-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
Magicgrid관련(두개의 뷰 클래스를 한 템플릿에 구현)
21.07.15 11:09 작성 조회수 218
0
안녕하세요...강의를 들으면서 이것저것 응용해보고 있습니다.
강의중에 마이페이지에 해당 유저의 프로필 뷰와 구독한 프로젝트들의 아티클을 모은 뷰 를 구현한 것을 조금 응용해보았습니다.
마이페이지
- 해당 유저의 프로필뷰
- AccountDetailView에 get_contexr_data 함수로....
@ 해당 유저가 생성한 상품 프로젝트카테고리 모음
@ 해당 유저가 생성한 아티클 프로젝트카테고리 모음
cf. 아래 두개의 모음뷰는 해당 프로젝트를 모아서 출력하는 방식으로 구현(강의중에는 해당 프로젝트의 아티클을 모아서 뿌려주는 방식이지만....)
def get_context_data(self, object_list=None, object_list2=None, **kwargs): # 마이페이지에 뿌려진다.
object_list2 = ArticleCategory.objects.filter(articlor=self.get_object()).order_by('-pk')
object_list = ProductCategory.objects.filter(productor=self.get_object()).order_by('-pk')
return super(MultipleAccountDetailView, self).get_context_data(object_list=object_list, object_list2=object_list2, **kwargs)위와 같이 뷰단을 완성하고
템플릿 html에 각각의 뷰로 가는 html을 강의중에 나오는 방식대로 스니펫 코드를 만들어 연결하였습니다.
그런데
프로필 뷰와 자신이 생성한 상품 프로젝트카테고리 모음(매직그리드 적용됨)은 출력이 강의에서 나온 방식으로 출력되지만
맨 아래의 해당 유저가 생성한 아티클 프로젝트카테고리 모음은 매직그리드가 적용이 되지 않습니다.
<h2 style="text-align: center; margin-bottom: 2rem"> 나의 상품 프로젝트 </h2>
<div>
{% include 'includes/snippets/pc_multiview_fragment.html' with productcategory_list=object_list %}
</div>
<div style="text-align: center; margin-top: 1rem">
<h2 style="text-align: center; margin-bottom: 2rem"> 나의 아티클 프로젝트 </h2>
<div>
{% include 'includes/snippets/ac_multiview_fragment.html' with articlecategory_list=object_list2 %}
</div>
</div>이게 뭔가 매직그리드 적용되게 하고 싶어
이것저것 시도해 봤는데 구현이 잘안됩니다.
어딘가 코드의 구멍이 있어보이는데 ....어떤것이 문제인지....통 모르겠습니다.....
예를 들어, 선생님 강의 내용을
마이페이지에 자신 프로필뷰와 자신이 생성한 프로젝트(아티클을 담고있는) 그리고 자신이 구독한 프로젝트.....
이 세개를 출력할 경우(아티클을 뿌려주는 게 아니라 프로젝트 모음을 쀼려주는 방식)도 제가 햇던것과 같은 매직그리드 미적용 현상이 나올 것 같은데....(해보지는 않았지만...)
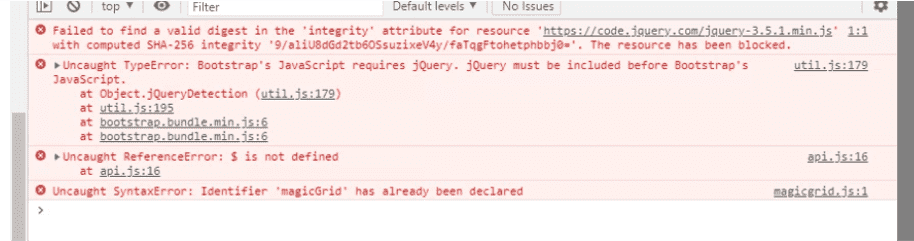
참고로....개발자 검사를 보면...
이렇게 나옵니다.

답변을 작성해보세요.
0

Hyong Sok Park
지식공유자2021.07.15
안녕하세요.
질문 확인했습니다.
정확한 답변이 될런지는 모르겠지만 답변드릴게요.
일단 Magicgrid 가 이미 선언되어있다고 나와있습니다.
그러니까, Magicgrid 가 어디에서 선언되는지 보시면,
magicgird 자바스크립트에서 선언이 되겠죠?
그런데, 해당 선언되는 magicgrid라는 변수의 이름은 한개로 중복되어 있을겁니다.
당연히 저희는 magicgrid 하나만을 페이지에 사용했기 때문에 문제가 없지만,
질문자분의 경우에는 다르죠.
이 변수 이름을 변경해주셔야 합니다.
저희가 fragment 를 분리해서 편하게 쓸 수 있도록 한것은 맞지만,
단일 페이지에 여러 fragment 를 넣도록 고려하지는 않았습니다.
조금 더 정확한 magicgrid 의 커스터마이징이 필요하시다면,
magicgrid 공식문서를 조금 더 참조해보시길 추천드리겠습니다.
부족한 답변이지만 도움이 되셨길 바랍니다.
좋은하루 보내시구요!
감사합니다-

moljin
질문자2021.07.16
매직그리드 중복이 문제엿습니다. 해결완료입니다....
감사합니다.
<button class="ac-button is-md is-outlined is-white button-rounded undefined" style="margin:0px;font-family:'Noto Sans KR', -apple-system, system-ui, BlinkMacSystemFont, 'Apple SD Gothic Neo', 'Segoe UI', Roboto, 'Helvetica Neue', Arial, sans-serif, Oxygen, Ubuntu, Cantarell, 'Fira Sans', 'Droid Sans', Helvetica;display:inline-flex;align-items:center;justify-content:center;border-radius:100px;cursor:pointer;appearance:none;padding:11px;height:40px;line-height:1.43;font-size:14px;letter-spacing:-0.3px;color:#1b1c1d;background-color:#ffffff;min-width:75px;border:1px solid #dee2e6"><svg width="16" height="16" viewbox="0 0 16 16" xmlns="http://www.w3.org/2000/svg"><path fill="#1B1C1D" fill-rule="evenodd" clip-rule="evenodd" d="M4.49095 2.66666C3.10493 2.66666 1.66663 3.92028 1.66663 5.67567C1.66663 7.74725 3.21569 9.64919 4.90742 11.0894C5.73796 11.7965 6.571 12.3653 7.19759 12.7576C7.51037 12.9534 7.7704 13.1045 7.95123 13.2061C7.96818 13.2156 7.98443 13.2247 7.99996 13.2333C8.01549 13.2247 8.03174 13.2156 8.04869 13.2061C8.22952 13.1045 8.48955 12.9534 8.80233 12.7576C9.42892 12.3653 10.262 11.7965 11.0925 11.0894C12.7842 9.64919 14.3333 7.74725 14.3333 5.67567C14.3333 3.92028 12.895 2.66666 11.509 2.66666C10.1054 2.66666 8.9751 3.59266 8.4743 5.09505C8.40624 5.29922 8.21518 5.43693 7.99996 5.43693C7.78474 5.43693 7.59368 5.29922 7.52562 5.09505C7.02482 3.59266 5.89453 2.66666 4.49095 2.66666ZM7.99996 13.8018L8.22836 14.2466C8.08499 14.3202 7.91493 14.3202 7.77156 14.2466L7.99996 13.8018ZM0.666626 5.67567C0.666626 3.368 2.55265 1.66666 4.49095 1.66666C6.01983 1.66666 7.25381 2.48414 7.99996 3.73655C8.74611 2.48414 9.98009 1.66666 11.509 1.66666C13.4473 1.66666 15.3333 3.368 15.3333 5.67567C15.3333 8.22121 13.4657 10.3823 11.7407 11.8509C10.863 12.5982 9.98767 13.1953 9.33301 13.6052C9.00516 13.8104 8.73133 13.9696 8.53847 14.0779C8.44201 14.1321 8.36571 14.1737 8.31292 14.2019C8.28653 14.2161 8.26601 14.2269 8.25177 14.2344L8.2352 14.2431L8.23054 14.2455L8.22914 14.2462C8.22897 14.2463 8.22836 14.2466 7.99996 13.8018C7.77156 14.2466 7.77173 14.2467 7.77156 14.2466L7.76938 14.2455L7.76472 14.2431L7.74815 14.2344C7.73391 14.2269 7.71339 14.2161 7.687 14.2019C7.63421 14.1737 7.55791 14.1321 7.46145 14.0779C7.26858 13.9696 6.99476 13.8104 6.66691 13.6052C6.01225 13.1953 5.13695 12.5982 4.25917 11.8509C2.53423 10.3823 0.666626 8.22121 0.666626 5.67567Z"></path></svg>0</button>



답변 1