-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
미해결
ThemeContext가 뭔가요? ?
21.08.08 15:12 작성 조회수 382
0
선생님 컨텍스트 API 강의에서는 createContext로 저장소를 만들고 useContext로 이용한다고 배웠는데
지금 나온 ThemeContext가 createContext 역할을 대신 해주는건가요?
그럼 createContext 에서 코드 짤 때
return <Context.Provider value={value}>{children}</Context.Provider>
이렇게 Provider로 감싸는 작업은 따로 없는건가요??
ThemeContext가 지금 App 전체를 감싸고 있는건가요?
헷갈려요 ㅠㅠ
답변을 작성해보세요.
0

김범준
지식공유자2021.08.08
안녕하세요 wodnjs406 님,
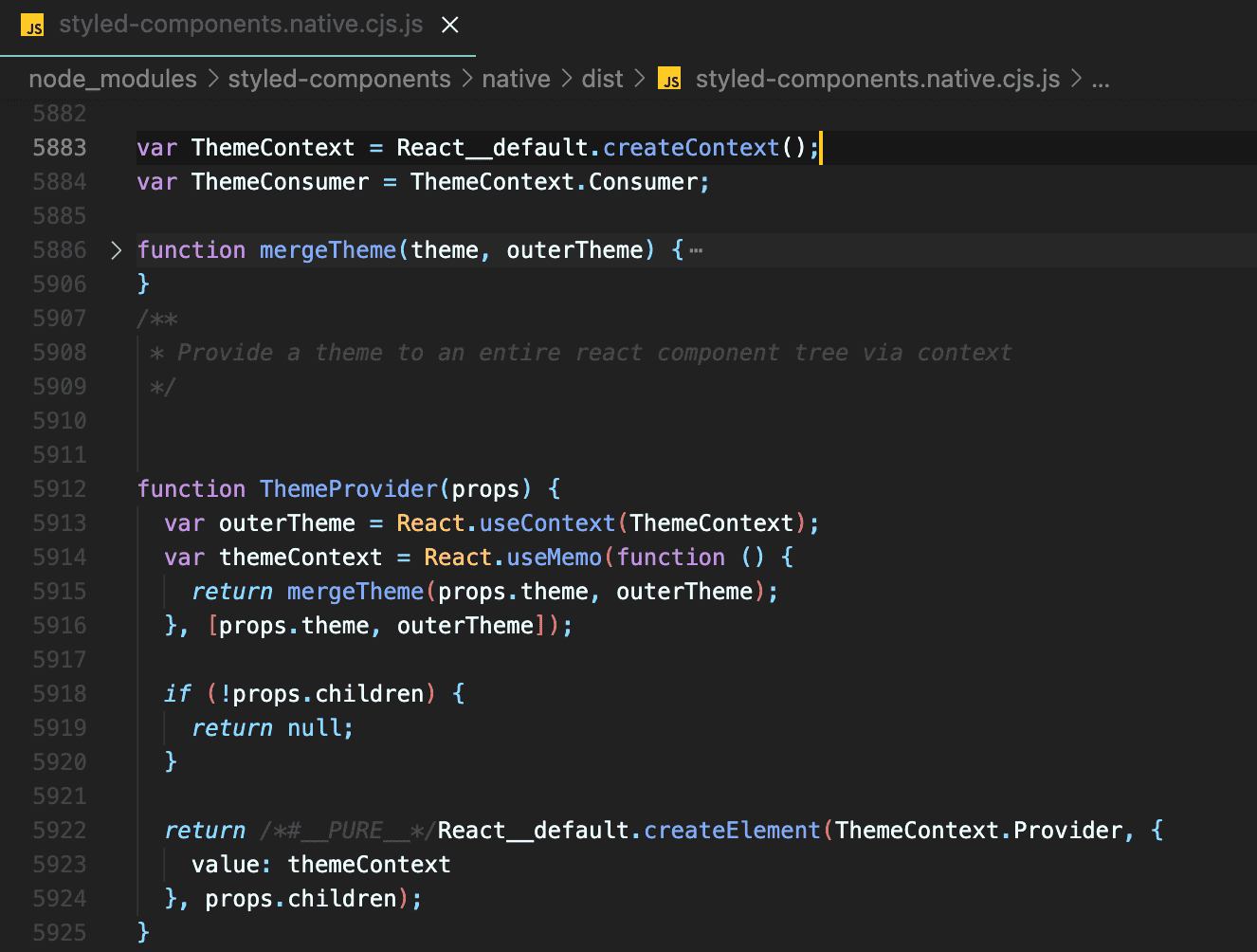
styled-components 에서 제공하는 ThemeContext는 createContext를 이용해서 만들어진 Context 입니다.
App.js 파일에서 ThemeProvider로 전체를 감싸고,
하위 컴포넌트들에서는 useContext hook을 이용해서 전달된 theme을 이용합니다.
useContext hook에는 Context를 전달해야 하는데, 이때 ThemeContext를 전달해서 ThemeProvider에서 전달하는 theme을 받아서 사용하는겁니다.
Context 강의에서는 우리가 직접 Context를 만들어야하기때문에
createContext함수를 이용해서 Context를 만들고 export 했고,
styled-components에서는 제공하고 있는 ThemeProvider와 ThemeContext를 이용해서
theme을 전달하고 이용합니다.
VSCode에서 해당 함수 혹은 컴포넌트를 command키를 누른 상태로 클릭하면
(윈도우에서는 control키를 누른 상태로 클릭하면 될거에요)
정의된 파일로 이동되서 확인 할 수 있습니다.
이를 이용해 확인을 하면 도움이 될것이라 생각합니다.
즐거운 하루 되세요
감사합니다




답변 1