-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
[UX/UI]-Good vs Bad 과제 제출합니다.
21.08.21 09:14 작성 조회수 363
1
안녕하세요,에릭님 사용자 친화적인 UX/UI를 설계하기위해 노력중인 3년차기 기획자입니다.
이번과제로 두 채용(원티드,사람인) 사이트를 비교해봤습니다.
취업사이트에는 2가지 유형(구직자,구인기업) 사용자가 존재하나 구직자 기준으로 좋은 UX/UI를 평가했습니다.
=====================================================================
1.멘탈모델과 컨셉모델
사용자(구직자)가 원하는 멘탈모델: 지원하고싶은 기업을 찾거나 취업에 도움이되는 콘텐츠를 기대
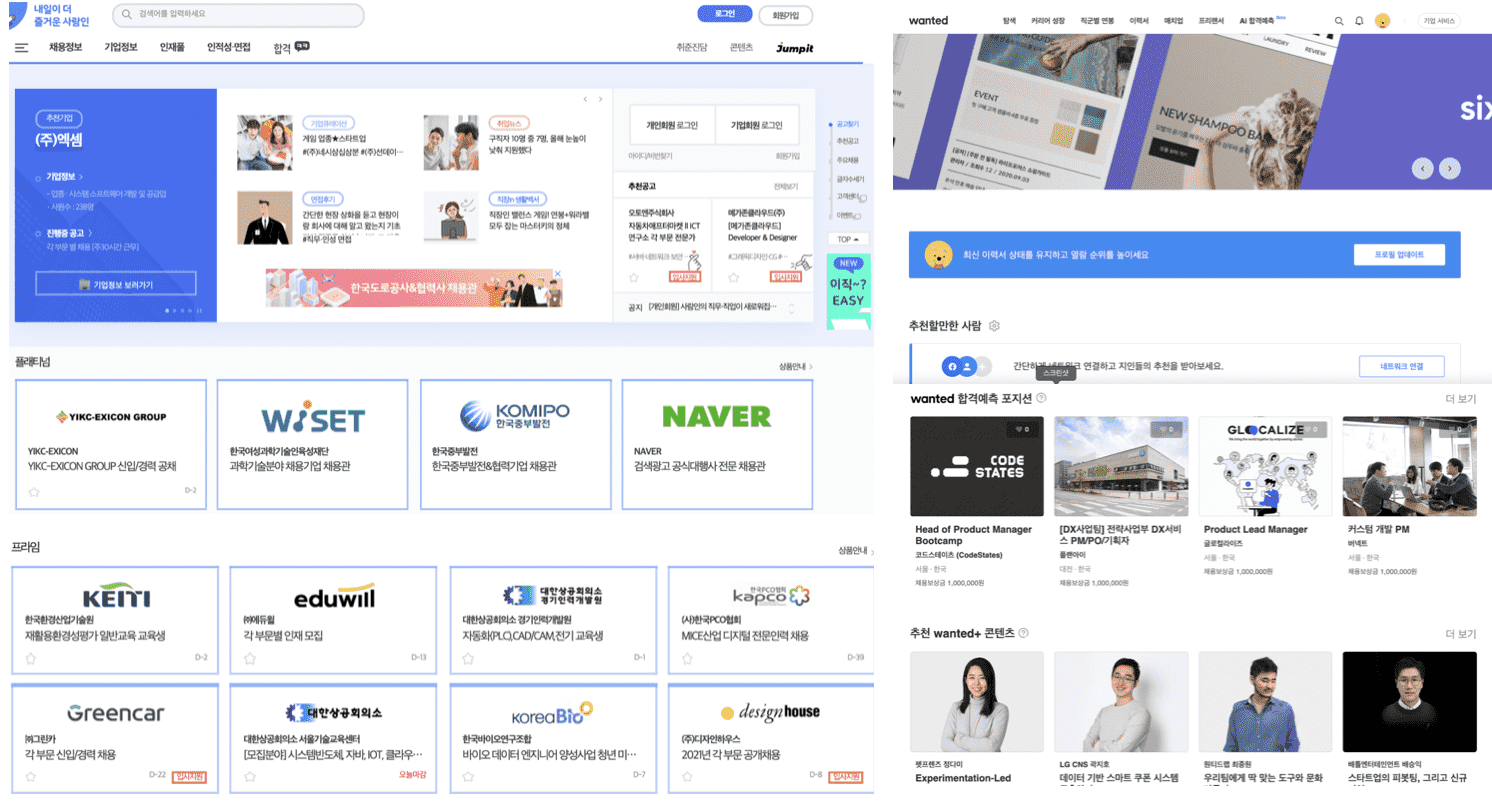
[Bad:사람인]
->요약:전체적으로 메인화면이 자체 상품의 고객인 구인 기업 위주로 사이트 컨셉이 설정되어 아쉬움
->사람인에서 컨셉모델:기업 상품 판매를 향상하기 위한 페이지 정렬
->공고 소개시 구직자에게는 노출될 필요성이 낮은 상품의 명칭표시(플레티넘,상품소개..) /(첫 화면만 약 500개기업 노출)
->개선 방향:(1) 첫화면에 표시되는 기업의 수 최소화
(2) 사용자(구직인)이 더 사이트에 오래 머물 수 있도록 도움이 되는 콘텐츠 강조
[Good:원티드]
->요약:메인화면의 구직자 중심의 콘텐츠를 제공하고 있다는 느낌이 듦
>원티드 컨셉모델:구직자에게 도움이되는 개인별 맞춤 공고 및 콘텐츠 제공
->친절한 마이크로카피와 공고와 콘텐츠 간의 영역 구분 (Wanted 합격예측 성장) 배치가 직관적
->한 페이지의 표시되는 콘테츠의 양도 많지 않으며,이미지 중심으로 노출되어 정보의 전달력이 효과적
->원티드 AI 기반으로 지원자의 서류 합격 가능성을 수치료 표현해 ‘입사지원’에대한 CTA 유도
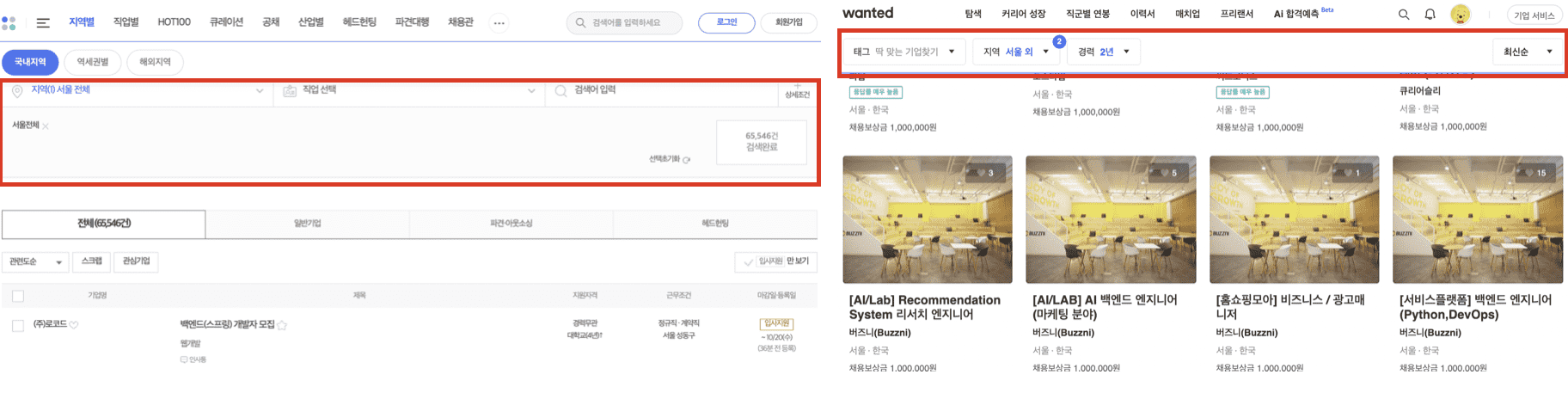
2.일관성
[사람인]
->웹(PC):채용공고 페이지내 상세 검색 조건(지역,경력등)변경시 최싱단으로 스크롤 업 후 변경 가능
->모바일(IOS):상단 상세검색을 고정해 스크롤 다운시에도상세검색 조건 변경 가능
->개선방향:웹화면에서도 상세 검색조건을 변경 가능하도록 변경해 웹/모바일에 일관된 경험 제공필요
[원티드]
->웹/모바일과 전체 페이지 구성이 동일
->웹/앱 모두 스크롤 다운 후에도 상단에 검색 조건을 변경 가능해 사용자 친화적인 UX 제공
글자수세기 / 맞춤법 검사 내용 입력
3.전체 UX/UI 생각
[사람인]
한 페이지의 제공하는 정보가 많아 강조 되어야 할 정보가 눈에 들어오지 않습니다.
필요한 정보를 찾기 어렵다 보니 페이지에서 이탈률도 높아질 것으로 생각됩니다.
무엇보다 첫 화면에 4~500개가 되는 기업을 표시하는 것은 두 사용자 유형(구인 기업 좋지 않아 보입니다.
[원티드]
심플한 IA(홈/탐색/커리어상장)와 적당한 콘텐츠 배치로 정보 확인에대한 직관성이 높았습니다.
서비스의 방향에대한 선택과 집중이 사용자 친화적인 UX환경을 만든것 같습니다.
원티드는 사람인과 달리 스타트업 중심의 채용공고를 집중으로 제공하고 있습니다. .
메인 타깃 연령 층이2~30층이다보니 텍스트가 아닌 이미지 중심으로 정보를 전달하고 콘텐츠 제공 방식 또한 개인 맞춤형으로 제공하고있다는 생각이 들었습니다.
답변을 작성해보세요.
0

에릭
지식공유자2021.08.22
안녕하세요.
과제하시느라 고생 많으셨습니다.
분석을 너무 잘해주셨고 몇가지 첨언드립니다.
1. 사람인 컨셉 모델
말씀하신 부분에 공감이 많이 되었습니다. 해당 페이지를 보게 되는 많은 사용자가 구직자일 수 있을 텐데 그들의 관점에서 반감이 생길 수 있는 부분인 것 같습니다. 우측 상단에 "상품안내" 부분이 들어가 있어서 더더욱 구직 사용자에게 필요한 정보보다는 기업 중 돈을 더 많이 낸 기업들 광고를 하고 있구나라는 느낌이 드는 것 같습니다.
2. 원티드 컨셉 모델
원티드는 사람인에 비해서 확실히 구직 사용자의 관점에서 필요한 정보를 제공하려고 한 것 같습니다.
3. 일관성
좋은 포인트를 잘 말씀해주신 것 같습니다. 해당 페이지에 대해서 사용자가 웹에서 사용하다고 모바일로 갔을 때에 유사한, 일관된 경험을 기대할 수 있을텐데 그렇지 않을 때 혼란 및 불편을 겪을 수 있는 것 같습니다.
4. 선택과 집중
너무 중요한 부분인 것 같습니다. UX디자인을 할 때에 항상 염두에 두어야 할 것은 사용자가 해당 페이지에서 오래 머무르지 않는다는 점입니다. 평균 3초 이하 안에 더 머물지 말지를 결정한다는 연구가 있는데, 그런만큼 기획자/디자이너의 입장에서는 사용자가 중요한 정보 위주로 쉽게 볼 수 있도록 해주는 것이 중요한 것 같아요.
다시 한번 고생 많으셨고 좋은 하루 되세요!





답변 1