-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
23강 bootstrap form 질문
21.08.07 22:37 작성 조회수 140
0
강의를 똑같이 진행하고 있는데 강사님 화면이랑 다르네요...
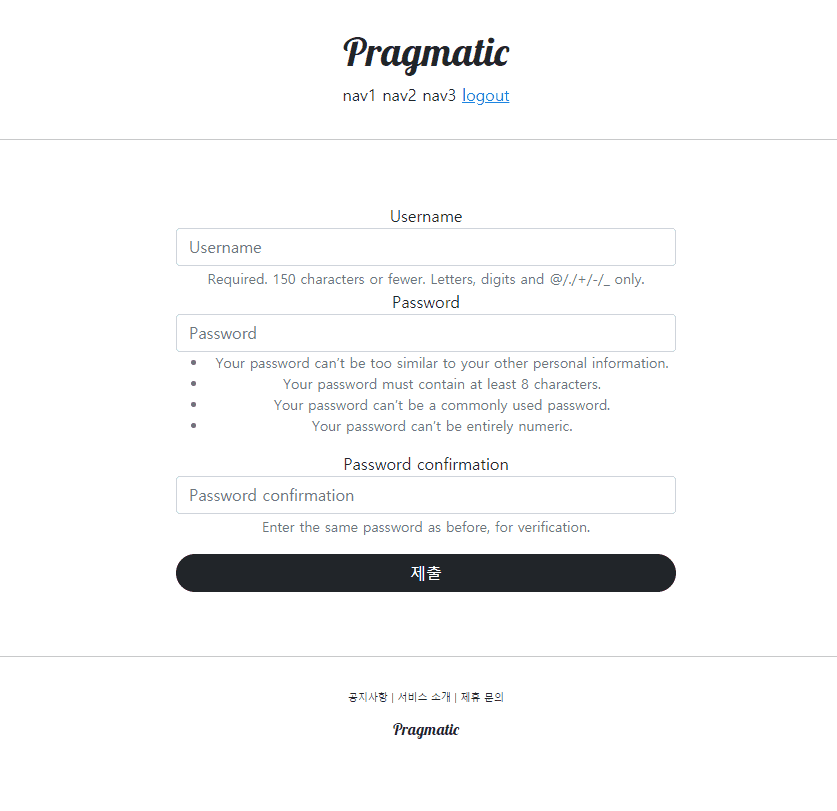
{% bootstrap_form from %} 으로 form에 bootstrap을 적용시켜도 저는 UserName, Password , input:text와 같은 요소들이 margin이 없이 서로 붙어있어요...ㅠㅠ
강사님 화면은 알아서 margin 설정되는 것 같은데
왜 이런 건가요?
제 화면은 아래와 같습니다.
답변을 작성해보세요.
0

Hyong Sok Park
지식공유자2021.08.11
안녕하세요.
질문 확인했습니다.
일단 해당 내용을 저도 한번 재현해보았는데,
작성자님 처럼 Margin 이 없는 형식으로 출력되는 것을 확인했습니다.
아무래도 Bootstrap 라이브러리 내부의 디자인 구조가 변경된 것으로 보입니다.
해당 form-group 클래스에 적용되는 margin-bottom 값이 이전에는 있었는데,
최근 버전에서 이 값이 0로 수정된 것 같아요.
그래서 만약 제 디자인과 같게 하고 싶으시다면,
이후 커스텀 css 를 작성하시면서 form-group 의 margin-bottom 값을 조정해주신다면,
원하시는 레이아웃을 얻을 수 있을 것으로 보입니다.
답변이 도움이 되셨길 바랍니다!
좋은하루 보내시구요!
감사합니다-




답변 1