-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
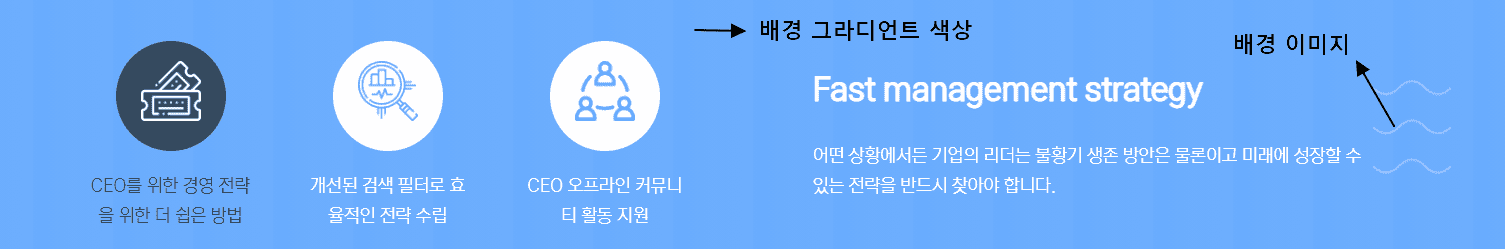
background url 이미지 색상
21.08.21 18:12 작성 조회수 137
1
안녕하세요 선생님
background: url(images/wave-line.png) no-repeat center right 100px, linear-gradient(to right, blue, red);
배경색상은 그레디언트로 하고 url 로 깔아준 png 이미지의 색상을 변경하는 속성은 없을까요?
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.08.22
위에 적어주신 방식으로 하시면 '배경색상은 그레디언트로 하고 url 로 깔아준 png 이미지의 색상을 변경'이 될텐데요.
아래 코드가 완성본 코드입니다.
/* ############## Section : banner ############## */
.banner {
background: url(images/wave-line.png) no-repeat center right 100px, linear-gradient(to right, #69acfe, #6eaefd);
background-size: 80px;
padding: 0;
}




답변 1