-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
Input 에서 value의 역할
21.08.09 11:12 작성 조회수 109
0
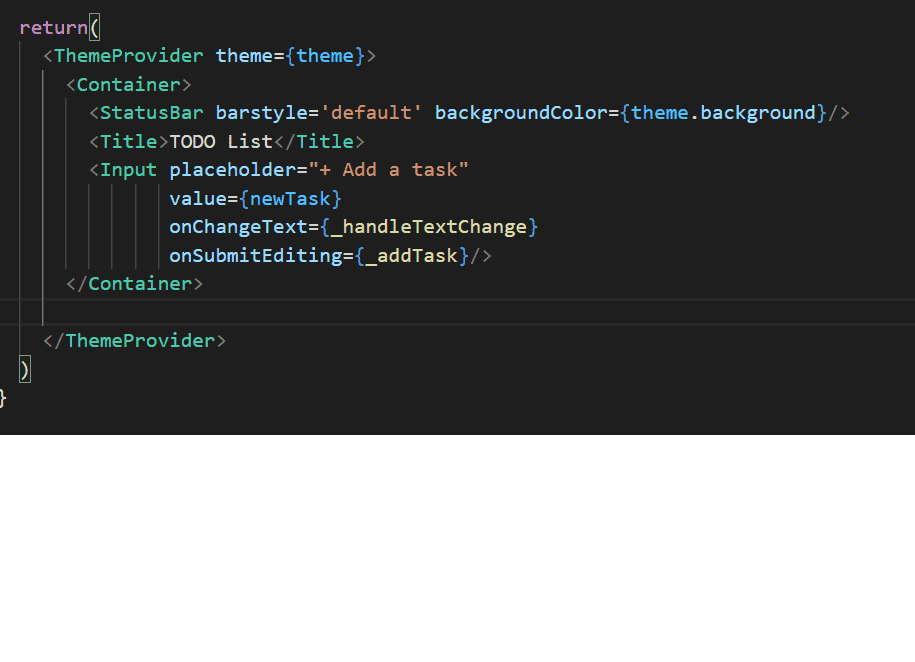
선생님 react native 홈페이지에는 value의 역할이 "The value to show for the text input." 라고 나오는데 사진에서 value={newTask} 부분을 지우고 앱을 돌려봐도 결과가 같은데 도대체 value는 무엇을 하는 아이인가요?!
답변을 작성해보세요.
0

감자아
질문자2021.08.09
친절한 답변 감사합니다 선생님!
그리고 5장의 할 일 관리 어플리케이션 만들기에서
import {icons} from './icons' ; 라고 하면 에러가 나고
import {icons} from '../icons' ; 라고 해야 하는 이유가 무엇인가요?
점의 개수가 무슨 상관이 있나요?

김범준
지식공유자2021.08.09
리액트 네이티브 내용을 벗어나는 내용에 대해서는 자세한 설명을 하지 않는점 이해해 주시기 바랍니다.
뿐만 아니라, 자바스크립트에 대한 설명도 진행하지 않고 있습니다.
아래 링크의 내용을 참고하시기 바랍니다.
https://www.codegrepper.com/code-examples/html/how+to+write+file+paths+in+javascript
감사합니다
0

김범준
지식공유자2021.08.09
안녕하세요 감자아님,
똑같아 보이지만, 동작은 동일하지 않습니다.
예를 들어 입력창에 'abcd'라고 입력했을때, 이 값은 어디에 저장이 될까요?
입력창에 입력된 값을 이용해서 무언가 하고 싶은데, 입력된 값을 어떻게 받을 수 있을까요?
수정하는 단계에서 입력창에 이전에 입력된 값을 미리 입력해 놓고 싶을때는 어떻게 지정할까요?
value가 이것들을 한다고 생각하면 편합니다.
그래서 value에 text라는 state를 지정하고 입력이 되서 값이 변경될때(onChangeText),
setText 세터 함수를 이용해서 text state의 값을 변경해주지 않으면,
화면에는 입력된 값이 나타나지 않습니다.
다양하게 옵션을 변경하면서 테스트해보면 이해에 도움이 됩니다.
1. value, onChangeText를 모두 지정하고 테스트
2. value만 지정하고 테스트
3. 모두 지정하지 않고 테스트
이런식으로 테스트를 진행해 보세요
감사합니다.



답변 2