-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
Warning ignore 하기
20.01.25 19:08 작성 조회수 2.66k
1
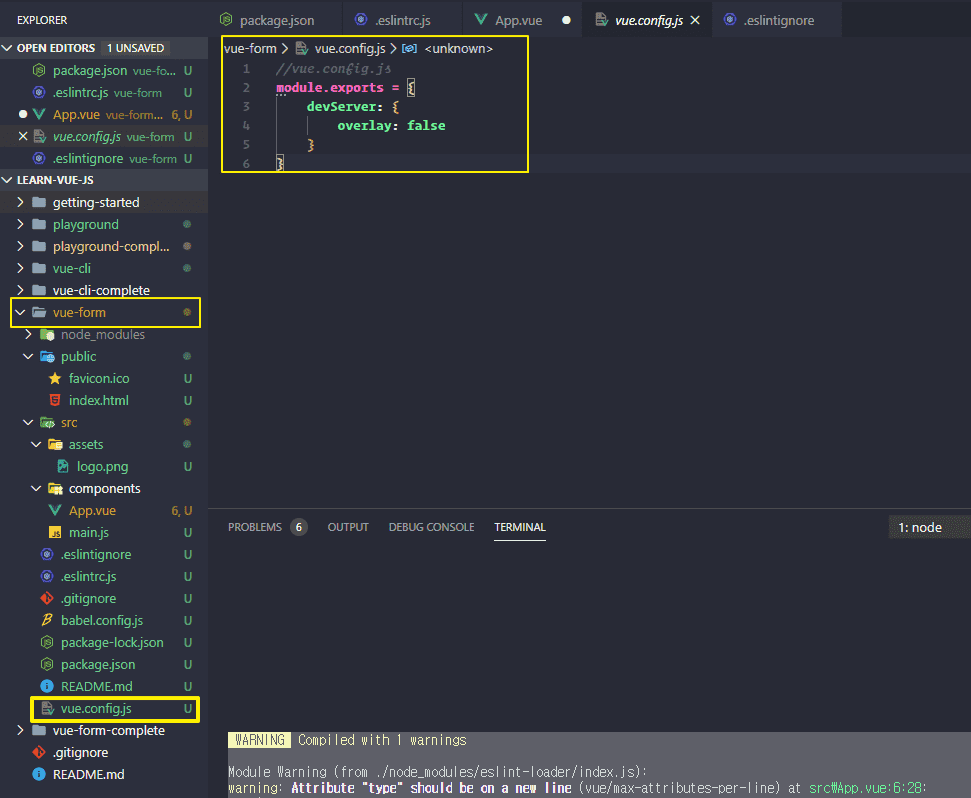
Module Warning (from ./node_modules/eslint-loader/index.js):
warning: Attribute "type" should be on a new line (vue/max-attributes-per-line) at src\App.vue:6:28:
과 관련된 Warning이 계속 발생하여 질문드립니다.
Eslint를 사용할 때 문법에 맞춘 띄어쓰기나 줄바꿈을 따르지 않아서 발생하는 에러로 추정됩니다.
원래는 최대한 에러가 안뜨도록 줄맞춤을 신경 쓰면서 코드를 작성하다가 몇가지 방법들을 모두 시도해보아도 오류가 해결되지 않아서 답글로 문의드립니다.
1. vue-form 의 root directory 아래에 vue.config.js 생성
(참고: https://www.inflearn.com/questions/15993)

2. App.vue 상단에 /* eslint-disable*/ 과 하단에 /* eslint-enable*/ 선언
(참고1: https://stackoverflow.com/questions/34764287/turning-off-eslint-rule-for-a-specific-file
참고2: https://eslint.org/docs/user-guide/configuring#disabling-rules-with-inline-comments)

3. vue-form 의 root directory 아래에 .eslintrc.js 생성
(참고: https://eslint.vuejs.org/user-guide/#usage)
일단은 error가 아니고 warning이기에 terminal에 뜨더라도 그냥 무시하고 진행하긴 했습니다. plugin 들을 일단 따라서 설치부터 하다보니 이런 warning이 뜨는 것을 해결하지 못하고 있네요... 혹시 비슷한 오류를 경험하셨거나 참고할 만한 글이 있으면 추천해주시면 감사하겠습니다ㅠㅠ
좋은 강의 찍어주셔서 감사합니다.
답변을 작성해보세요.
0

장기효(캡틴판교)
지식공유자2020.01.29
안녕하세요 ysys님, ESLint 에러 문제로 고생이 많으셨겠네요..! 답변이 조금 늦어졌는데 양해 부탁드립니다..! :) 일단 해당 에러에 대한 내용은 아래 링크를 참고해보시면 해결책을 찾으시는데 도움이 될 것 같아요.
https://eslint.vuejs.org/rules/max-attributes-per-line.html
제가 언뜻 보니 일단 ESLint 규칙에 아래와 같이 추가하면 바로 에러는 해결 되겠네요 :)
{
// ...
"vue/max-attributes-per-line": "off"
}그보다 더 근본적인 문제 해결은 ESLint 플러그인 설정을 좀 바꾸는 건데요. 해당 내용에 대해서는 조만간 개시할 강좌에 미리보기로 열어놓을 생각입니다. 그 링크 안내 해드릴게요 :)
강의 수강해주셔서 감사합니다!



답변 1