-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
container div 내의 image 정렬
21.07.09 19:11 작성 조회수 138
1
안녕하세요.
강의 잘 듣고 있습니다.
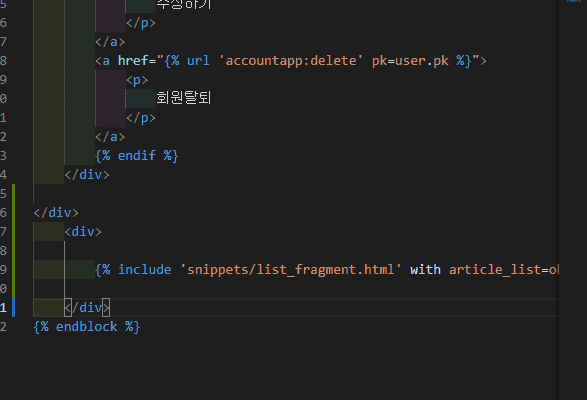
list_pragment을 my page 에 연결하고,
Mypage tab을 들어가면 image 들이 오른쪽으로 붙어 나오는데요. (아래 그림)
아래 width 는 먹는 걸로 봐서 link 상의 문제는 아닌것 같습니다.
justify-content, align-items 를 center말고 다른걸로 바꿔봐도 적용이 안되는데,
혹시 예상되는 이유가 있을까요?
.container div {
<!-- width: 300px;-->
display: flex;
justify-content: center;
align-items: center;
border-radius: 1rem;
}
답변을 작성해보세요.
0
0
0
0
0

김용승
2021.07.11
저도 같은 현상이 일어나는데요. accountapp에서 MyPage에서 articlel list 가 오른쪽 정렬이 되어 있네요. 그리고 2열로 고정이 되어 있습니다. 동일한 소스를 사요하는 articleapp 에서는 정상으로 나오는데..






답변 5