요.
"eslint.workingDirectories": [{"mode": "auto"}]
강의 수강해주셔서 감사합니다 :)
0




답변 7